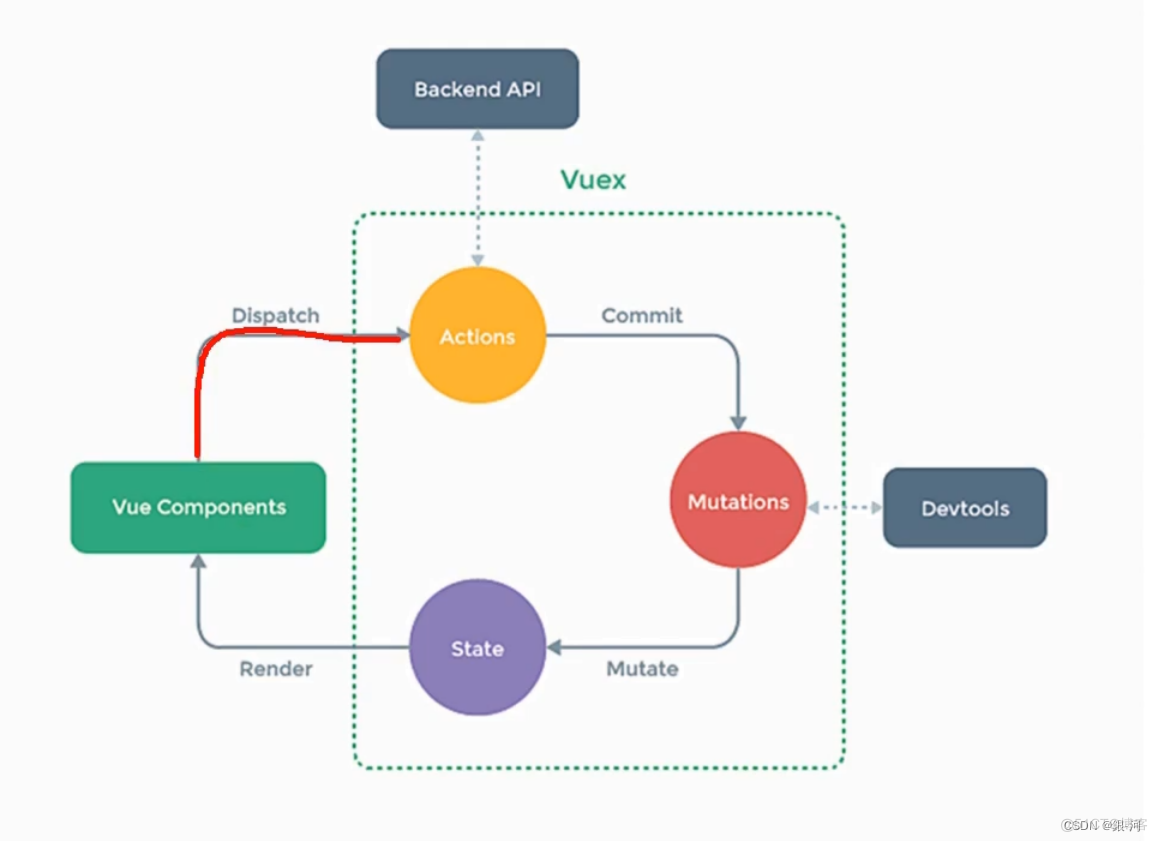
辅助理解vuex的工作原理:好比一个客户(VueComponents)去饭店吃饭,客人首先和服务员(Actions)对接,然后服务员再将客户的需求讲述给厨房的厨师(Mutations)。存在一种情况、客户和厨师很熟、厨师也知道客户的口味。则可以直接跳过服务员直接对话。另外一种情况,服务员可以处理一些特殊的情况,比如客户点的菜一起吃可能会造成不良的影响,这个时候服务员的作用就出来了。也就是说Actions 可以处理一些业务逻辑,调用接口,发送ajax请求。
1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。

2.何时使用?
多个组件需要共享数据时
3.搭建vuex环境
安装vuex:npm i vuex,要安装对应的版本
3.1 创建文件:src/store/index.js
//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //应用Vuex插件 Vue.use(Vuex) //准备actions对象——响应组件中用户的动作 const actions = {} //准备mutations对象——修改state中的数据 const mutations = {} //准备state对象——保存具体的数据 const state = {} //创建并暴露store export default new Vuex.Store({ actions, mutations, state }) //第二种形式 // //创建store // const store = new Vuex.Store({ // actions, // mutations, // state, // }) // //导出store // export default store<hr>
3.2 在main.js中创建vm时传入store配置项
//引入store import store from './store' //创建vm new Vue({ el:'#app', render: h => h(App), store })4.基本使用
4.1、初始化数据、配置actions、配置mutations,操作文件store.js
//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //引用Vuex Vue.use(Vuex) const actions = { //响应组件中加的动作 jia(context,value){ // console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value) }, } const mutations = { //执行加 JIA(state,value){ // console.log('mutations中的JIA被调用了',state,value) state.sum += value } } //初始化数据 const state = { sum:0 } //创建并暴露store export default new Vuex.Store({ actions, mutations, state, })4.2、组件中读取vuex中的数据:$store.state.sum
4.3、 组件中修改vuex中的数据
:$store.dispatch('action中的方法名',数据)或 $store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit
<hr>
5、实际应用
描述:制作一个简单的数字累加器,加法、减法、定时加、累加和为奇数加 目的:练习使用vuex、了解期工作的原理
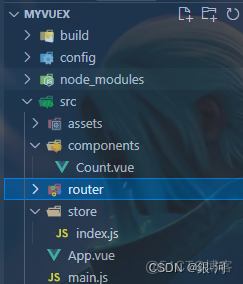
5.1 项目结构

5.2 store/index.js
//该文件用于创建Vuex中最为核心的store //引入Vuex import Vuex from 'vuex' //引入Vue import Vue from 'vue' //使用插件 Vue.use(Vuex) //准备action-- 用于响应组件中的动作 const actions = { jia(context, value) { console.error("Action中的", context, value) context.commit('JIA', value) }, jiaodd(context, value) { if (context.state.sum % 2) { console.error("jiaodd") context.commit('JIA', value) } }, jiaWait(context, value) { setTimeout(() => { context.commit('JIA', value) }, 500); } } //准备mutations-- 用于操作数据(state) const mutations = { JIA(state, value) { console.error("Mutations中的", state, value) state.sum += value }, JIAN(state, value) { state.sum -= value } } //准备state--用于存储数据 const state = { sum: 0 //当前的和 } //第一种形式 //创建并且暴露store export default new Vuex.Store({ actions, mutations, state, }) //第二种形式 // //创建store // const store = new Vuex.Store({ // actions, // mutations, // state, // }) // //导出store // export default store<hr>
5.3 components/Count.vue
<template> <div> 当前求和为:{{ $store.state.sum }} <select v-model.number="n"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <button @click="increment">+</button> <button @click="decrement">-</button> <button @click="incrementOdd">当前求和为奇数再加</button> <button @click="incrementWait">等一等再加</button> </div> </template> <script> export default { name: "Count", data() { return { n: 1, //用户选择的数字 }; }, methods: { increment() { this.$store.dispatch("jia", this.n); }, decrement() { this.$store.commit("JIAN", this.n); }, incrementOdd() { this.$store.dispatch("jiaodd", this.n); }, incrementWait() { this.$store.dispatch('jiaWait',this.n) }, }, }; </script> <style lang="css"> button { margin-left: 5px; } </style>5.4 App.vue
<template> <div> <Count/> </div> </template> <script> import Count from './components/Count' export default { name:'App', components:{Count}, } </script><hr>
5.6 main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' //引入store import store from './store/index.js' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, store, render: h => h(App), beforenCreate() { Vue.prototype.$bus = this } })6、实战测试效果
6.1 视频效果
[video(video-hJjausRG-1662043616977)(type-csdn)(url-https://live.csdn.net/v/embed/236077)(image-https://video-community.csdnimg.cn/vod-84deb4/88cc32c2509c40ce8879a9fb074824dd/snapshots/f0779060781c49858d2222148b714ec5-00003.jpg?auth_key=4815643083-0-0-743d2b21cb5e7a8171735f62f6e37491)(title-vuex)]
6.2 原理图解(代码走向)

6.3 提示注意
- 1、点击加号、纯粹的进行加操作,可以直接跳过dispatch,直接调用commit
- 2、点击减号、和加法类似
- 3、当累加和为奇数、可以继续添加。这个时候就要在Actions中进行逻辑判断、根据判断的结果在调用commit
- 4、定时器也可以直接写在Actions中
7、疑问点和注意点
- 1、为什么非让把业务逻辑写在actions中,直接在组件中写不好吗?通过点击按钮、然后事件进行判断
原因:假如有复杂的业务逻辑处理,比如验证钞票的真假、需要调用多台服务器进行真假的判断。
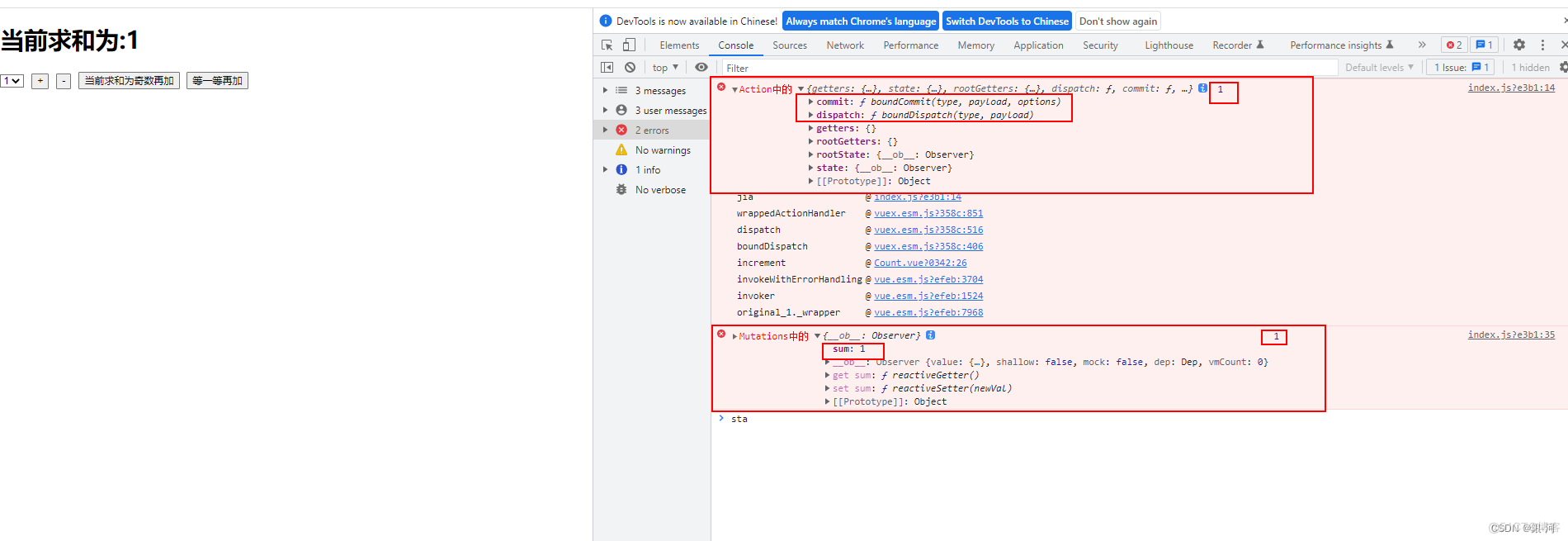
- 2、如果在actions中直接操作state数据、vuex开发者工具看不到数据的变化。vuex开发者工具只是监听mutations
