目录 前提:Vue3 + element-plus; 改变 el-input 在focus、blur、hover 状态下的border颜色有三种方法: 总结 前提:Vue3 + element-plus; 1、去除el-input 的边框: el-input class="inputDeep" readonly v-model="planNa
目录
- 前提:Vue3 + element-plus;
- 改变 el-input 在focus、blur、hover 状态下的border颜色有三种方法:
- 总结
前提:Vue3 + element-plus;
1、去除el-input 的边框:
<el-input class="inputDeep" readonly v-model="planName"></el-input>
.inputDeep {
:deep(.el-input__wrapper) {
box-shadow: 0 0 0 0px var(--el-input-border-color, var(--el-border-color)) inset;
cursor: default;
.el-input__inner {
cursor: default !important;
}
}
}
2、去除 textarea 的边框:
<el-input type="textarea" class="inputDeep" readonly v-model="planName"></el-input>
.inputDeep {
:deep(.el-textarea__inner) {
box-shadow: 0 0 0 0px var(--el-input-border-color, var(--el-border-color)) inset;
resize: none;
cursor: default;
}
}
改变 el-input 在focus、blur、hover 状态下的border颜色有三种方法:
方法1、直接加class
<el-form-item label="设备名称">
<el-input
v-model.trim="searchObject.name"
placeholder="请输入设备名称"
class="xxxx"
clearable
></el-input>
</el-form-item>
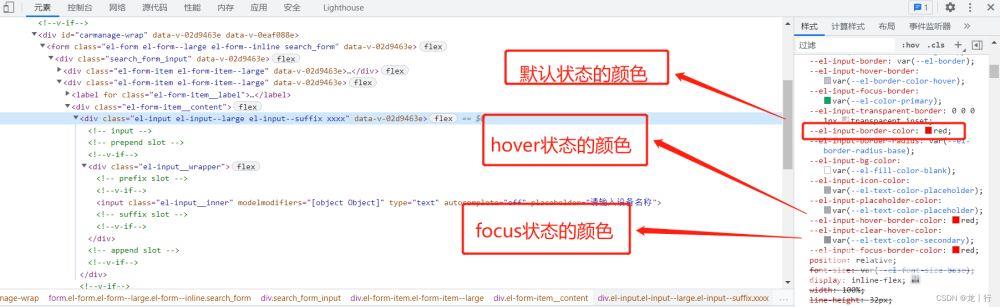
方法2、直接覆盖原来的样式**(修改下面三个红色的样式即可)**。

方法3、修改整体element-ui 的风格样式。(直接看官网,简单易上手)
三种方案的影响范围各不相同,选择合适的即可。
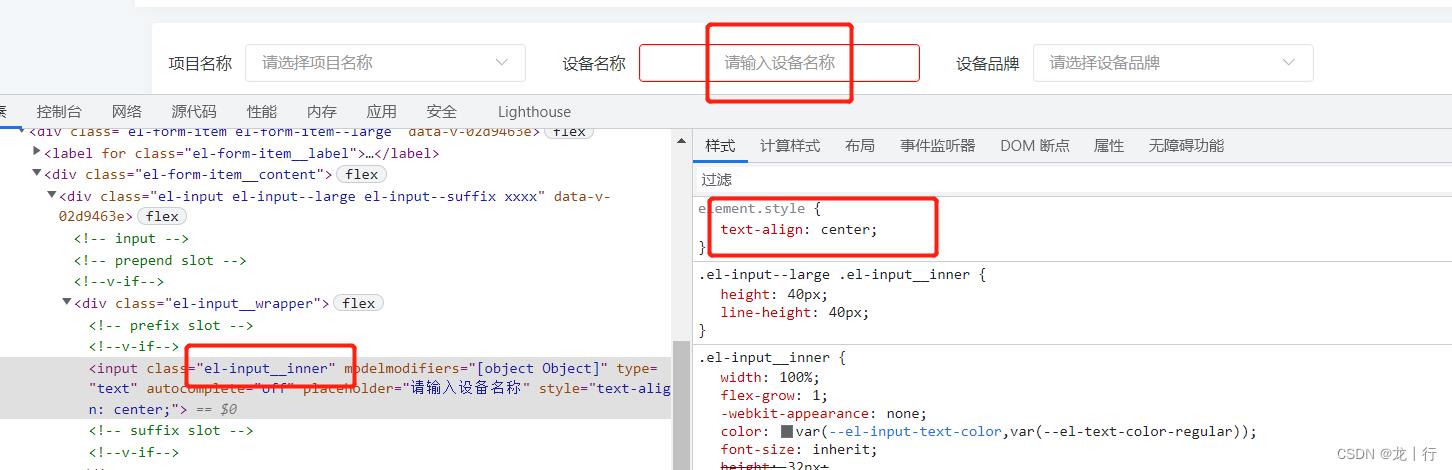
下面兄弟问,怎么居中显示? 在
el-input__inner 下加 text-align: center; 即可(注意穿透)。
.xxxx {
:deep(.el-input__inner){
text-align: center;
}
}

总结
到此这篇关于vue element-plus中el-input修改边框border的文章就介绍到这了,更多相关element-plus el-input修改边框border内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
