目录 引言 中间件的定义 中间件的使用 总结 引言 在上一节中我们简单了解了express的路由,本文主要分析下express的另一个核心功能 中间件 的使用。路由是express整个框架能有如今广泛
目录
- 引言
- 中间件的定义
- 中间件的使用
- 总结
引言
在上一节中我们简单了解了express的路由,本文主要分析下express的另一个核心功能中间件的使用。路由是express整个框架能有如今广泛使用和发展的基础,那中间件就是其发展的养分。正是express丰富的中间件才节省了我们大量的开发时间。
中间件的定义
对于express来说,中间件其实就是一个规定了入参和出参的JavaScript函数,这个函数可以处理请求request和返回response相关的参数,其功能如下:
- 执行任何代码。
- 处理请求和返回对象并返回新的。
- 结束本次请求。
- 调用next函数执行下一个中间件。 定义中间件的示例如下:
//处理请求对象的:请求参数重插入个参数
const myMiddleware = function (req, res, next) {
console.log('this is a middleware')
req.requestTime = Date.now()
next()
}
可配置的中间件,目前这种中间件在我们实际应用中比较多,比如经典expressJWT bodyParser中间件
module.exports = function (options) {
return function (req, res, next) {
// 根据传入的参数执行一些操作
next()
}
}
中间件的使用
- 中间件注册:使用app.use或app.METHOD进行中间件注册。
- 中间按使用类型可以分为以下几种:
- 常规型:应用层中间件、路由层中间件、内置中间件、第三方中间件
- 错误处理:错误处理中间件

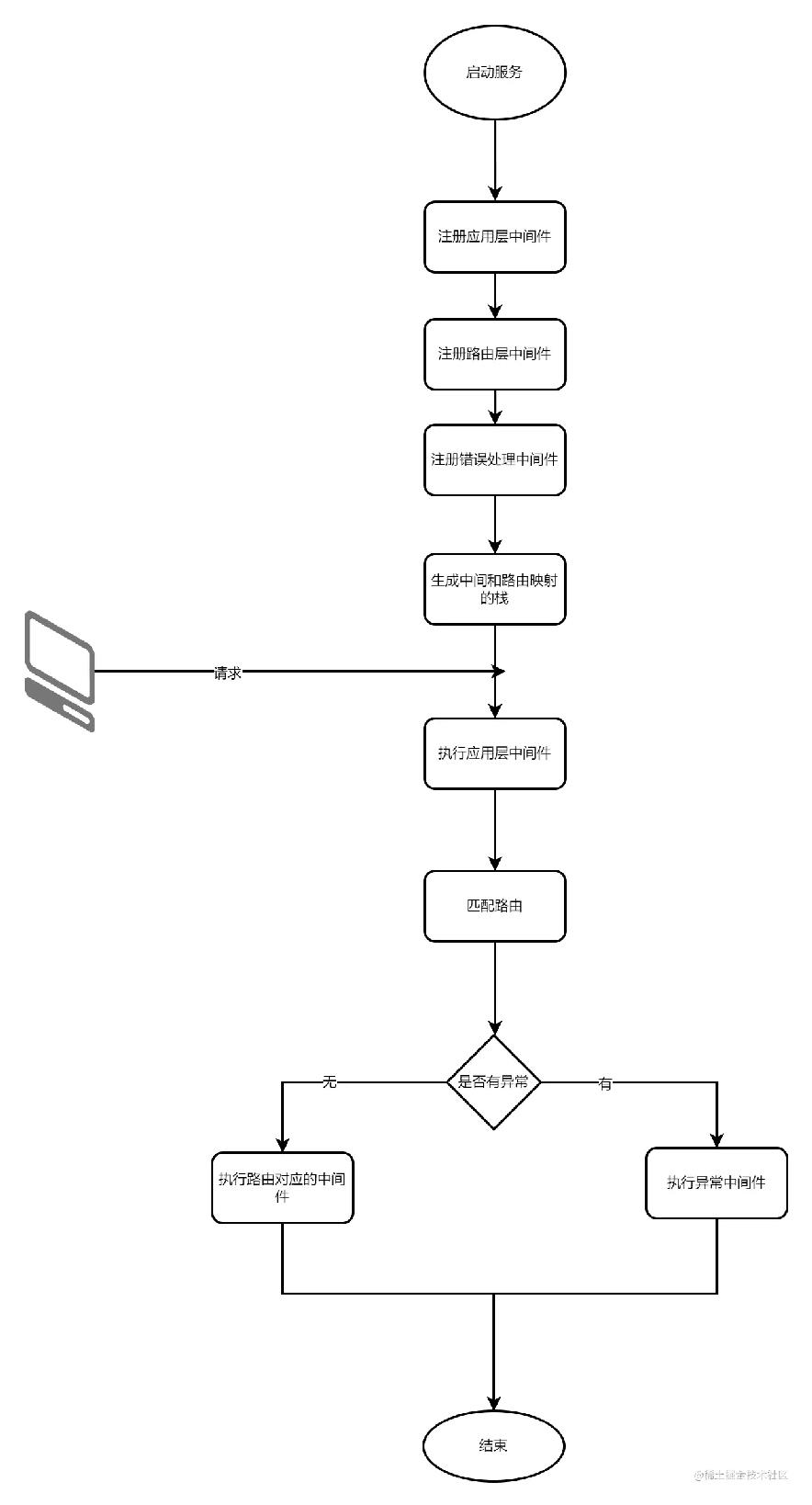
- 中间件整个执行流程图大概如上图:注册中间件和路由=》生成路由与中间件的映射=》客户端请求=》执行应用层中间件=》匹配路由=》执行异常中间件或路由映射的中间件,内置中间件和第三方中间件的执行流程根据其所定义的位置来执行。
- 应用层中间件:使用
app.use()和app.METHOD()函数将应用层中间件绑定到应用程序对象的实例,一般写在应用最前面
var app = express();
app.use(function (req, res, next) {
******
next();
});
- 路由器层中间件:路由层中间件和应用层类似,主要差别是路由中间件绑定的是express.Router()上。在复杂的项目中拆分路由时候常用
let express = require('express');
let router = express.Router();
router.post('/download/**/', function (req, res, next) {
******
});
- 内置中间件:自 V4.x 起,Express 不再依赖于 Connect。除
express.static外,先前 Express 随附的所有中间件函数现在以单独模块的形式提供。请查看中间件函数的列表。
const express = require('express');
const app = express();
app.use(express.urlencoded({extended: false}));
- 第三方中间件:这一种中间件是我们使用最多的中间件,用于增加和扩展路由器的功能。使用一般是npm install安装=》引入=》使用。如下:morgan是一个开源的express日志处理中间件
const morgan = require('morgan')
app.use(morgan('short'));
- 错误处理中间件:此种中间件和其他几种的最大不同是函数中采用了四个变量,第一个变量是错误信息的返回。在项目的最后我们经常会加上如下缺省错误处理,用于捕获程序异常:
app.use((err, req, res, next) => {
if (res.headersSent) {
return next(err);
}
res.status(500);
res.render('error', { error: err });
});
总结
express中间件的思想不紧紧方便了开发,这种设计也是我们系统高内聚低耦合多思想实践之一。在我们日常的业务开发中也可以参照这种设计来实现需求。
以上就是前端需知nodejs express中间件使用及定义详解的详细内容,更多关于前端nodejs express中间件的资料请关注易盾网络其它相关文章!
