目录
- props
- 1、组件Comp1.vue
- 2、使用了Comp1的页面
- 3、运行结果
- data
- 子组件中data和props的区别
vue组件中,props是公有属性,主要对外,相当于类里面的get、set方法操作的属性;data是私有数据,主要供组件内部访问。
vue作为一种前端开发框架,组件是其中的主角吧。其实任何一种前端框架,除了vue,还有react,组件都应该是主角。为啥呢,因为组件最能体现面向对象思想,单一职责,良好的封装性,高内聚,低耦合,利于复用和维护,提升开发效率,符合人类思维模式。。。好处多多。
所谓的前端,就是跑在浏览器一侧的代码。以前的前端代码,写的时候是什么样,最终运行的时候就是什么样,完全由浏览器解释运行,所以也叫静态页面。现在的前端开发框架完全不是这样,它类似于服务器端的开发模式,代码写好之后,需要编译、发布。这就为代码的组件化创造了条件。如果想完全用html,js这类纯原生的代码实现复用,是非常困难的。
比如js,引入js文件当然可以复用,但粒度比较粗的情况下,冗余量大,并且想在运行的时候各种参数传递,组合,提供动态生成效果,不是一般的困难,根本提供不了像asp.net,jsp这种有服务器加持,先由服务器解释,生成,再输出到浏览器端这种便利。
可以这么说,前端代码只有采用各种打包工具进行发布这种模式,或者有了react、vue等开发框架,才使得前后端分离真正落地。
扯远了。vue组件中,props代表公有属性,主要对外,可用于接收父组件或页面传递过来的参数;data则代表私有数据,组件内部使用,不推荐外部进行操作或读取。当然,你硬是要访问,应该也能访问得了。
props
1、组件Comp1.vue
<template>
<div>
{{info}}
</div>
</template>
<script>
let _info = "加油!"
export default {
props: {
info: {
default: _info
}
}
/*
写成 props: ['info'] 也可以,但没有默认值
*/
}
</script>
2、使用了Comp1的页面
<template>
<div>
<div>
<Comp1 />
</div>
<div>
<Comp1 info="要坚持!" />
</div>
<div>
<Comp1 :info="ourInfo" />
</div>
</div>
</template>
<script>
import Comp1 from './Comp1.vue'
export default{
components:{
Comp1
},
data(){
return {
ourInfo:'别放弃!'
}
}
}
</script>
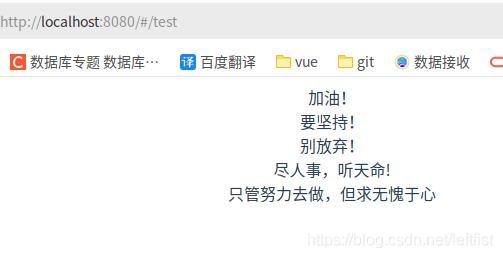
3、运行结果

data
<template>
<div>
<div>
<Comp1 />
</div>
<div>
<Comp1 info="要坚持!" />
</div>
<div>
<Comp1 :info="ourInfo" />
</div>
<div>
{{ourInfo2}}
</div>
<div>
{{ourInfo3}}
</div>
</div>
</template>
<script>
import Comp1 from './Comp1.vue'
export default{
components:{
Comp1
},
data(){//Vue 在创建新组件实例的过程中调用此函数
return {
ourInfo:'别放弃!',
ourInfo2:'尽人事,听天命!',
ourInfo3:'尽人事,听天命!'
}
},
mounted(){
this.ourInfo3 = '只管努力去做,但求无愧于心'
}
}
</script>

props由外部传入,通常通过attribute的方式传入,到了组件这里,一般不做修改;data则在组件内部自行操控。二者都对应数据,但有所区别。
子组件中data和props的区别
子组件中的data数据,不是通过父组件传递的是子组件私有的,是可读可写的。
子组件中的所有 props中的数据,都是通过父组件传递给子组件的,是只读的。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
