目录
- 前言
- 为什么要拿这二者来比较?
- View的渲染起点
- View.post的执行流程
- Handler.post()能像View.post()一样获取到宽、高数据吗?
前言
View.post和Handler.post是Android开发中经常使用到的两个”post“方法,我们经常通过前者去获取一些View在运行时的渲染数据,或者测量页面的渲染时间。而后者则是Android的核心Handler的一个方法,它会向对应线程的MessageQueue中插入一条Message,在未来的某个事件点得到执行.....
为什么要拿这二者来比较?
首先,这二者的名字相同
其次,是View.post()的调用时机和整个View的绘制和渲染有着千丝万缕的联系。而这一切的基础,正是主线程的Handler.post(),理清这二者的关系,能够加深我们对View渲染、绘制的流程的理解。
View的渲染起点
宏观上来说,当DecorView被”attach“到Window之上后,程序能够收到系统分配给各个Activity的同步信号时,View就会开始渲染了,当每个同步信号到来时,ChoreoGrapher将会派发出一个信号通知ViewRootImpl进行视图的渲染,因此,从系统上来看,每次释放的Vsync同步信号应该是视图绘制的起点。
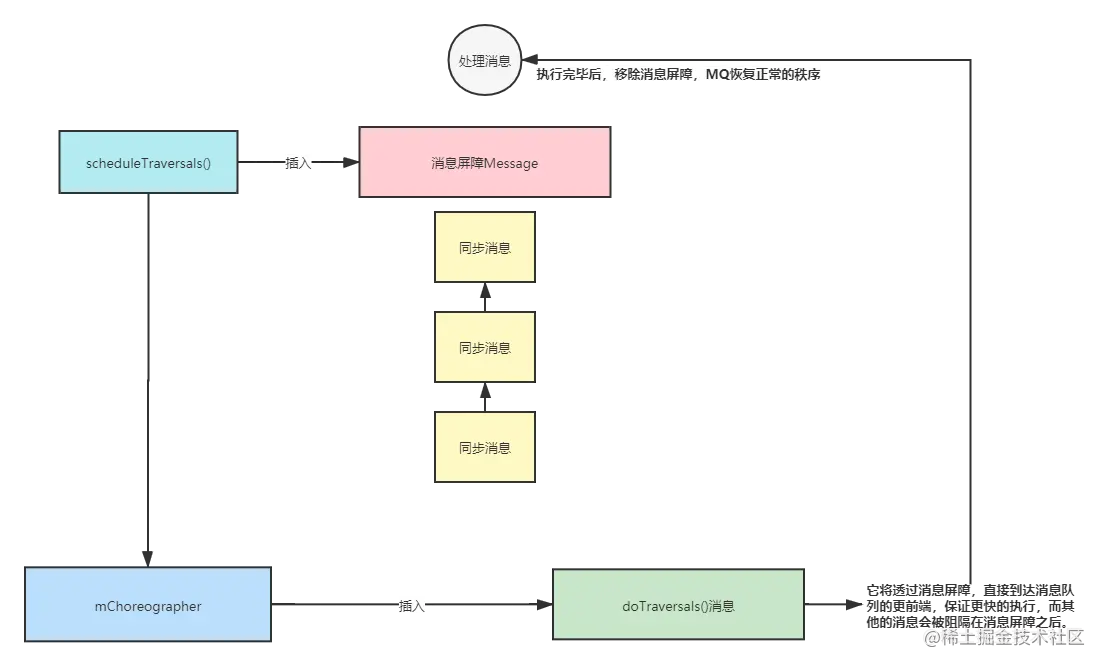
从App端来说,当ScheduleTravesals被调用时,会先向MessageQueue中插入一个消息屏障,此时会阻隔其他的同步消息的通过,允许异步消息的进入。然后mChoreoGrapher,向MessageQueue中插入一个视图更新的信号,最终会走到doTraversals()方法中,在该方法的执行过程中,将会先取消掉同步屏障,然后紧接着执行performTraversals()方法。显然,消息屏障的作用就是提升peformTraversals的优先级,确保视图的优先绘制。
不难发现,真正的进行渲染的起点是perfromTraversals()方法:

View.post的执行流程
View.post在不同版本的Android系统中,有着不同的实现,在API24以前,View.post所做的是:当View.post被调用时,直接向ViewRootImpl的mRunQueue中插入一个Runnable,然后在performTraversals()过程中,统一进行处理,这样一来,View.post()就会按照View.post()的调用顺序在”未来的某个时间点“进行执行,这说明:在这一系列的Android版本中,View.post的执行顺序就是本身调用View.post()的顺序
处理:这里的处理并非直接执行Runnable,而是统一插入到主线程的MessageQueue中去执行;
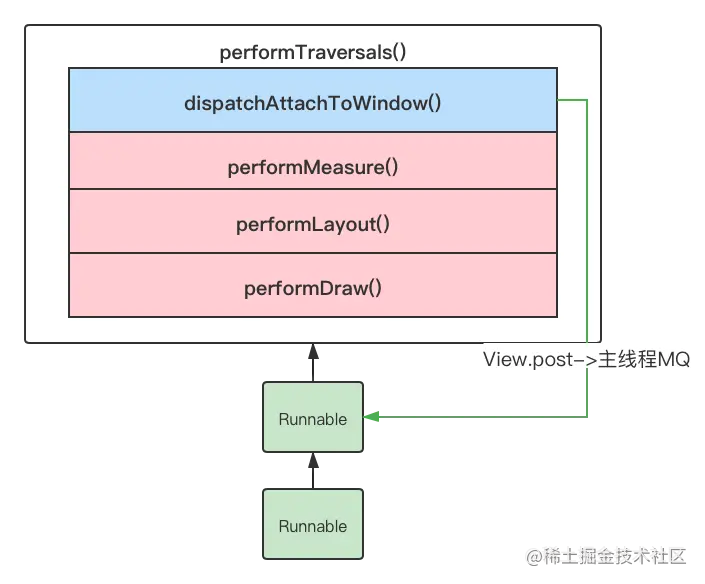
“未来的某个时间点”,这个未来的某个时间点指的是perfromTraversals()中将ViewRootImpl中mRunQueue中的所有Runnable插入到MessageQueue之后的某个时间点。必然在performTraversals()之后。

如上图,必须得等到整个perfromTraversals方法体执行完成(包括)后,才有可能执行下一个Message(这里标注为了Runnable),而perfromTraversals()方法体中,会顺序地调用performMeasure()、performLayout()、performDraw()方法,这三个方法走完,意味着视图已经完成了渲染,此时的View.post()执行,必然是能落在视图创建之后。
而API24及之后的版本中,View.post所做的事情发生了改变,当View.post()调用时,Runnable被插入到View各自的mRunQueue当中,也就是说,每个View都含有一个mRunQueue,当performTraversals()中,也没有统一处理了,而是根据 performTraversals()->dispatchAttachedToWindows()递归地调用到子View时,子View将自己的mRunQueue插入到主线程的MessageQueue,这意味着:在高版本的执行过程中,View.post()的执行顺序是按照视图被迭代到的顺序。
不变的是View.post()执行,必然是能落在视图创建之后,这也是为什么能够调用View.post()来获取一些屏幕上的View的数据的原因。
Handler.post()能像View.post()一样获取到宽、高数据吗?
Activity为我们暴露了三个常用的生命周期函数:onCreate()、onStart()、onResume()。通常我们对一些事件的监听、View的初始化设置都会在这三个生命周期函数中实现,以最后执行的onReumse()为例,我们在其中使用主线程的Handler.post()获取一个视图的数据,
我们可以看看结果:
override fun onResume(){
super.onResume()
Handler(Looper.getMainLooper()).post{
Log.d("getHeight",textView.height.toString())
}
}
D/getHeight: 0
显然,失败了。
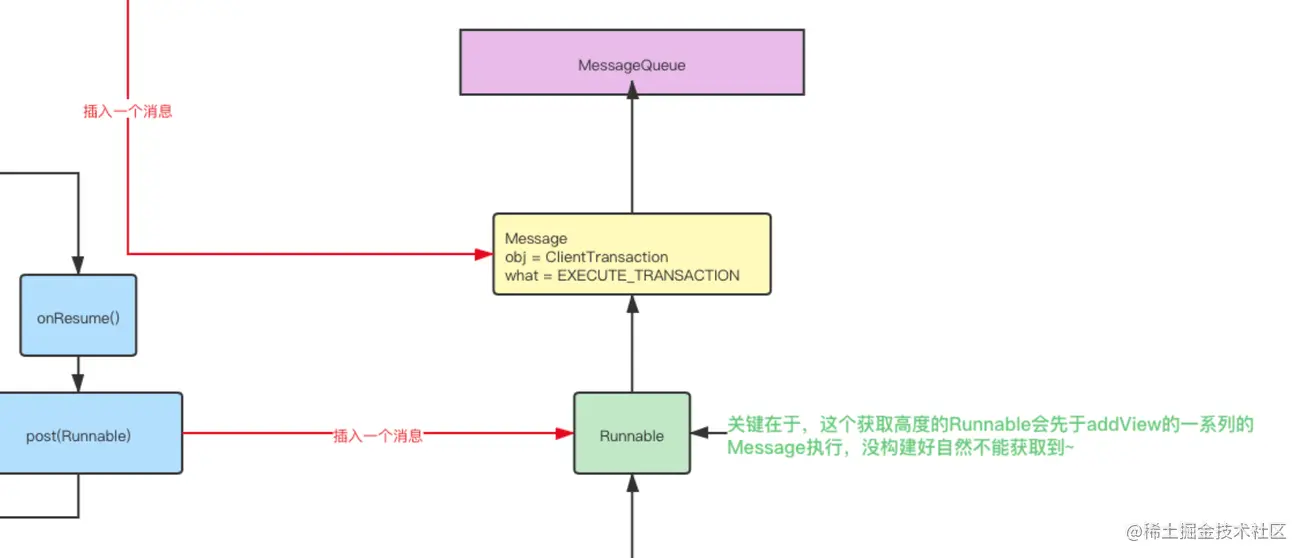
我们知道,一个新的Activity的创建初期,DecorView并不会直接就和Activity建立联系,建立联系的过程在handleResumeActivity()当中,此时的DecorView被attach到了Activity之上。但是,我们需要明确一点:一个View如果没有和Activity建立联系,那么它将收不到系统的同步信号,也就无法更新(更新也没有意义,因为它没有地方去显示),我们看看handleResumeActiivty的执行方法体,可以发现,先走了onResume()的回调,再走了a.mDecor = decor这一步骤,上文我们提到,视图更新的事件是以Message的形式,在MessageQueue中”排队“的,如果我们在onResume()中插入一个消息去获取渲染之后的宽高数据,那么这时的MessageQueue大概是这样:

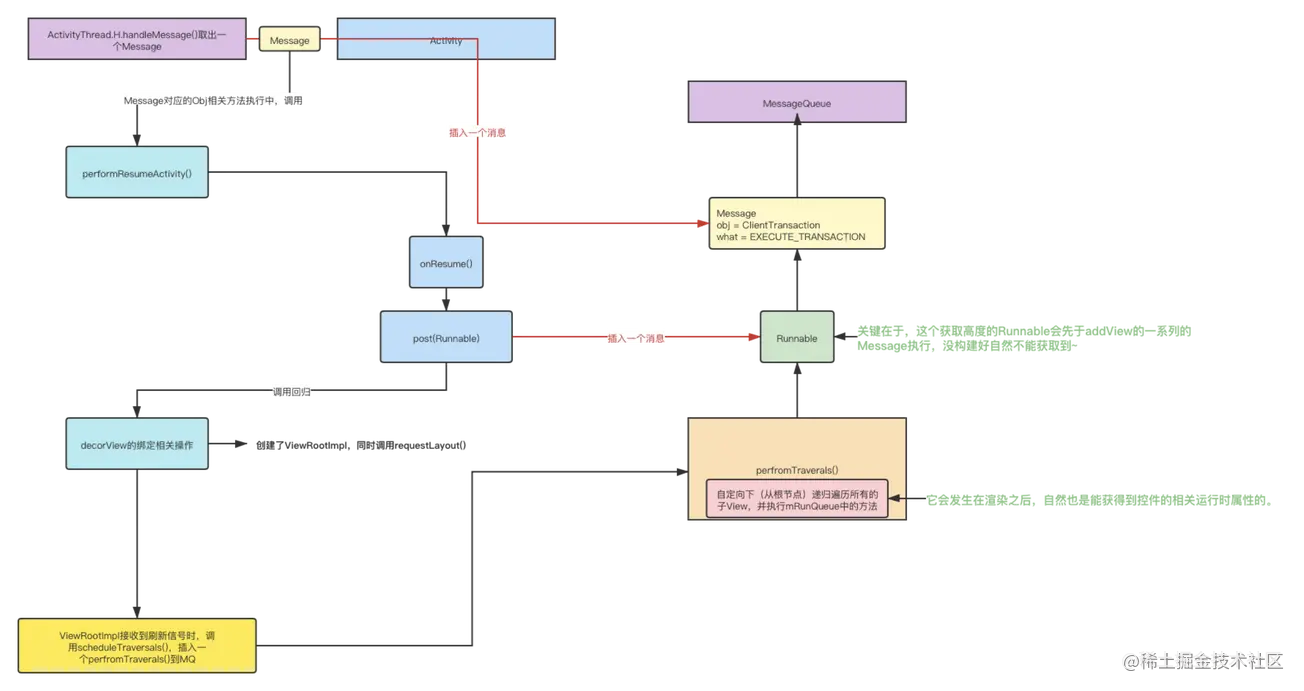
当前正在执行的是黄色的Message,这是一个从ActivityThread.java中H类发出的调度方法,它将会调用到handleResumeActivity中的一系列方法,最终走到onResume这,我们使用Handler.post(),我们会发现消息被插在了黄色的Message之后,但是此时的a.mDecor = decor还没有执行,更不可能已经发生绘制了,这也就意味着压根没渲染,没视图,自然也没数据,完整的流程如下:

到此这篇关于Android中View.post和Handler.post的关系的文章就介绍到这了,更多相关View.post与Handler.post内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
