目录
- 前言
- motion_toast 介绍
- 示例
- 最简单用法
- 其他内置的提醒
- 自定义 toast
- 总结
前言
我们通常会用 toast(也叫吐司)来显示提示信息,例如网络请求错误,校验错误等等。大多数 App的 toast 都很简单,简单的半透明黑底加上白色文字草草了事,比如下面这种.

说实话,这种toast 的体验很糟糕。假设是新手用户,他们并不知道 toast 从哪里出来,等出现错误的时候,闪现出来的时候,可能还没抓住内容的重点就消失了(尤其是想截屏抓错误的时候,更抓狂)。这是因为一个是这种 toast 一般比较小,而是动效非常简单,用来提醒其实并不是特别好。怎么破?本篇来给大家介绍一个非常有趣的 toast 组件 —— motion_toast。
motion_toast 介绍
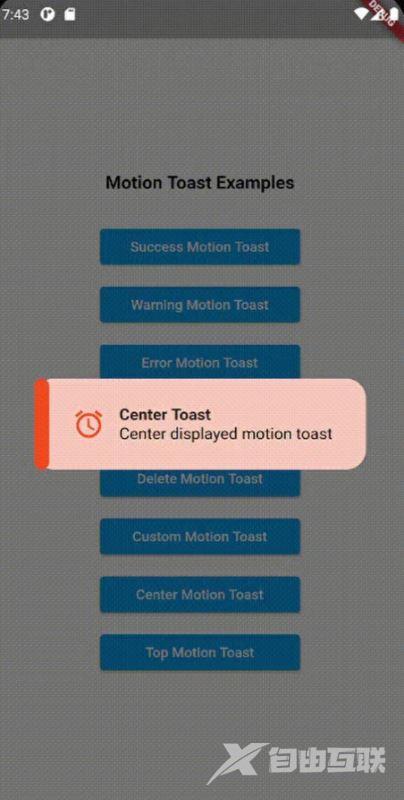
从名字就知道,motion_toast 是支持动效的,除此之外,它的颜值还很高,下面是它的一个示例动图,仔细看那个小闹钟图标,是在跳动的哦。这种提醒效果比起常用的 toast 来说醒目多了,也更有趣味性。

下面我们看看 motion_toast 的特性:
- 可以通过动画图标实现动效;
- 内置了成功、警告、错误、提醒和删除类型;
- 支持自定义;
- 支持不同的主题色;
- 支持 null safety;
- 心跳动画效果;
- 完全自定义的文本内容;
- 内置动画效果;
- 支持自定义布局(LTR 和 RTL);
- 自定义持续时长;
- 自定义展现位置(居中,底部或顶部);
- 支持长文本显示;
- 自定义背景样式;
- 自定义消失形式。
可以看到,除了能够开箱即用之外,我们还可以通过自定义来丰富 toast 的样式,使之更有趣。
示例
介绍完了,我们来一些典型的示例吧,首先在 pubspec.yaml 中添加依赖motion_toast: ^2.0.0(最低Dart版本需要2.12)。
最简单用法
只需要一行代码搞定!其他参数在 success 的命名构造方法中默认了,因此使用非常简单。
MotionToast.success(description: '操作成功!').show(context);
其他内置的提醒
内置的提醒也支持我们修改默认参数进行样式调整,如标题、位置、宽度、显示位置、动画曲线等等。
// 错误提示 MotionToast.error( description: '发生错误!', width: 300, position: MOTION_TOAST_POSITION.center, ).show(context); //删除提示 MotionToast.delete( description: '已成功删除', position: MOTION_TOAST_POSITION.bottom, animationType: ANIMATION.fromLeft, animationCurve: Curves.bounceIn, ).show(context); // 信息提醒(带标题) MotionToast.info( description: '这是一条提醒,可能会有很多行。toast 会自动调整高度显示', title: '提醒', titleStyle: TextStyle(fontWeight: FontWeight.bold), position: MOTION_TOAST_POSITION.bottom, animationType: ANIMATION.fromBottom, animationCurve: Curves.linear, dismissable: true, ).show(context);
不过需要注意的是,一个是 dismissable 参数只对显示位置在底部的有用,当在底部且dismissable为 true 时,点击空白处可以让 toast 提前消失。另外就是显示位置 position 和 animationType 是存在某些互斥关系的。从源码可以看到底部显示的时候,animationType不能是 fromTop,顶部显示的时候 animationType 不能是 fromBottom。
void _assertValidValues() {
assert(
(position == MOTION_TOAST_POSITION.bottom &&
animationType != ANIMATION.fromTop) ||
(position == MOTION_TOAST_POSITION.top &&
animationType != ANIMATION.fromBottom) ||
(position == MOTION_TOAST_POSITION.center),
);
}
自定义 toast
自定义其实就是使用 MotionToast 构建一个实例,其中,description,icon 和 primaryColor参数是必传的。自定义的参数很多,使用的时候建议看一下源码注释。
MotionToast(
description: '这是自定义 toast',
icon: Icons.flag,
primaryColor: Colors.blue,
secondaryColor: Colors.green[300],
descriptionStyle: TextStyle(
color: Colors.white,
),
position: MOTION_TOAST_POSITION.center,
animationType: ANIMATION.fromRight,
animationCurve: Curves.easeIn,
).show(context);
下面对自定义的一些参数做一下解释:
icon:图标,IconData 类,可以使用系统字体图标;primaryColor:主颜色,也就是大的背景底色;secondaryColor:辅助色,也就是图标和旁边的竖条的颜色;descriptionStyle:toast 文字的字体样式;title:标题文字;titleStyle:标题文字样式;toastDuration:显示时长;backgroundType:背景类型,枚举值,共三个可选值,transparent,solid和lighter,默认是lighter。lighter其实就是加了一层白色底色,然后再将原先的背景色(主色调)加上一定的透明度叠加到上面,所以看起来会泛白。onClose:关闭时回调,可以用于出现多个错误时依次展示,或者是关闭后触发某些动作,如返回上一页。
总结
看完之后,是不是觉得以前的 toast 太丑了?用 motion_toast来一个更有趣的吧。另外,整个 motion_toast 的源码并不多,有兴趣的可以读读源码,了解一下toast 的实现也是不错的。
到此这篇关于详解Android中motion_toast的使用的文章就介绍到这了,更多相关Android motion_toast内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
