目录
- 【案例】限时秒杀
- 一、全局作用域
- 二、弹出对话框和窗口
- prompt()方法
- confirm()方法
- open()方法
- 三、窗口位置和大小
- 四、框架操作
- 五、定时器
【案例】限时秒杀

代码实现思路:
① 设计限时秒杀页面。
② 指定限时秒杀的结束时间,及其对应的毫秒数。
③ 获取当前时间的毫秒数。
④ 计算当前与秒杀结束的时间差,大于0,计算剩余的天时分秒;否则结束秒杀。
⑤ 利用定时器完成秒杀的倒计时功能。
⑥ 利用两位数字显示秒杀的时间。
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>限时秒杀</title>
<style>
.box{margin:0 auto;position:relative;background:url(images/flash_sale.png);width:702px;height:378px;}
.box div{float:left;width:50px;height:50px;border:1px solid #ccc;margin-left:5px;line-height:50px;text-align: center;color:red;position:relative;top:260px;left:305px;}
</style>
</head>
<body>
<div class="box">
<div id="d"></div> <!-- 剩余的天数 -->
<div id="h"></div> <!-- 剩余的小时 -->
<div id="m"></div> <!-- 剩余的分钟 -->
<div id="s"></div> <!-- 剩余的秒数 -->
</div>
<script>
// 设置秒杀结束时间
// var endtime = new Date('2017-11-10 18:51:00'), endseconds = endtime.getTime();
// 设置据当前时间开始,秒杀的结束时间
var endtime = new Date(), endseconds = endtime.getTime() + 60 * 1000;
// 声明变量保存剩余的时间
var d = h = m = s = 0;
// 设置定时器,实现限时秒杀效果
var id = setInterval(seckill, 1000);
function seckill() {
var nowtime = new Date(); // 获取当前时间
// 获取时间差,单位秒
var remaining = parseInt((endseconds - nowtime.getTime()) / 1000);
// 判断秒杀是否过期
if (remaining > 0) {
d = parseInt(remaining / 86400); // 计算剩余天数(除以60*60*24取整,获取剩余的天数)
h = parseInt((remaining / 3600) % 24); // 计算剩余小时(除以60*60转换为小时,与24取模,获取剩余的小时)
m = parseInt((remaining / 60) % 60); // 计算剩余分钟(除以60转为分钟,与60取模,获取剩余的分钟)
s = parseInt(remaining % 60); // 计算剩余秒(与60取模,获取剩余的秒数)
// 统一利用两位数表示剩余的天、小时、分钟、秒
d = d < 10 ? '0' + d : d;
h = h < 10 ? '0' + h : h;
m = m < 10 ? '0' + m : m;
s = s < 10 ? '0' + s : s;
} else {
clearInterval(id); // 秒杀过期,取消定时器
d = h = m = s = '00';
}
// 将剩余的天、小时、分钟和秒显示到指定的网页中
document.getElementById('d').innerHTML = d + '天';
document.getElementById('h').innerHTML = h + '时';
document.getElementById('m').innerHTML = m + '分';
document.getElementById('s').innerHTML = s + '秒';
}
</script>
</body>
</html>
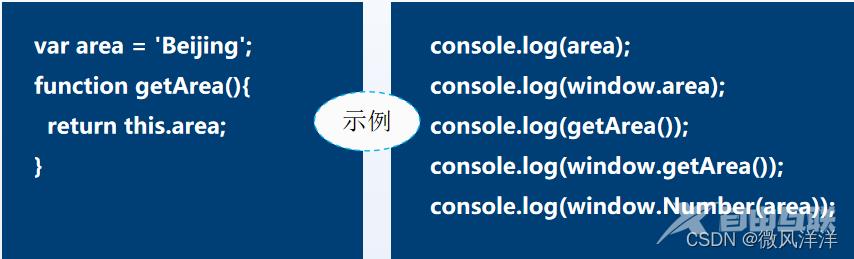
一、全局作用域
window对象:是BOM中所有对象的核心,同时也是BOM中所有对象的父对象。
定义在全局作用域中的变量、函数以及JavaScript中的内置函数都可以被window对象调用。

定义在全局作用域中的getArea()函数,函数体内的this关键字指向window对象。
对于window对象的属性和方法在调用时可以省略window,直接访问其属性和方法即可。
注意
在JavaScript中直接使用一个未声明的变量会报语法错误,但是使用“window.变量名”的方式则不会报错,而是获得一个undefined结果。除此之外,delete关键字仅能删除window对象自身的属性,对于定义在全局作用域下的变量不起作用。
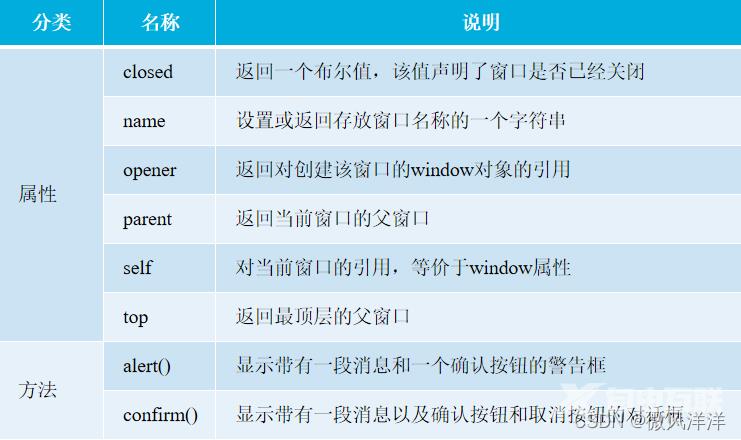
二、弹出对话框和窗口
window对象中除了前面提过的alert()和prompt()方法外,还提供了很多弹出对话框和窗口的方法,以及相关的操作属性。


所有的属性和方法在常见的浏览器(如IE、Chrome等)中全部支持。
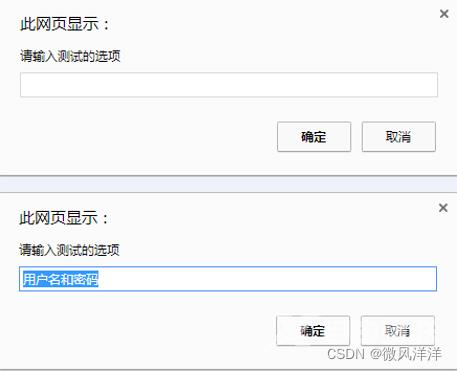
prompt()方法
作用:用于生成用户输入的对话框。
第1个参数:用于设置用户输入的提示信息。
第2个参数:用于设置输入框中的默认信息。

代码实现

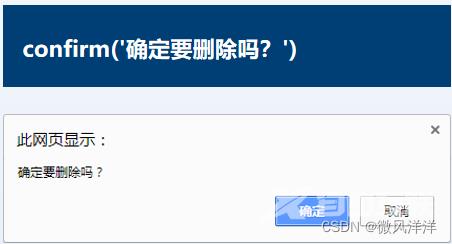
confirm()方法
作用:弹出一个确认对话框,该对话框中包含提示消息以及确认和取消按钮。
参数:用于设置确认的提示信息。
返回值:点击“确定”按钮,返回true。点击“取消”按钮,返回false。

open()方法
作用:用于打开一个新的浏览器窗口,或查找一个已命名的窗口。
语法:open(URL, name, specs, replace)。
第1个参数:打开指定页面的URL地址,若没有指定,则打开一个新的空白窗口。
第2个参数:指定target属性或窗口的名称。
第3个参数:用于设置浏览器窗口的特征(如大小、位置、滚动条等),多个特征之间使用逗号分隔。
第4个参数:设置为true,表示替换浏览历史中的当前条目,设置false(默认值),表示在浏览历史中创建新的条目。


注意
与open()方法功能相反的是close()方法,用于关闭浏览器窗口,调用该方法的对象就是需要关闭的窗口对象。
举个例子

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>打开和关闭窗口</title>
</head>
<body>
<p><input type="button" value="打开窗口" onclick="openWin()"></p>
<p><input type="button" value="关闭窗口" onclick="closeWin()"></p>
<p><input type="button" value="检测窗口是否关闭" onclick="checkWin()"></p>
<p id="msg"></p>
<script>
var myWindow;
function openWin() {
myWindow = window.open('', 'newWin', 'width=400,height=200,left=200');
myWindow.document.write('<p>窗口名称为:' + myWindow.name + '</p>');
myWindow.document.write('<p>当前窗口的父窗口地址:' + window.parent.location + '</p>');
}
function closeWin() {
myWindow.close();
}
function checkWin() {
if (myWindow) {
var str = myWindow.closed ? '窗口已关闭!' : '窗口未关闭!';
} else {
var str = '窗口没有被打开!';
}
document.getElementById('msg').innerHTML = str;
}
</script>
</body>
</html>
三、窗口位置和大小
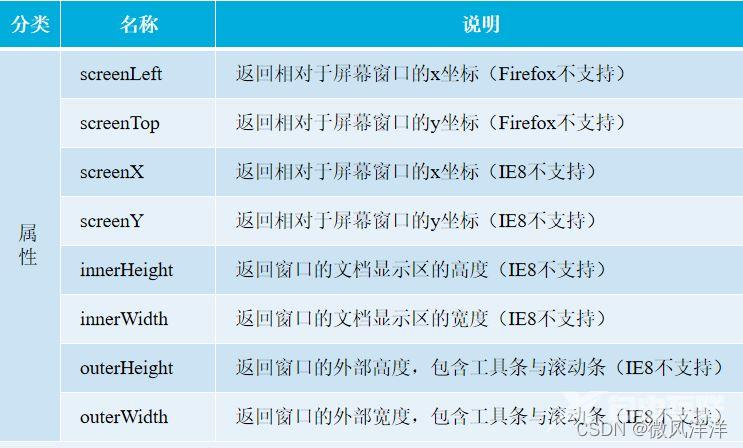
BOM中用来获取或更改window窗口位置,窗口高度与宽度,文档区域高度与宽度的相关属性和方法有很多。


目前只有window.open()方法打开的的窗口和选项卡(Tab),FireFox和Chrome浏览器才支持口位置和大小的调整。
举个例子

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>窗口位置和大小</title>
</head>
<body>
<input type="button" value="打开窗口" onclick="openWin()">
<input type="button" value="调整窗口位置和大小" onclick="changeWin()">
<input type="button" value="再调整窗口位置和大小" onclick="changeWin1()">
<script>
var myWindow;
function openWin() {
myWindow = window.open('', 'newWin', 'width=250,height=300');
getPosSize(); // 获取窗口信息
}
function changeWin() {
myWindow.moveBy(250, 250); // 将newWin窗口下移250像素,右移250像素
myWindow.focus(); // 获取移动后newWin窗口的焦点
myWindow.resizeTo(500, 350); // 修改newWin窗口的宽度为500,高度为350
getPosSize(); // 获取窗口信息
}
function changeWin1() {
myWindow.moveTo(250, 250); // 将newWin窗口下移250像素,右移250像素
myWindow.focus(); // 获取移动后newWin窗口的焦点
myWindow.resizeBy(500, 350); // 修改newWin窗口的宽度为500,高度为350
getPosSize(); // 获取窗口信息
}
function getPosSize() {
// 获取相对于屏幕窗口的坐标
var x = myWindow.screenLeft, y = myWindow.screenTop;
// 获取窗口和文档的高度和宽度
var inH = myWindow.innerHeight, inW = myWindow.innerWidth;
var outH = myWindow.outerHeight, outW = myWindow.outerWidth;
myWindow.document.write('<p>相对屏幕窗口的坐标:(' + x + ',' + y + ')</p>');
myWindow.document.write('<p>文档的高度和宽度:' + inH + ',' + inW + '</p>');
myWindow.document.write('<p>窗口的高度和宽度:' + outH + ',' + outW + '</p><hr>');
}
</script>
</body>
</html>
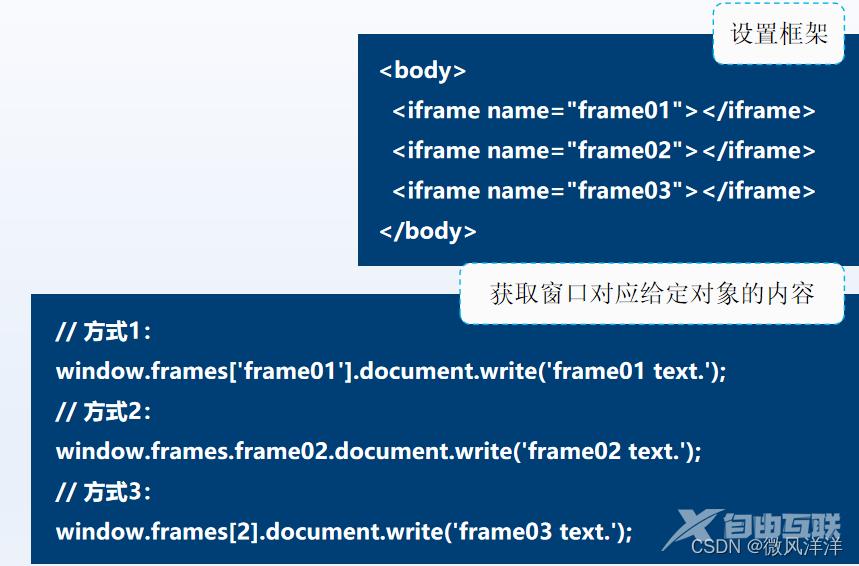
四、框架操作
window对象提供的frames属性可通过集合的方式,获取HTML页面中所有的框架,length属性就可以获取当前窗口中frames的数量。

除此之外,还可以利用parent获取当前window对象所在的父窗口。

五、定时器
JavaScript中可通过window对象提供的方法实现在指定时间后执行特定操作,也可以让程序代码每隔一段时间执行一次,实现间歇操作。

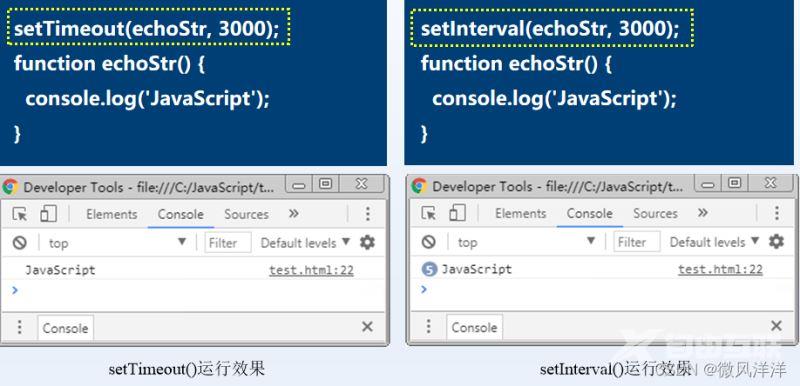
setTimeout()和setInterval()方法区别:
相同点:都可以在一个固定时间段内执行JavaScript程序代码。
不同点:setTimeout()只执行一次代码,setInterval()会在指定的时间后,自动重复执行代码。

提示
setTimeout()方法在执行一次后即停止了操作;setInterval()方法一旦开始执行,在不加干涉的情况下,间歇调用将会一直执行到页面关闭为止。
若要在定时器启动后,取消该操作,可以将setTimeout()的返回值(定时器ID)传递给clearTimeout()方法;或将setInterval()的返回值传递给clearInterval()方法。
举个例子

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计数器</title>
</head>
<body>
<input type="button" value="开始计数" onclick="startCount()">
<input id="num" type="text">
<input type="button" value="停止计数" onclick="stopCount()">
<script>
var timer = null, c = 0;
function timedCount() { // 在文本框中显示数据
document.getElementById('num').value = c;
++c; // 显示数据加1
}
function startCount() { // 开始间歇调用
timer = setInterval(timedCount, 1000);
}
function stopCount() { // 清除间歇调用
clearInterval(timer);
}
</script>
</body>
</html>
以上就是JavaScript模拟实现"双11"限时秒杀效果的详细内容,更多关于JavaScript限时秒杀的资料请关注自由互联其它相关文章!
