目录 前言 hash表 实现 get 功能 实现 set 功能 做个测试 前言 比如,有一天,我们去购物店买了一件新的、不熟悉的商品。 张三:这个商品多少钱 收银员:(在键盘上噼啪作响。。。)
目录
- 前言
- hash表
- 实现 get 功能
- 实现 set 功能
- 做个测试
前言
比如,有一天,我们去购物店买了一件新的、不熟悉的商品。
张三:这个商品多少钱
收银员:(在键盘上噼啪作响。。。)
收银员:88元,给你凑个整。
(滴。。。付款成功)
成功支付90元。
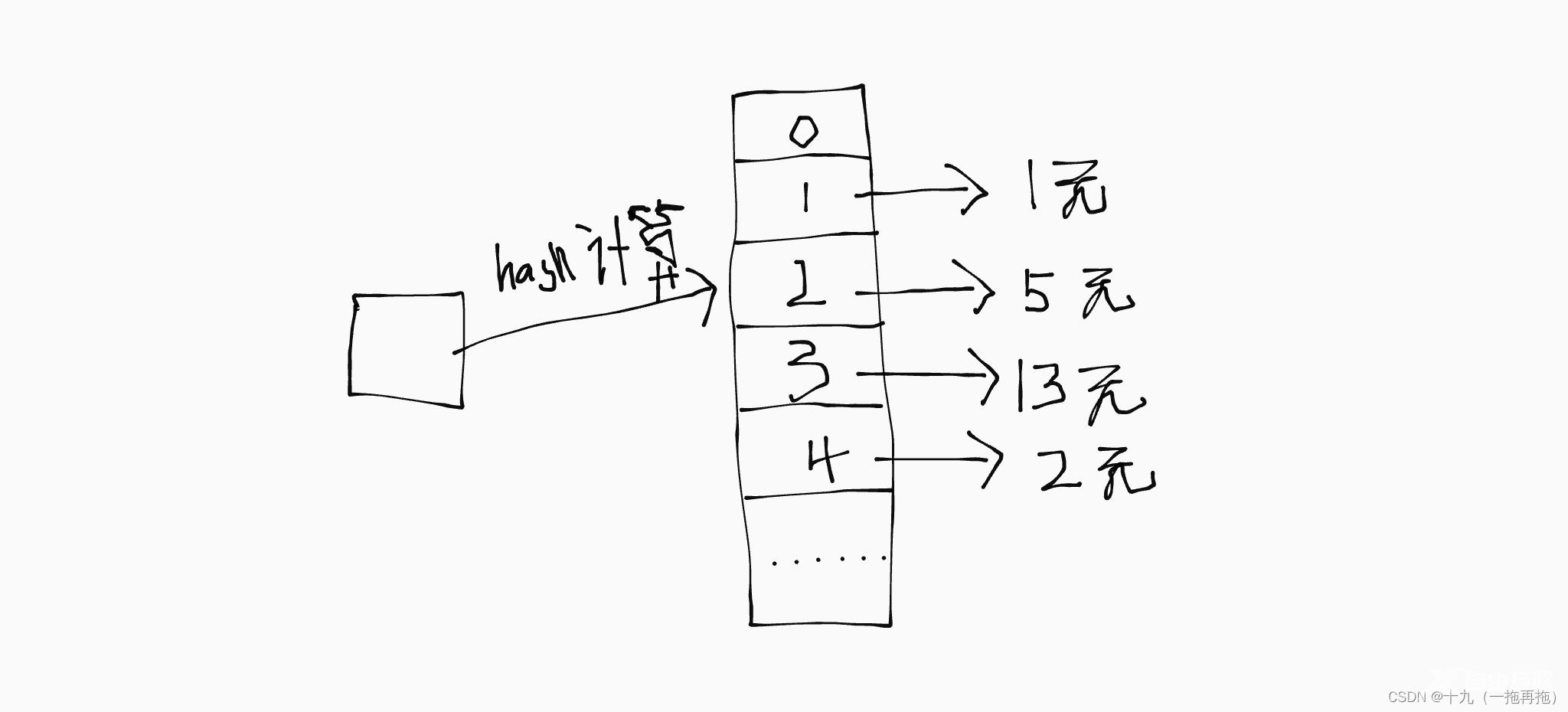
hash表
收银员如何在数千件商品中如此迅速地找到这件商品的价格。
有人说可以遍历暴力查询,总能找到项目。
如果有一百万种产品,需要多少时间?虽然始终可以从头到尾查询,但我们追求更好的性能,这就是我们的哈希表存储。

我们需要做的就是将商品转化为下标形式的数字,并对应数组的下标,这样下次遇到这个商品,就可以直接根据下标获取我们需要的信息了。
就像我们有一根香蕉
