目录
- 功能
- 图形绘制
- 1.绘制窗口整体背景色值
- 2.圆形进度条通道绘制
- 3.圆形进度条绘制
- 4.文本绘制
- 数值计算
- 1.计算步长
- 2.实时数据计算
在Qt自带的控件中,只有垂直进度条、水平进度条两种。
在平时做页面开发时,有些时候会用到圆形进度条,比如说:下载某个文件的下载进度。
展示效果,如下图所示:

实现这个功能主要由以下几个重点:
1:图形绘制
2:数值计算
也算是一个初级例子,下面我来讲解下如何实现这个简单的小功能吧!
功能
自定义绘制类:QRoundedProgress
继承自QWidget
开发环境:vs2017 + Qt5.14.2
图形绘制
1.绘制窗口整体背景色值
QPainter painter(this); painter.fillRect(this->rect(), m_crBack); painter.setRenderHint(QPainter::Antialiasing); //抗锯齿
m_crBack:窗口背景色,默认是QColor(255, 255, 255);
因为后续要绘制圆形,在绘制之前加上抗锯齿效果,如果不加绘制的圆形线条会很不流畅哦~
2.圆形进度条通道绘制
什么叫做圆形进度条的通道呢?

如图所示的灰色区域就是圆形进度条的通道,也就是我们说的圆环。
实现方式:两个半径不同的圆重叠在一起(且圆心相同),未重叠的部分也就是圆形的通道区域。
假设QRoundedProgress类大小是:QSize(100, 100),也就是说该窗口的宽度=100,高度=100。
大圆形代码:
painter.setPen(m_crProgressChannel); painter.setBrush(m_crProgressChannel); painter.drawEllipse(this->rect());
以整个窗口作为圆形的区域进行绘制,显示效果如下:

m_crProgressChannel:通道号颜色值,默认是QColor(220, 220, 220);
小圆形代码:
QRect rectInCircl = this->rect(); rectInCircl.adjust(10, 10, -10, -10); painter.setPen(m_crBack); painter.setBrush(m_crBack); painter.drawEllipse(rectInCircl);
以窗口的整体区域为标准,向内调整10个像素大小,采用了QRect::adjust方法。
10就是圆环的宽度了。
3.圆形进度条绘制
进度条也就是在文章最开始gif动画中蓝色的动态条。
该如何简单的绘制整个进度呢?
最简单的方式:采用QPainter扇形的绘制方式!

在程序中,进度条的变化可以采用扇形的区域进行表示。随着数据的变化,扇形的面积也逐渐递增,直到达到设定的最大值为止。
该如何绘制呢?
要是绘制一个实心的扇形,直接在小圆形代码后面追加肯定是不行的,会出现下面的效果:

小圆形直接被覆盖住了,这样的效果与文章最开始的展示效果是不一致的。
修改方式:将扇形绘制的方法放置到大圆形、小圆形代码之间
绘制扇形代码如下:
painter.setPen(m_crProgressBar); painter.setBrush(m_crProgressBar); painter.drawPie(this->rect(), 90 * 16, -m_nValue * m_fStep * 16);
m_crProgressBar:圆形进度条颜色值,默认是QColor(16, 142, 233);
4.文本绘制
图形绘制完成后,最后绘制文本展示
painter.setFont(m_font); painter.setPen(m_crText); painter.drawText(rectInCircl, Qt::AlignHCenter| Qt::AlignVCenter, m_sValue);
数值计算
在圆形进度条中需要设置以下几种计算
1.计算步长
m_fStep = 360.0/ (maximum - minimum);
根据步长大小,计算每次移动的扇面面积
painter.drawPie(this->rect(), 90 * 16, -m_nValue * m_fStep * 16);

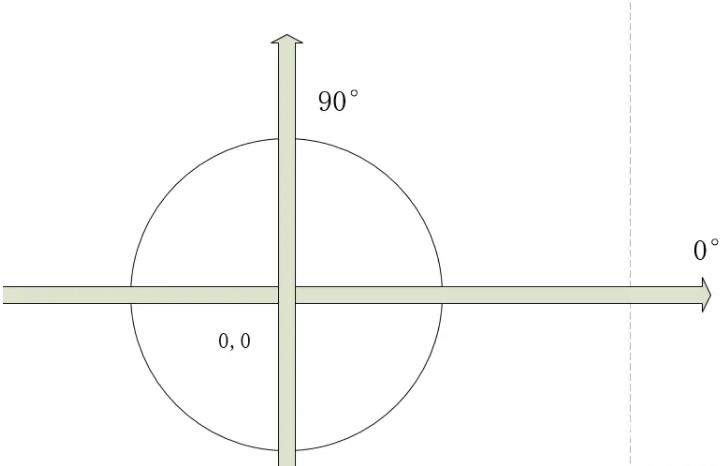
通常情况下,圆形进度条的走向一般是顺时针,但是,在圆形中走向却是逆时针方向,所以在进行扇形面积计算时,会从90°逆向绘制。
2.实时数据计算
由外界调用者传入实时变化数据,并计算当前加载的百分比数值。
float fNum = (value*1.0) / (m_nMaxMum - m_nMinMum);
m_sValue = QString::number(fNum*100, 'f', 0) + QStringLiteral("%");
其中,m_sValue该变量是应用到drawText中文本绘制的。
到这里,简单的圆形进度条就绘制完成了~
到此这篇关于Qt实现小功能之圆形进度条的方法详解的文章就介绍到这了,更多相关Qt圆形进度条内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
