目录
- 让别人访问本地运行的vue项目
- 1. 修改vue项目中config文件下的index.js
- 2. window + R输入cmd调出控制台
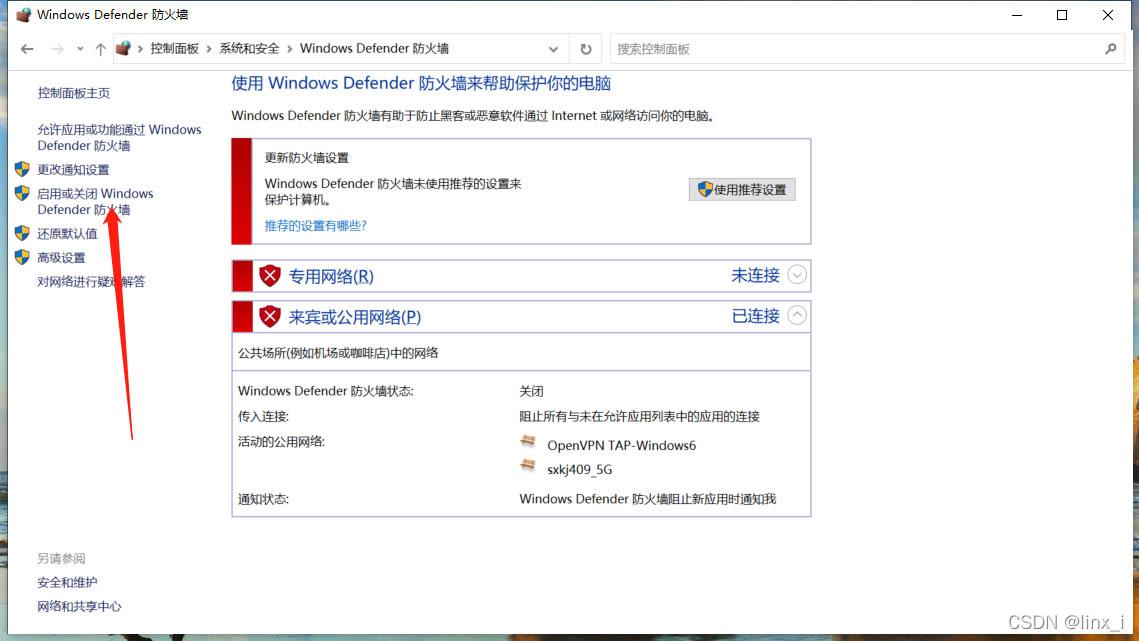
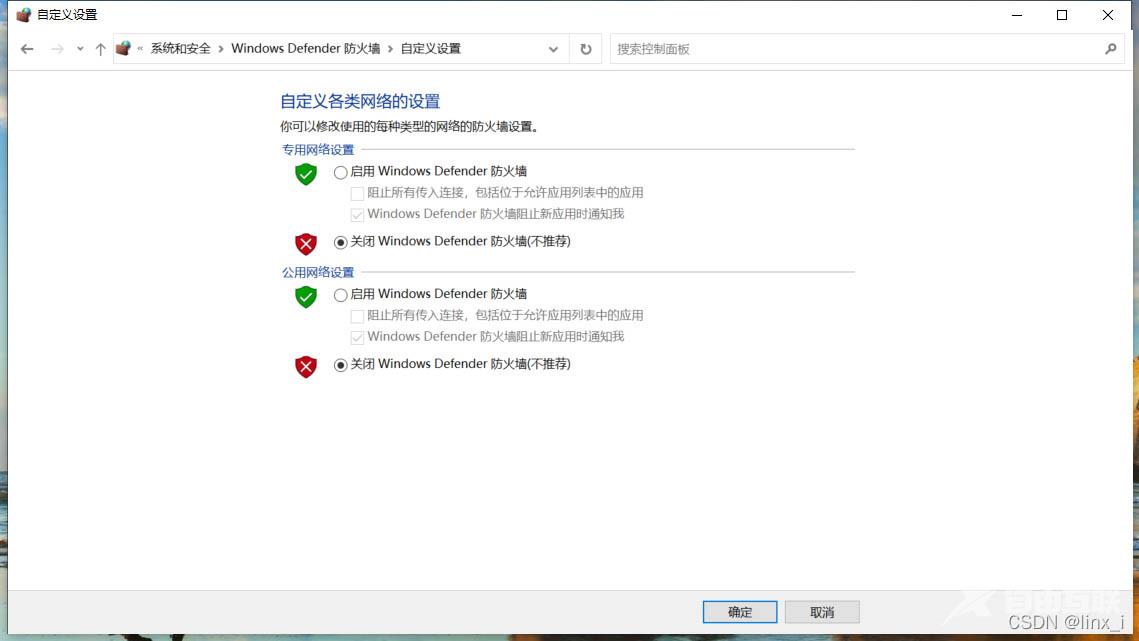
- 3. 在控制面板中搜索防火墙并关闭防火墙
- 本地运行打包后的vue项目
- 打包测试(搭建服务器)
让别人访问本地运行的vue项目
1. 修改vue项目中config文件下的index.js
将host: "localhost" 改为 host: "0, 0, 0, 0"

2. window + R输入cmd调出控制台
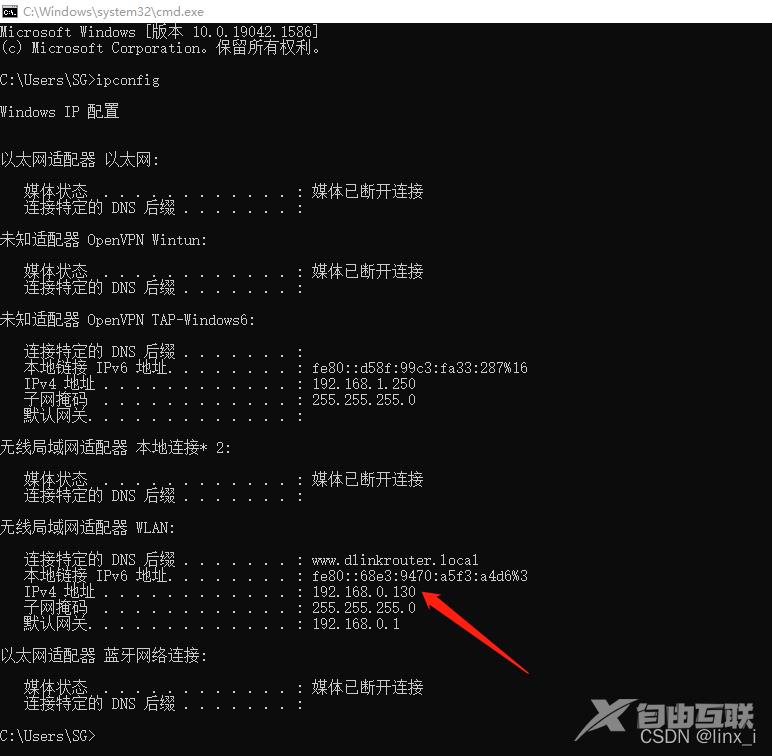
在控制台中输入 ipconfig 找到电脑的IP地址


3. 在控制面板中搜索防火墙并关闭防火墙



然后其他人就可以通过你的ip地址+端口号访问了。
本来你是localhost:8080这样的。现在改成192.1.2.3:8080就行了
注意:需要在同一网络环境下进行访问,例如,连同一个wifi,或者连接同一个路由器的宽带
本地运行打包后的vue项目
打包测试(搭建服务器)
打包后的代码必须放在服务器下才能运行,直接双击index.html是不行的。
下面介绍一种利用node.js的 http-server搭建一个简单的http服务器:那么什么是http-server呢?http-server是一个基于node.js的简单的,零配置的命令行http服务器。
(1) 安装
既然是基于node的,首先必须安装node.js,这个略过不谈。全局安装 http-server,这样就可以在任意一个本地项目中使用了。
npm install http-server -g
(2) 使用
http-server [path] [options]
path选项说明
如果指定path,即为指定的路径,如果不指定,即为当前所在文件路径。强烈建议直接在vue-cli打包后的dist文件夹下打开命令行,这样就不用再指定文件路径了。或者直接指定路径为dist
http-server ./dist
options选项说明
下面介绍几个常用的:
- -p 要使用的端口(默认为8080);
- -o 启动服务器后打开浏览器窗口;
- -P 或 --proxy代理不能在本地解析给定的url的所有请求;
- -S 或 --ssl启用https;
http-server默认启用8080端口,但是这个端口容易和电脑中的某些任务冲突,强烈建议利用-p 端口号指定一个新的端口。如果你想同时开启两个项目,则两个项目必须指定不同的端口号,否则有一个项目是打不开的。
你的项目的请求接口是跨域的,不能直接访问。如何解决跨域这个问题呢?添加-P 域名地址即可。这个P是大写的,上面端口那个p是小写的。请注意区分!
例如,我的启动服务器的命令即:
http-server -p 8081 -o -P http://www.baidu.com
(3) 注意
按照正常情况来说,这时会自动打开浏览器,渲染出你的项目。可是,在打包测试时,还发现了一些其他问题。
1.有时候打包运行时发现一片空白,这可能就是打包后的css/js的引入问题了。默认的引入方式是绝对路径方式。我们希望是相对路径,可以把config/index.js中的assetsPublicPath: ‘/’,改为assetsPublicPath: ‘./’,这样再打包出来的就是相对路径了。
assetsPublicPath: '/', // 绝对路径 assetsPublicPath: './', // 相对路径
2.运行打包后的项目时,在非首页页面刷新时直接404,如果你的项目出现这个问题,那么你的router中一定是把mode定义为history了。定义hash模式则不会出这个问题。难道只能用很丑的hash?当然不是,其实vue-router官方文档的HTML5 History 模式对此已有说明,这个就需要后端的帮我们设置一下了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
