目录 vue+axios methods方法return取不到值 原因 解决方法 vue返回axios的return值,很容易undefined 获取axios的return值 vue+axios methods方法return取不到值 vue写了一个判断电话号码是否存在的方法无法
目录
- vue+axios methods方法return取不到值
- 原因
- 解决方法
- vue返回axios的return值,很容易undefined
- 获取axios的return值
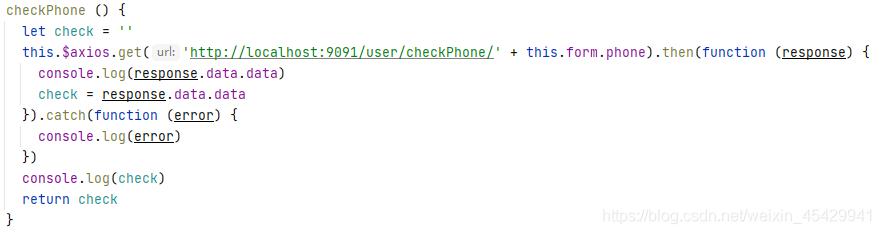
vue+axios methods方法return取不到值
vue写了一个判断电话号码是否存在的方法无法取到返回值

原因
因为axios是异步操作,在获取返回值时请求操作还没有完成就已经完成了赋值操作,所以结果的undefined。
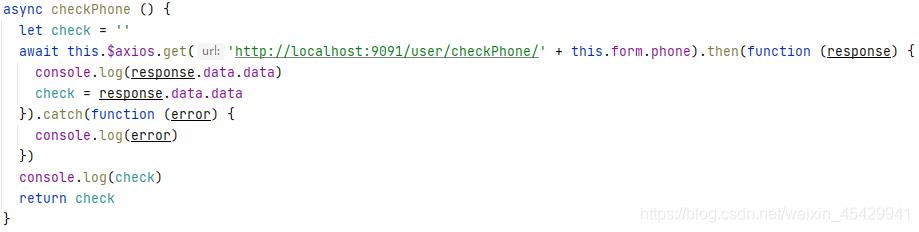
解决方法
使用async + await。async声明方法为异步方法,await等待异步操作执行完。

另外: 异步方法返回值为peomise<>,接收时需要.then(res=>{})

vue返回axios的return值,很容易undefined
获取axios的return值
1.如果直接在.then里return,得到的值就是undefined,如下
map(){
let a=[]
mapChina().then(res=>{ //调用axios自己封装的接口
a=res
})
return a
}
const b=this.map() //结果是undefined
因axios返回值是异步操作,获取返回值时,请求操作还未完成,就已经执行了赋值,导致结果位undefined
2.解决方法使用async….await,async声明发放为异步方法,await等待异步操作执行完毕
async map(){
let a=[]
await mapChina().then(res=>{ //调用axios自己封装的接口
a=res
})
return a
}
const b=await this.map() //结果正确返回a
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
