目录 效果图 依赖 activity.xml MainActivity MyMarkerView 自定义class maekertextview .xml 常用属性 效果图 用的是3.1.0的依赖 依赖 allprojects { repositories { jcenter() maven { url "https://jitpack.io" } } } //依赖de
目录
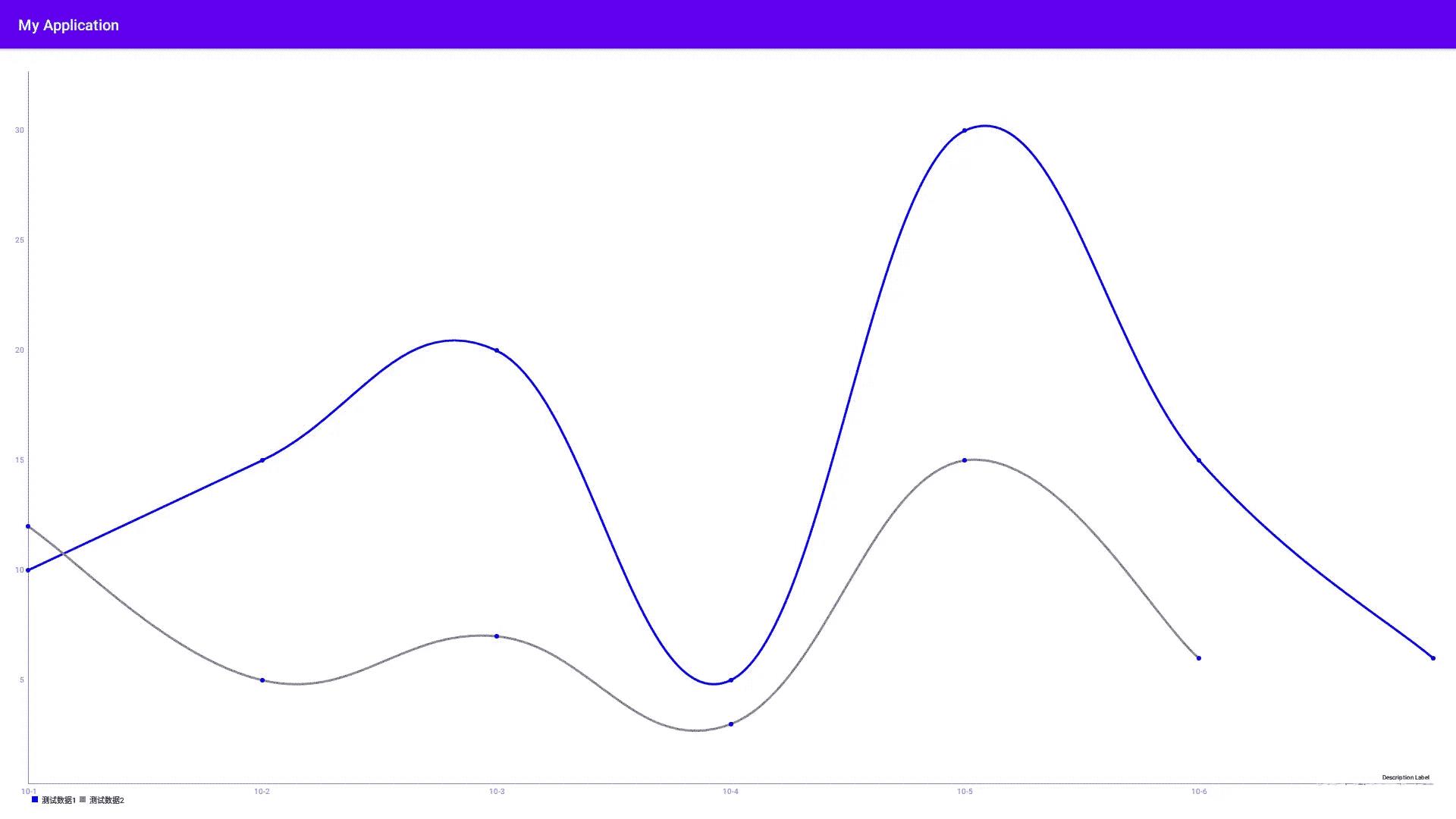
- 效果图
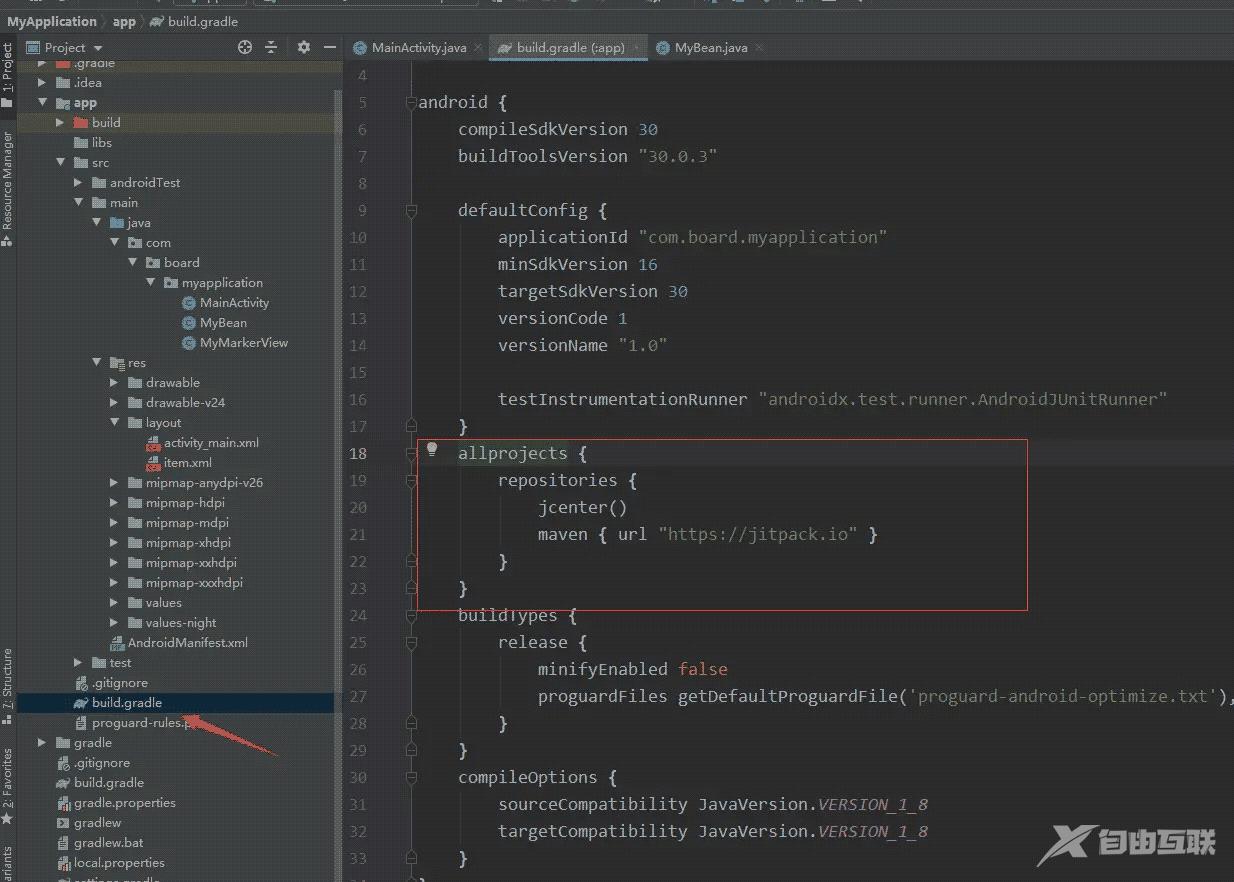
- 依赖
- activity.xml
- MainActivity
- MyMarkerView 自定义class
- maekertextview .xml
- 常用属性
效果图

- 用的是3.1.0的依赖
依赖

allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
//依赖
dependencies{
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}
activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:layout_margin="15dp"/>
</RelativeLayout>
MainActivity
private LineChart lineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart = (LineChart) findViewById(R.id.lineChart);
//创建描述信息
Description description = new Description();
description.setText("测试图表");
description.setTextColor(Color.RED);
description.setTextSize(20);
lineChart.setDescription(description);//设置图表描述信息
lineChart.setNoDataText("没有数据哦");//没有数据时显示的文字
lineChart.setNoDataTextColor(Color.BLUE);//没有数据时显示文字的颜色
lineChart.setDrawGridBackground(false);//chart 绘图区后面的背景矩形将绘制
lineChart.setDrawBorders(false);//禁止绘制图表边框的线
//lineChart.setBorderColor(); //设置 chart 边框线的颜色。
//lineChart.setBorderWidth(); //设置 chart 边界线的宽度,单位 dp。
//lineChart.setLogEnabled(true);//打印日志
//lineChart.notifyDataSetChanged();//刷新数据
//lineChart.invalidate();//重绘
initDate();
initXY();
}
private void initDate() {
/**
* Entry 坐标点对象 构造函数 第一个参数为x点坐标 第二个为y点
*/
ArrayList<Entry> values1 = new ArrayList<>();
ArrayList<Entry> values2 = new ArrayList<>();
values1.add(new Entry(1, 10));
values1.add(new Entry(2, 15));
values1.add(new Entry(3, 20));
values1.add(new Entry(4, 5));
values1.add(new Entry(5, 30));
values1.add(new Entry(6, 15));
values1.add(new Entry(7, 6));
values2.add(new Entry(1, 20));
values2.add(new Entry(2, 15));
values2.add(new Entry(3, 13));
values2.add(new Entry(4, 8));
values2.add(new Entry(5, 9));
values2.add(new Entry(6, 12));
values2.add(new Entry(7, 15));
//LineDataSet每一个对象就是一条连接线
LineDataSet set1;
LineDataSet set2;
//设置图例
//获取图例
Legend legend=mChart.getLegend();
//是否开启设置图例
legend.setEnabled(true);
//设置图例文字大小
legend.setTextSize(50f);
//设置图例文字颜色
legend.setTextColor(Color.BLUE);
//如果设置为true,那么当图例过多或者过长一行显示不下的时候就会自适应换行
legend.setWordWrapEnabled(true);
//设置表格的最大相对大小,默认为0.95f(95%)
legend.setMaxSizePercent(0.95f);
//设置图例位置
legend.setPosition(Legend.LegendPosition.ABOVE_CHART_LEFT);
//设置图例形状:如SQUARE、CIRCLE、LINE、DEFAULT
legend.setForm(Legend.LegendForm.CIRCLE);
//设置图例XY方向的间隔宽度
legend.setXEntrySpace(20f);
legend.setYEntrySpace(20f);
//设置图例标签到文字之间的距离
legend.setFormToTextSpace(20f);
//设置文本包装
legend.setWordWrapEnabled(true);
//判断图表中原来是否有数据
if (lineChart.getData() != null && lineChart.getData().getDataSetCount() > 0) {
//获取数据1
set1 = (LineDataSet) lineChart.getData().getDataSetByIndex(0);
set1.setValues(values1);
set2 = (LineDataSet) lineChart.getData().getDataSetByIndex(1);
set2.setValues(values2);
//刷新数据
lineChart.getData().notifyDataChanged();
lineChart.notifyDataSetChanged();
} else {
//设置数据1 参数1:数据源 参数2:图例名称setValueFormatter
set1 = new LineDataSet(values1, "测试数据1");
set1.setColor(Color.BLUE);//两个点之间的距离连接线
set1.setCircleColor(Color.WHITE);//数据展示的圆点颜色
set1.setLineWidth(3f);//设置线宽
set1.setCircleRadius(3f);//设置焦点圆心的大小
set1.enableDashedHighlightLine(2f, 5f, 0f);//点击后的高亮线的显示样式
set1.setHighlightLineWidth(1f);//设置点击交点后显示高亮线宽
set1.setHighlightEnabled(true);//是否禁用点击高亮线
set1.setHighLightColor(Color.YELLOW);//设置点击交点后显示交高亮线的颜色
set1.setValueTextSize(9f);//设置显示值的文字大小
set1.setMode(LineDataSet.Mode.CUBIC_BEZIER);//直线 变成 曲线
set1.setDrawValues(false); //不显示数值
// set1.setValueFormatter(new LargeValueFormatter("℃"));//显示数值的样式
//阴影填充
// set1.setDrawFilled(true);//设置禁用范围背景填充 阴影
// set1.setFillDrawable(getResources().getDrawable(R.drawable.line_gradient_bg_shape));
//设置数据2
set2 = new LineDataSet(values2, "测试数据2");
set2.setColor(Color.GRAY);//两个点之间的距离连接线
set2.setCircleColor(Color.WHITE);//数据展示的圆点颜色
set2.setLineWidth(3f);//设置线宽
set2.setCircleRadius(3f);//设置焦点圆心的大小
set2.enableDashedHighlightLine(2f, 5f, 0f);//点击后的高亮线的显示样式
set2.setHighlightLineWidth(1f);//设置点击交点后显示高亮线宽
set2.setHighlightEnabled(true);//是否禁用点击高亮线
set2.setHighLightColor(Color.YELLOW);//设置点击交点后显示交高亮线的颜色
set2.setValueTextSize(9f);//设置显示值的文字大小
set2.setMode(LineDataSet.Mode.CUBIC_BEZIER);//直线 变成 曲线
set2.setDrawValues(false); //不显示数值
//阴影填充
// set2.setDrawFilled(true);//设置禁用范围背景填充 阴影
// set2.setFillDrawable(getResources().getDrawable(R.drawable.line_gradient_bg_shape2));
//保存LineDataSet集合
ArrayList<ILineDataSet> dataSets = new ArrayList<>();
dataSets.add(set1); // 添加数据集
dataSets.add(set2);// 添加数据集
//创建LineData对象 属于LineChart折线图的数据集合
LineData data = new LineData(dataSets);
// 添加到图表中
lineChart.setData(data);
//绘制图表
lineChart.invalidate();
}
}
private void initXY() {
ArrayList<String> xvalue=new ArrayList<>();//x轴时间
xvalue.add("10-1");//当然这样可以把X轴的数据随便设置成啥都行。
xvalue.add("10-2");
xvalue.add("10-3");
xvalue.add("10-4");
xvalue.add("10-5");
xvalue.add("10-6");
xvalue.add("10-7");
//获取此图表的x轴
XAxis xAxis = lineChart.getXAxis();
xAxis.setEnabled(true);//设置轴启用或禁用 如果禁用以下的设置全部不生效
xAxis.setDrawAxisLine(true);//是否绘制轴线
xAxis.setDrawGridLines(true);//设置x轴上每个点对应的线
xAxis.setDrawLabels(true);//绘制标签 指x轴上的对应数值
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//设置x轴的显示位置
xAxis.setGranularity(1);//让x轴上自定义的值和折线上相对应
xAxis.setAxisLineColor(R.color.white);//设置横轴线的颜色
xAxis.setTextColor(R.color.white);//设置横轴字体颜色
xAxis.setValueFormatter(new ValueFormatter() {
@Override
public String getAxisLabel(float value, AxisBase axis) {
return xvalue.get((int) value - 1);
}
});
// xAxis.setLabelsToSkip(0);
//xAxis.setTextSize(20f);//设置字体
//xAxis.setTextColor(Color.BLACK);//设置字体颜色
//设置竖线的显示样式为虚线
//lineLength控制虚线段的长度
//spaceLength控制线之间的空间
// xAxis.enableGridDashedLine(0f, 0f, 0f);
// xAxis.setAxisMinimum(0f);//设置x轴的最小值
// xAxis.setAxisMaximum(10f);//设置最大值
// xAxis.setAvoidFirstLastClipping(true);//图表将避免第一个和最后一个标签条目被减掉在图表或屏幕的边缘
// xAxis.setLabelRotationAngle(0f);//设置x轴标签的旋转角度
// 设置x轴显示标签数量 还有一个重载方法第二个参数为布尔值强制设置数量 如果启用会导致绘制点出现偏差
// xAxis.setLabelCount(10);
// xAxis.setTextColor(Color.BLUE);//设置轴标签的颜色
// xAxis.setTextSize(24f);//设置轴标签的大小
// xAxis.setGridLineWidth(10f);//设置竖线大小
// xAxis.setGridColor(Color.RED);//设置竖线颜色
// xAxis.setAxisLineColor(Color.GREEN);//设置x轴线颜色
// xAxis.setAxisLineWidth(5f);//设置x轴线宽度
// xAxis.setValueFormatter();//格式化x轴标签显示字符
/**
* Y轴默认显示左右两个轴线
*/
//获取右边的轴线
YAxis rightAxis=lineChart.getAxisRight();
//设置图表右边的y轴禁用
rightAxis.setEnabled(false);
//获取左边的轴线
YAxis leftAxis = lineChart.getAxisLeft();
//设置网格线为虚线效果
leftAxis.enableGridDashedLine(0f, 0f, 0f);
//是否绘制0所在的网格线
leftAxis.setDrawZeroLine(false);
leftAxis.setEnabled(true);//设置轴启用或禁用 如果禁用以下的设置全部不生效
leftAxis.setDrawAxisLine(true);//是否绘制轴线
leftAxis.setDrawGridLines(true);//设置x轴上每个点对应的线
leftAxis.setDrawLabels(true);//绘制标签 指x轴上的对应数值
leftAxis.setGranularity(1);//让y轴上自定义的值和折线上相对应
leftAxis.setAxisLineColor(R.color.white);//设置纵轴线的颜色
leftAxis.setTextColor(R.color.white); //设置纵轴字体颜色
lineChart.setTouchEnabled(true); // 设置是否可以触摸
lineChart.setDragEnabled(false); // 是否可以拖拽
lineChart.setScaleEnabled(false);// 是否可以缩放 x和y轴, 默认是true
lineChart.setScaleXEnabled(false); //是否可以缩放 仅x轴
lineChart.setScaleYEnabled(false); //是否可以缩放 仅y轴
lineChart.setPinchZoom(false); //设置x轴和y轴能否同时缩放。默认是否
lineChart.setDoubleTapToZoomEnabled(false);//设置是否可以通过双击屏幕放大图表。默认是true
lineChart.setHighlightPerDragEnabled(true);//能否拖拽高亮线(数据点与坐标的提示线),默认是true
lineChart.setDragDecelerationEnabled(false);//拖拽滚动时,手放开是否会持续滚动,默认是true(false是拖到哪是哪,true拖拽之后还会有缓冲)
lineChart.setDragDecelerationFrictionCoef(0.99f);//与上面那个属性配合,持续滚动时的速度快慢,[0,1) 0代表立即停止。
lineChart.getXAxis().setDrawGridLines(false);//设置网格线
lineChart.getAxisLeft().setDrawGridLines(false);//去掉左右边线
lineChart.getAxisRight().setDrawGridLines(false);//去掉左右边线
final MarkerViews mv = new MarkerViews(this, R.layout.maekertextview,lineChart,xvalue);
mv.setChartView(lineChart);
// set the marker to the chart
lineChart.setMarker(mv);
//自定义的MarkerView对象
// MyMarkerView mv = new MyMarkerView(this, R.layout.item);
// mv.setChartView(lineChart);
// lineChart.setMarker(mv);
}
MyMarkerView 自定义class
public class MarkerViews extends MarkerView {
private TextView tvContent;//自己定义的xmL
LineChart lineChart;//图表控件
ArrayList<String> xvalue;//X轴数据源
/**
* Constructor. Sets up the MarkerView with a custom layout resource.
*
* @param context
* @param layoutResource the layout resource to use for the MarkerView
*/
public MarkerViews(Context context, int layoutResource, LineChart lineChart,ArrayList<String> xvalue) {
super(context,layoutResource);
tvContent = (TextView) findViewById(R.id.tvContent1);
this.lineChart=lineChart;
this.xvalue=xvalue;
}
@Override
public void refreshContent(Entry e, Highlight highlight) {//重写refreshContent方法(注意,在 //MPAndroidChart早期版本里这里有三个参数,这里有两个,我这是MPAndroidChart 3.0.2版本
//下面这里是关键的
LineData lineData=lineChart.getLineData();//得到已经绘制成型的折线图的数据
LineDataSet set=(LineDataSet)lineData.getDataSetByIndex(0);//获取第一条折线图Y轴数据
LineDataSet set1=(LineDataSet)lineData.getDataSetByIndex(1);//获取第二条折线图Y轴数据
int DataSetIndex=highlight.getDataSetIndex();//获取点击的是哪条折线上的交叉点,0就是第一条,以此类推
int index;
if (DataSetIndex==0){
index= set.getEntryIndex(e);//根据点击的该条折线的点,获取当前Y轴数据对应的index值,
}else {
index= set1.getEntryIndex(e);//根据点击的该条折线的点,获取当前Y轴数据对应的index值,
}
//根据index值,分别获取当前X轴上对应的两条折线的Y轴的值
Log.i("x,y轴","/"+xvalue.get(index)+"/"+e.getY());
tvContent.setText("时间:"+xvalue.get(index)+"\n在线人数:"+e.getY());
super.refreshContent(e, highlight);
}
@Override
public MPPointF getOffset() {
return new MPPointF(-(getWidth() / 2), -getHeight());
}
}
maekertextview .xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/white"
>
<TextView
android:id="@+id/tvContent1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="7dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:text=""
android:singleLine="false"
android:textSize="12dp"
android:textColor="@android:color/black"
android:textAppearance="?android:attr/textAppearanceSmall" />
</RelativeLayout>
常用属性
- setDescription(String desc) : 设置表格的描述
- setDescriptionTypeface(Typeface t) :自定义表格中显示的字体
- setDrawYValues(boolean enabled) : 设置是否显示y轴的值的数据
- setValuePaintColor(int color) :设置表格中y轴的值的颜色,但是必须设置setDrawYValues(true)
- setValueTypeface(Typeface t):设置字体
- setValueFormatter(DecimalFormat format) : 设置显示的格式
- setPaint(Paint p, int which) : 自定义笔刷
- public ChartData getDataCurrent() :返回ChartData对象当前显示的图表。它包含了所有信息的显示值最小和最大值等
- public float getYChartMin() : 返回当前最小值
- public float getYChartMax() : 返回当前最大值
- public float getAverage() : 返回所有值的平均值。
- public float getAverage(int type) : 返回平均值
- public PointF getCenter() : 返回中间点
- public Paint getPaint(int which) : 得到笔刷
- setTouchEnabled(boolean enabled) : 设置是否可以触摸,如为false,则不能拖动,缩放等
- setDragScaleEnabled(boolean enabled) : 设置是否可以拖拽,缩放
- setOnChartValueSelectedListener(OnChartValueSelectedListener l) : 设置表格上的点,被点击的时候,的回调函数
- setHighlightEnabled(boolean enabled) : 设置点击value的时候,是否高亮显示
- public void highlightValues(Highlight[] highs) : 设置高亮显示
- saveToGallery(String title) : 保存图表到图库中
- saveToPath(String title, String pathOnSD) : 保存.
- setScaleMinima(float x, float y) : 设置最小的缩放
- centerViewPort(int xIndex, float val) : 设置视口
- fitScreen() : 适应屏幕
以上就是Android画图实现MPAndroidchart折线图示例详解的详细内容,更多关于Android MPAndroidchart折线图的资料请关注自由互联其它相关文章!
