目录
- React.memo怎么用
- React.useMemo怎么用
- React.memo()和useMemo()的主要区别
- React.useCallback怎么用
- memo与useMemo及useCallback的区别
- 防止不必要的 effect
React.memo怎么用
React.memo()是一个高阶组件 (HOC),它接收一个组件A作为参数并返回一个组件B,如果组件B的 props(或其中的值)没有改变,则组件 B 会阻止组件 A 重新渲染 。
下面我们看一个示例:
const ParentComponent = () => {
const [ count, setCount ] = useState(0);
const handleParent = () => {
console.log('clicked ParentComponent');
setCount(preCount => preCount + 1);
};
return (
<div>
<div onClick={handleParent}>父组件,点击了{count}次</div>
<ChildrenComponent />
</div>
);
};
const ChildrenComponent = () => {
console.log('ChildrenComponent rending');
return <div>我是子组件</div>;
};
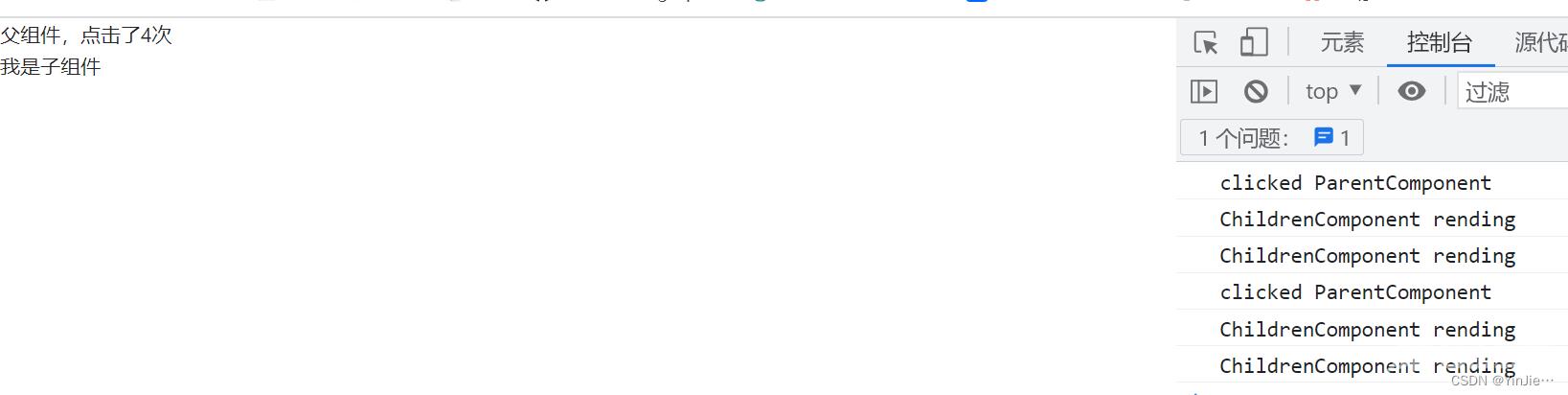
点击父组件:

可以看到控制台中输出了子组件里的打印,表示子组件 rerender 了,如果子组件中有庞大的 dom 结构和计算,那是非常消耗性能的事,通过 memo 我们可以对比 render 前后的 prop 变化,如果没有变化就不会重新 render 子组件:
const ChildrenComponent = memo(() => {
console.log('ChildrenComponent rending');
return <div>我是子组件</div>;
});

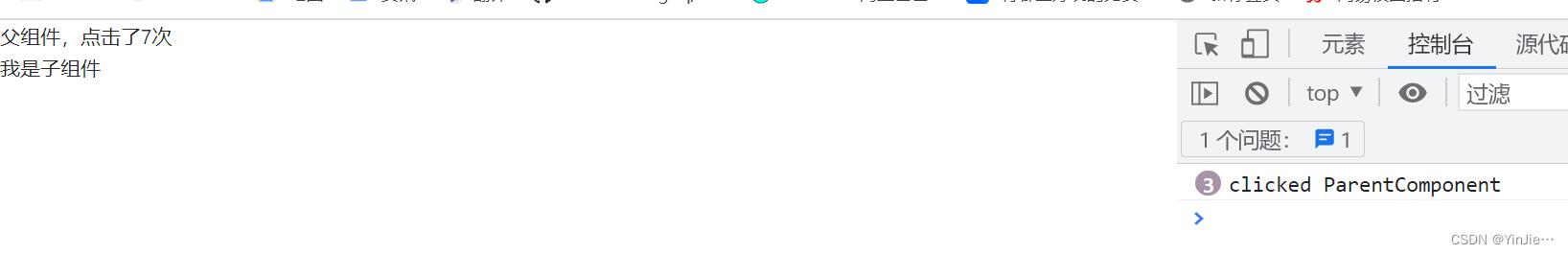
把子组件通过 memo 包裹后就不会因为父组件更新导致的 render 了
React.useMemo怎么用
React.memo() 是一个 HOC,而 useMemo() 是一个 React Hook。 使用 useMemo(),我们可以返回记忆值来避免函数的依赖项没有改变的情况下重新渲染。并且可以避免在每次渲染时都进行高开销的计算的优化的策略。
const sum = ()=>{
return a+b
}
const result = useMemo(()=>{sum()},[a,b])
// 只有在a或者b的值变化时才会触发sum函数执行
React.memo()和useMemo()的主要区别
从上面的例子中,我们可以看到 React.memo() 和 useMemo() 之间的主要区别:
React.memo()是一个高阶组件,我们可以使用它来包装我们不想重新渲染的组件,除非其中的 props 发生变化useMemo()是一个 React Hook,我们可以使用它在组件中包装函数。 我们可以使用它来确保该函数中的值仅在其依赖项之一发生变化时才重新计算
虽然 memoization 似乎是一个可以随处使用的巧妙小技巧,但只有在绝对需要这些性能提升时才应该使用它。 Memoization 会占用运行它的机器上的内存空间,因此可能会导致意想不到的效果。
React.useCallback怎么用
我们看一下下面这个示例:
const ParentComponent = () => {
const [ count, setCount ] = useState(0);
const [ childCount, setChildCount ] = useState(0)
const handleChildren = () => {
console.log('clicked ChildrenComponent');
setChildCount(preCount => preCount + 1)
};
const handleParent = () => {
console.log('clicked ParentComponent');
setCount(preCount => preCount + 1);
};
return (
<div>
<div onClick={handleParent}>父组件,点击了{count}次</div>
<ChildrenComponent handleChildren={handleChildren} data={childCount}/>
</div>
);
};
const ChildrenComponent = memo(({ handleChildren, data }) => {
console.log('ChildrenComponent rending', data);
return <div onClick={handleChildren}>ChildrenComponent,子组件被点击了{data}次 </div>;
});
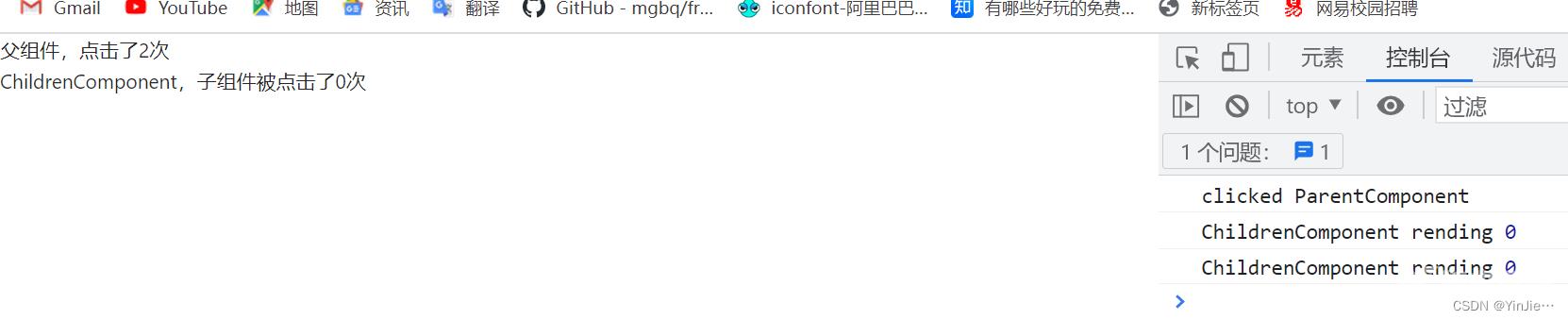
在上面的例子中,我们把子组件通过 React.memo 包起来了,希望在父组件更新的时候,子组件不会 再次render,那么会和我们想的一样吗?

当点击父组件时,子组件再次 render 了, 因为子组件的 prop 传入了有函数 handleChildren ,当点击父组件时更改了 state 值导致父组件重新 render,那么原来的 hanldeChildren 函数和更新后的 hanldeChildren 显然处在不同的执行环境中,他们并不是一个函数,在内存中不是同一个引用地址,所以就导致了 memo 的包裹无效,因为 prop 改变了。
useCallback 需要传入两个参数
- callback(仅仅是个函数),把要做事情的函数放在callback函数体内执行
- deps 要做事情的函数需要引入的外部参数或者是依赖参数
const handleChildrenCallback = useCallback(() => {
handleChildren();
}, []);// 咱们不需要就不要传入
useCallback 返回一个 memoized 回调函数。在依赖参数不变的情况下,返回的回调函数是同一个引用地址
注意 每当依赖参数发生改变useCallback就会自动重新返回一个新的 memoized 函数(地址发生改变)
上面就是没有使用 useCallBack 的使用场景,现在我们知道了,把要传递的函数参数通过 useCallBack 包裹一层,这样返回的回调函数就是同一个引用地址,这样子组件就不会 rerender 了:
const handleChildren = useCallback(() => {
console.log('clicked ChildrenComponent');
setChildCount(preCount => preCount + 1)
}, [setChildCount]);
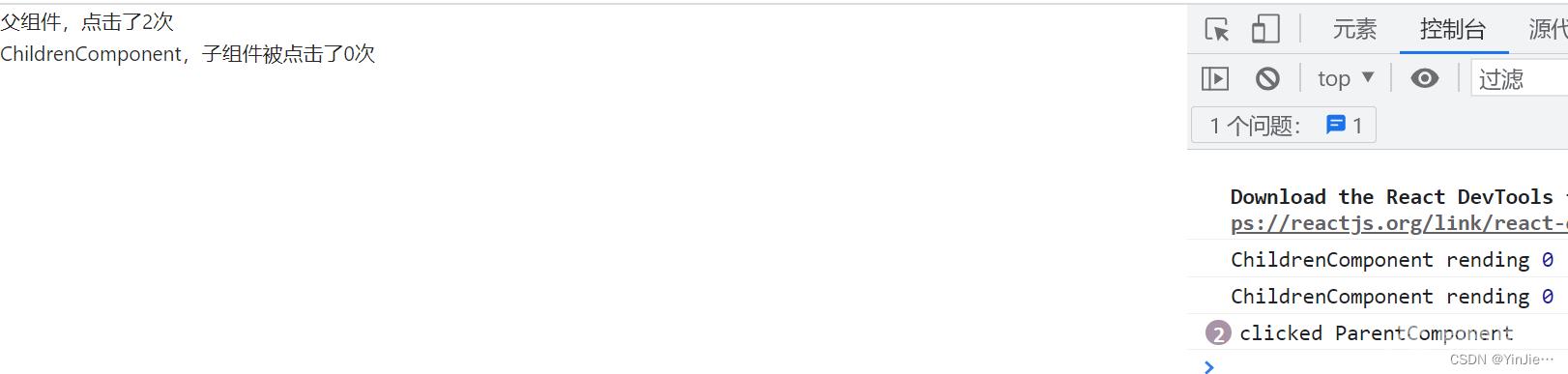
现在在点击父组件后,子组件就不会再 rerender 了。

大伙现在应该明白了useCallback的作用了,它主要用来配合memo用于优化子组件的渲染次数
memo与useMemo及useCallback的区别
- memo用来优化函数组件的重复渲染行为,针对的是一个组件
- useMemo返回一个memoized的值
- 本质都是用同样的算法来判定依赖是否发生改变,继而决定是否触发memo或者useMemo中的逻辑,利用memo就可以避免不必要的重复计算,减少资源浪费
- useCallback返回一个memoized的函数
防止不必要的 effect
如果一个值被 useEffect 依赖,那它可能需要被缓存,这样可以避免重复执行 effect。
const Component = () => {
// 在 re-renders 之间缓存 a 的引用
const a = useMemo(() => ({ test: 1 }), []);
useEffect(() => {
// 只有当 a 的值变化时,这里才会被触发
doSomething();
}, [a]);
// the rest of the code
};
useCallback 同理:
const Component = () => {
// 在 re-renders 之间缓存 fetch 函数
const fetch = useCallback(() => {
console.log('fetch some data here');
}, []);
useEffect(() => {
// 仅fetch函数的值被改变时,这里才会被触发
fetch();
}, [fetch]);
// the rest of the code
};
当变量直接或者通过依赖链成为 useEffect 的依赖项时,那它可能需要被缓存。这也是 useMemo 和 useCallback 得基本用法之一。
到此这篇关于React 中 memo useMemo useCallback 到底该怎么用的文章就介绍到这了,更多相关React memo useMemo useCallback内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
