目录 vue导入新工程node_modules依赖 问题 解决 记录排查node_modules包为什么会越来越大? 1. 事件背景 2. 排查过程 3. 解决方案 vue导入新工程node_modules依赖 问题 再使用vue 的可视化面板导入
目录
- vue导入新工程node_modules依赖
- 问题
- 解决
- 记录排查node_modules包为什么会越来越大?
- 1. 事件背景
- 2. 排查过程
- 3. 解决方案
vue导入新工程node_modules依赖
问题
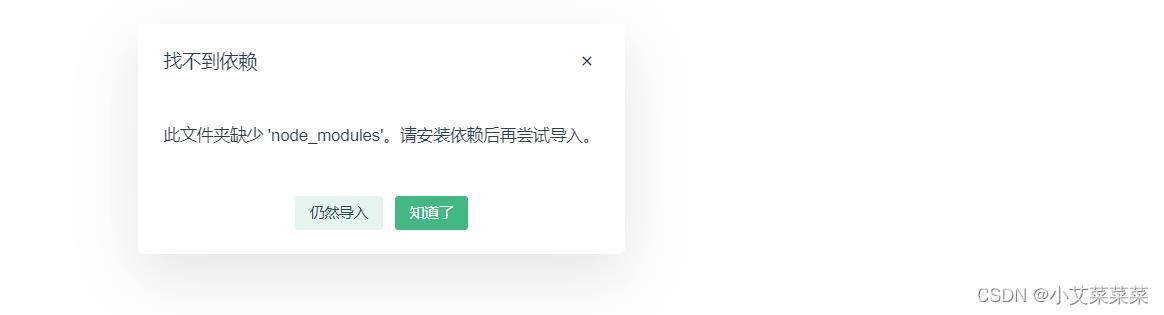
再使用vue 的可视化面板导入新的工程使,新手的界面往往会跳出这样一个弹窗

我当时也很懵逼,不知所措,心里在想:大哥,你到告诉我装什么依赖啊!!!反正当时一万个xxx涌上了心头。
解决
通过查资料完美的解决了:
主要是听话乖乖的安装 node_modules依赖即可,安装步骤如下:
1.在cmd中进入到项目所在的目录(这个很重要!!因为之前都是在全局中安装的)
2.执行npm install
3.重新在可视化面板中导入就可以了
记录排查node_modules包为什么会越来越大?
1. 事件背景
中间接手一个团队的项目,npm i 之后,启动服务脚本,正常运行,整个项目很简单,用的若依模板,但是运行几天后发现,硬盘少了十几个G,一开始,还以为是系统的垃圾缓存,清了下,发现远远达不到少的空间,想想这几天干的事,箭头直指该项目,用npkill跑了下,果然node_moudules 竟然夸张有18个G。
2. 排查过程
现象
- 删除node_modules,重新安装,只有几百兆的大小。
- 运行npm run dev命令之后,会立即增加几十兆,重复多次运行,发现未增加空间。
- 修改代码,实时编译之后,发现空间增加5兆左右,只要修改一次就增加一次。
尝试解决方案
- 替换包管理工具,yarn 发现问题依旧存在。
考虑是不是缓存引起
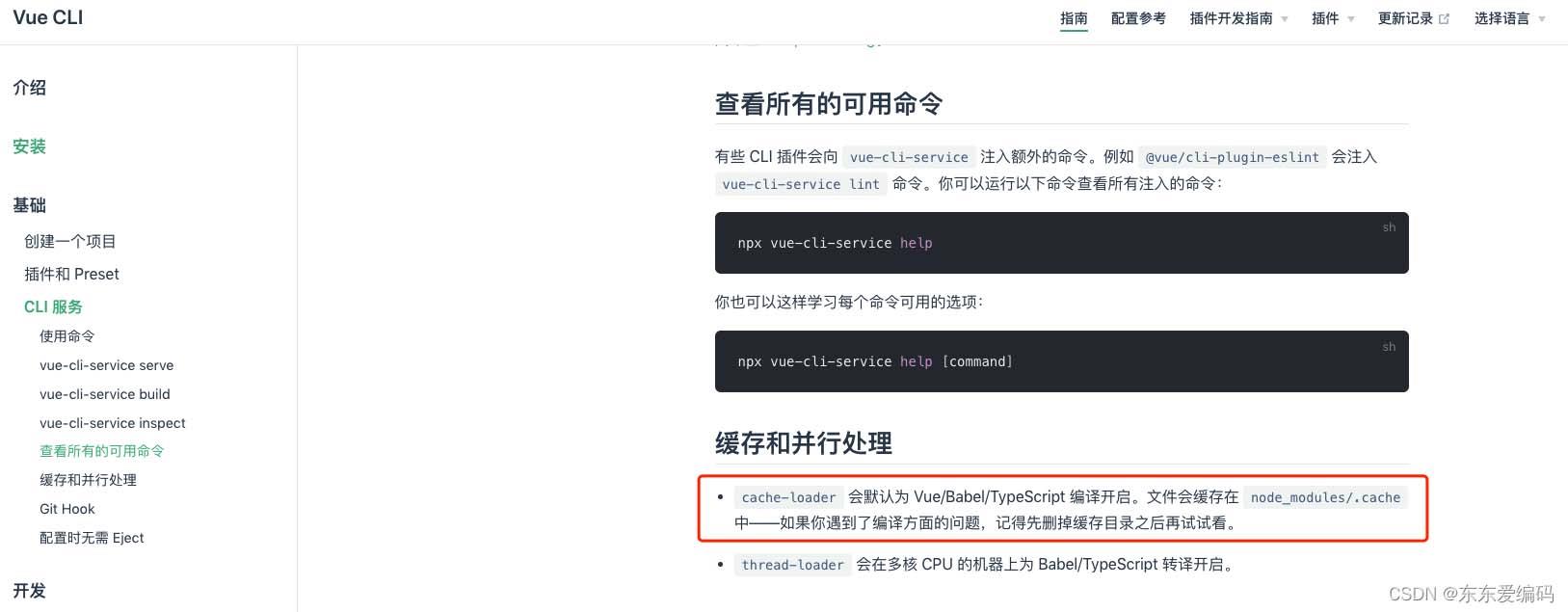
- 查阅vue-cli官网,发现官网有这么一句话。

至此,.cache文件夹进入视野。
是不是这个loader引起的呢?是不是去除这个loader就能解决该问题。
在vue.config.js中的chainWebpack中配置如下代码:
module.exports = {
chainWebpack(config) {
config.module.rule('vue').uses.store.delete('cache-loader');
config.module.rule('js').uses.store.delete('cache-loader');
}
},
代码打印,确实已删除了loader,但是现象依旧存在。
会不会是其他插件引起的,仔细观察后发现,.cache中的compression-webpack-plugin每次增加的空间,正好是整个node_modules增加的空间。
查看vue.config.js,插件的配置确实存在compression-webpack-plugin,且没有区分环境。
直接先注释,运行项目,观察现象消失。
至此,问题终于定位到了。
3. 解决方案
- compression-webpack-plugin,压缩资源,配合nginx加速资源加载,优化体验。
- 解决方式:针对该插件直接区分下环境,只有在生产打包的时候,进行启用即可。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
