目录 1. data作为转换层 2. props接收传递过来的函数并把处理结果传回父组件 3. 父组件接收子组件传递回来的值 1. data作为转换层 1.1 如下图中的代码,data作为转换成,作用为把引入的调
目录
- 1. data作为转换层
- 2. props接收传递过来的函数并把处理结果传回父组件
- 3. 父组件接收子组件传递回来的值
1. data作为转换层
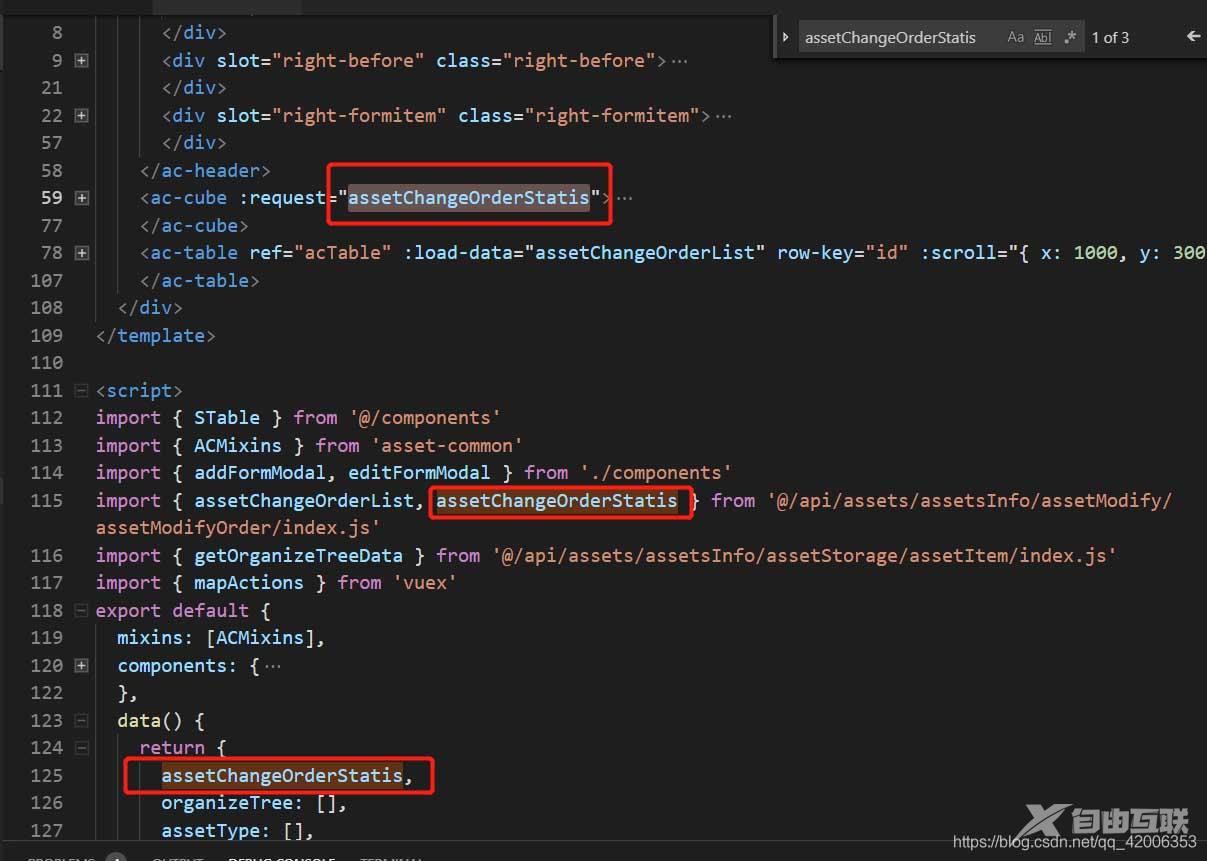
1.1 如下图中的代码,data作为转换成,作用为把引入的调用后端接口的方法函数传递给了子组件ac-cube

1.2 调用后端接口的方法函数如下所示

2. props接收传递过来的函数并把处理结果传回父组件
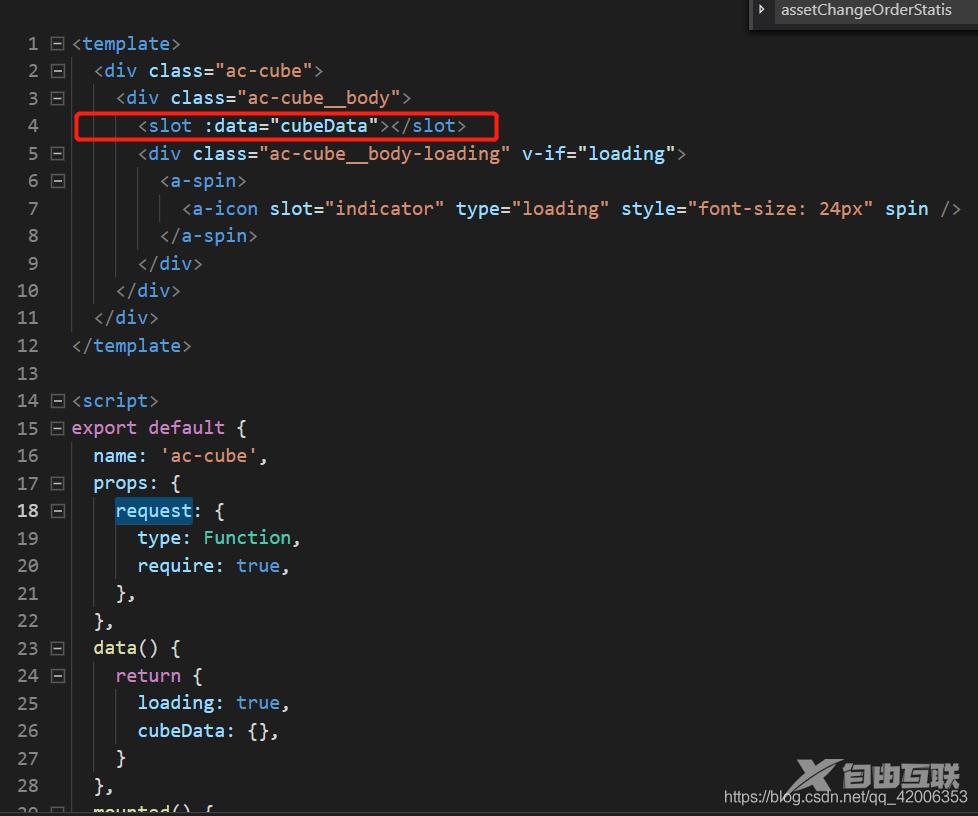
2.1 子组件ac-cube里props接收传递过来的函数,在mounted里通过this.$props.request.then(…)把接口返回的数据传递给cubeData。

2.2 子组件ac-cube的template模板里在把cubeData通过slot传递回父组件。

3. 父组件接收子组件传递回来的值
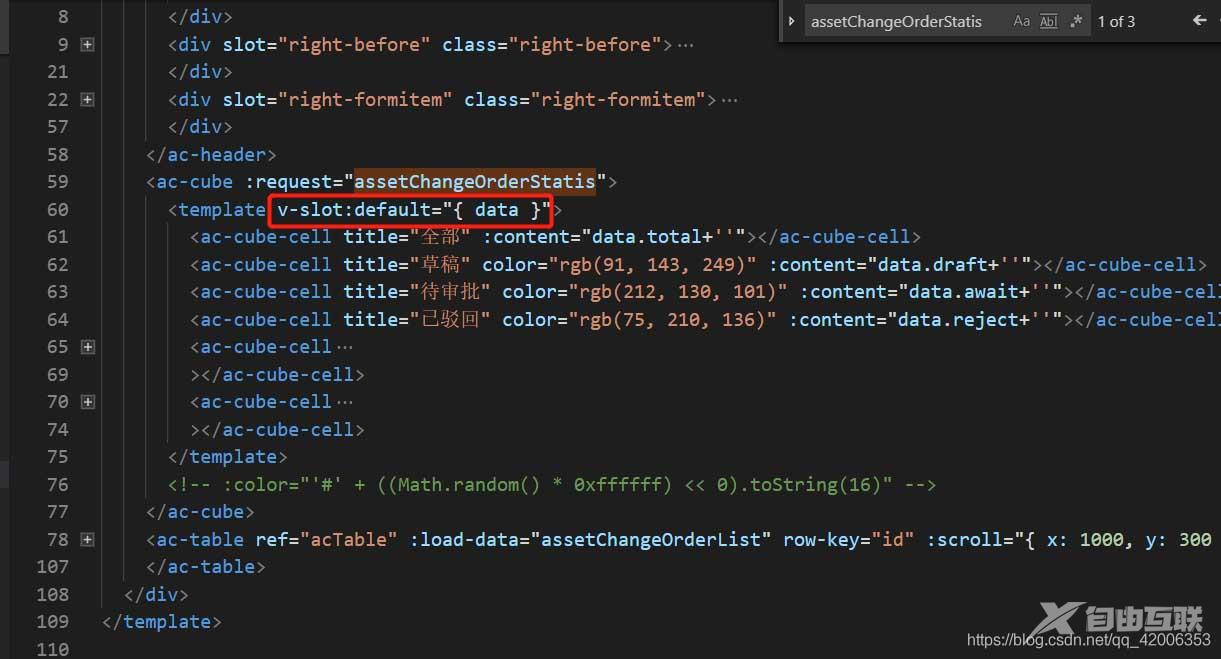
2.1 使用v-slot:default="{ data }"接收传递回来的值

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
