目录
- 背景
- 思路
- SQL编写
- 查询页面节点上配置的属性
- 查询节点事件的配置
- 表单字段配置的属性
- 查询区域表单字段配置的属性
- 创建SQL连接
- 执行SQL & 处理数据
- 输出
- 总结
背景
团队研发了一个 「低代码工具」,主要应用在公司的业务上,用于解决一些重复低效的工作,提高开发效率,降低开发成本。工具的页面在 相关文章 中有,在此就不贴图啦。
哪些是低效重复的工作?比如:
- 简单的增删改查
- 字段与页面的绑定,比如某些管理类型的页面,一个表单动不动上百个字段,逻辑简单,但全是搬砖的活。
- 不举例子了,太多啦
工具提供了什么能力?
- 快速根据数据库表、
API接口、元数据平台接口、mock接口生成增删改查页面,直接就能预览了 - 封装了大量的业务组件,比如 金额,百分比,千分比,数值,地址,下拉树,弹出树……
- 提供了可视化配置页面的能力,拖拽组件构建页面,选中组件可视化配置组件的属性,事件,代码逻辑的编写
- 快速预览,批量生成
vue文件…… - 先说这些吧,跟今天的主题不相关,少扯点犊子。
最近工具研发也到了一个复盘总结的阶段,就想着统计下用户在使用过程中用了哪些组件,用了哪些组件的哪些属性。前面也提到,工具是通过可视化的方式来实现组件,组件属性的一个配置,配置数据是存在数据库中。需要用到 SQL语句,然后再对数据进行一个分析输出。
讲道理这应该让后端的同事来搞,但想想咱前端Node.js也可以连接数据库的嘛,只要把数据查回来,前端整理数据那不是小case嘛,那搞起。
思路
在搞一个需求之前,我的个人习惯是先捋清楚,想好了再写。不然可能掉坑里,或者走弯路。
那要实现这个需求,如何下手?我是这么做的:
- 先写
SQL啊,把统计的SQL编写好,调试通过 - 写个脚本,创建
SQL连接 - 执行写好的
SQL - 拿到数据,处理
- 输出数据
- 关闭连接
那一步一步来吧……
SQL编写
这里就是用到了基本的SQL语法,连表查询,个人觉得前端的同学还是要会写简单的SQL的,比如:
- 条件查询
- 关联查询
- 自查询
- 左连接,右连接
- 分组
- ……
由于此处涉及到多张表的关系,在此不过多介绍,直接写出来了。一共需要4个SQL语句。
查询页面节点上配置的属性
const QUERY_LAYOUT_CMPPROPS = `select xplt.CMP_CODE as code, xplt.CMP_PROPS as props
from xp_page_layout_tree xplt
where
PAGE_ID in (select PAGE_ID from xp_page)
and
CMP_PROPS != '{}'`
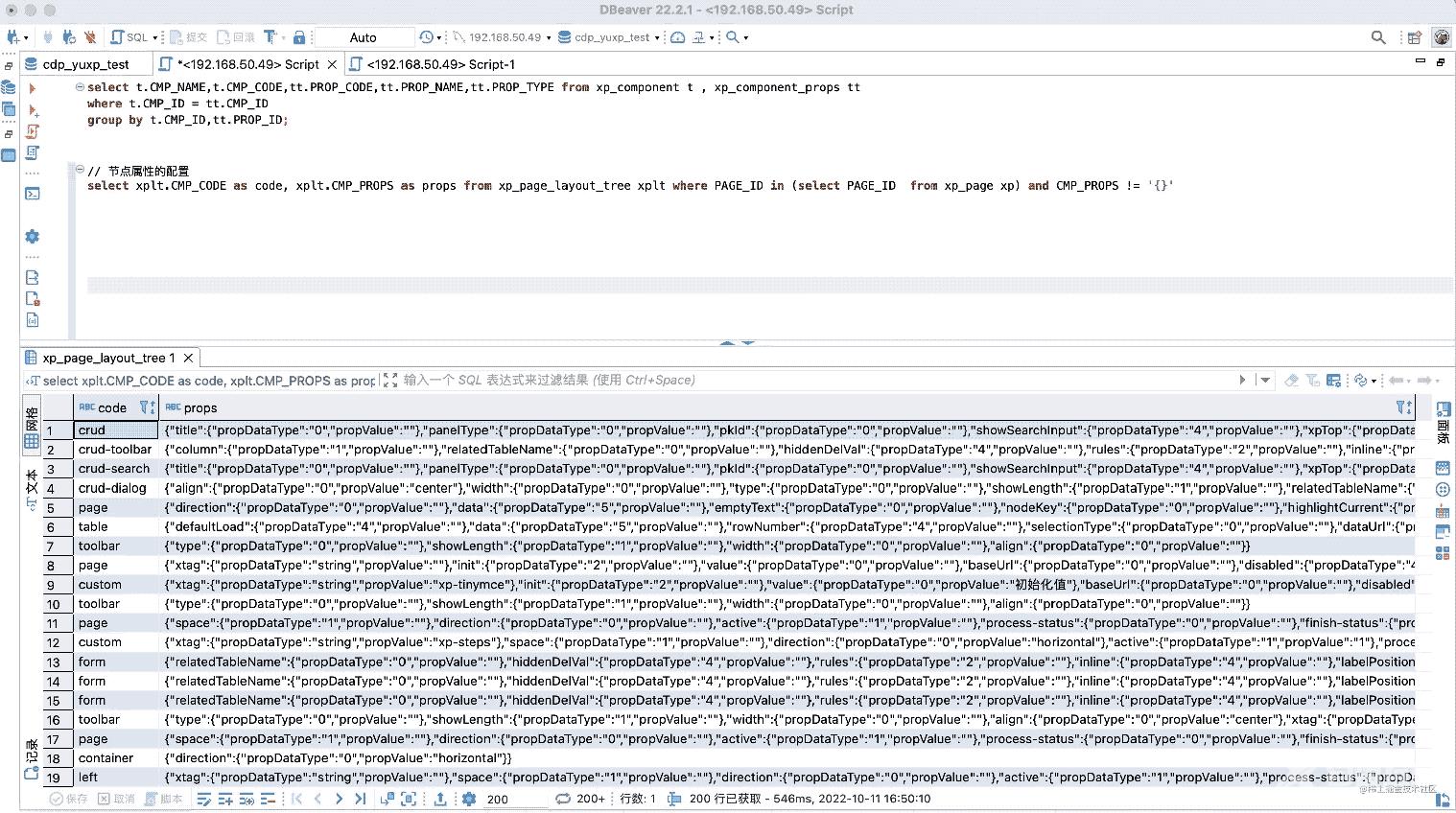
查询到的数据如下:

从图中不难看出,code 代表组件,props 代表配置的属性对象,就像下面这样:
查询节点事件的配置
const QUERY_LAYOUT_CMPEVENTS = `select
xplt1.CMP_CODE as code, xplo.BIND_EVENT as props
from
xp_page_layout_operate xplo,
xp_page_layout_tree xplt1,
xp_page p
where
xplt1.PAGE_NODE_ID = xplo .BIND_PAGE_NODE_ID
and p.PAGE_ID = xplt1.PAGE_ID
and xplo.BIND_EVENT is not NULL
and xplo.OPERATE_TYPE in ('1', '2')
group by xplt1.CMP_CODE,xplo.BIND_EVENT;`
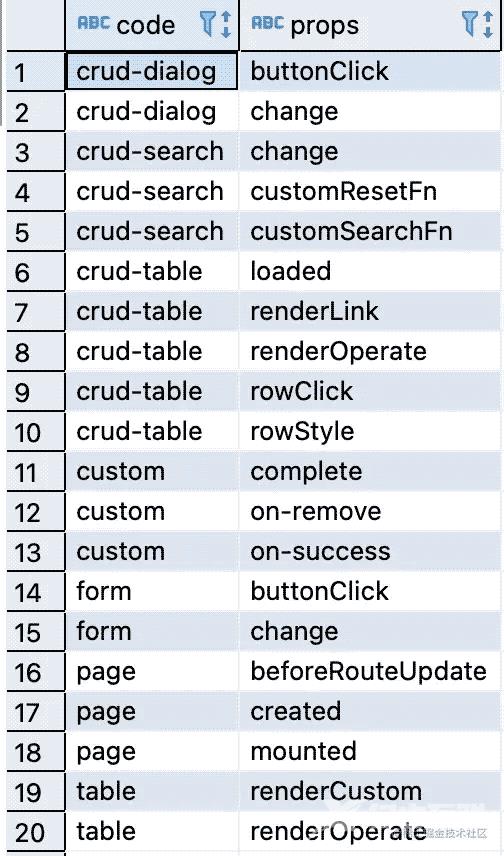
查询到的结果如下:

code代表组件,props 代表配置的事件名。
表单字段配置的属性
const QUERY_MODEL_FIELD_FORMUIPROPS = ` select
xmf.FORM_UI_TYPE as code, xmf.FORM_UI_PROPS as props
from
xp_model xm ,
xp_model_field xmf
where
xmf.MODEL_ID = xm.MODEL_ID
and xmf.FORM_UI_PROPS is not null and xmf.FORM_UI_PROPS != '{}' and xmf.FORM_UI_PROPS != 'null';`
查询结果的格式与第一个的SQL的一致,不贴图了。
查询区域表单字段配置的属性
const QUERY_MODEL_FIELD_QUERYUIPROPS = ` select
xmf.FORM_UI_TYPE as code, xmf.QUERY_UI_PROPS as props
from
xp_model xm ,
xp_model_field xmf
where
xmf.MODEL_ID = xm.MODEL_ID
and xmf.QUERY_UI_PROPS is not null and xmf.QUERY_UI_PROPS != '{}' and xmf.QUERY_UI_PROPS != 'null';`
查询结果的格式与第一个的SQL的一致,不贴图了。只需要知道有两种格式的数据,在处理数据的时候要注意。
创建SQL连接
- 先初始化一个项目
mkdir countprops cd countprops npm init -y npm i mysql code .
借助mysql这个包来连接数据库,进行查询操作。
- 新建
config/index.js,用于配置数据库连接信息
module.exports = {
host: '192.168.50.49', // IP
user: 'root', // 用户名
password: '********', // 密码
database: 'database', // 数据库名
port: 3306 // 端口
}
- 新建一个
index.js文件
// #!/usr/bin/env node
// 导入数据库连接信息
const connectionConfig = require('../config/index.js')
const mysql = require('mysql')
// 创建连接
const connection = mysql.createConnection(connectionConfig)
connection.connect()
执行SQL & 处理数据
这里一共有4个SQL需要执行,每个执行完了都有返回数据,返回的数据结构有两种,要分别处理,并且还要去重。 执行查询SQL的方法是:
connection.query(sql, callback(error, result){
// 回调
})
只能通过回调的方式一个一个的执行,不支持 Promise。
在此通过递归来实现:
const result = {} // 放结果
const quene = [QUERY_LAYOUT_CMPPROPS, QUERY_MODEL_FIELD_FORMUIPROPS, QUERY_MODEL_FIELD_QUERYUIPROPS, QUERY_LAYOUT_CMPEVENTS] // 等待执行的SQL
function handleProps(props) { // 递归调用执行并处理返回数据
props.forEach(prop => { // 处理数据
const { code, props } = prop
const propArray = []
try { // 这里处理返回的 props 是对象 / 字符串的情况
const objProps = JSON.parse(props)
propArray.push(...Object.keys(objProps))
} catch (error) {
propArray.push(props)
}
;(result[code] || (result[code] = new Set())).add(...propArray) // 去重
})
const next = quene.shift() // 按顺序,一个一个的执行
if (next) {
connection.query(next, function (error, results, fields) {
if (error) throw error
handleProps(results)
})
} else {
console.log(result) // 输出结果
/**
* 关闭连接
*/
connection.end()
}
}
handleProps([]) // 调用
输出
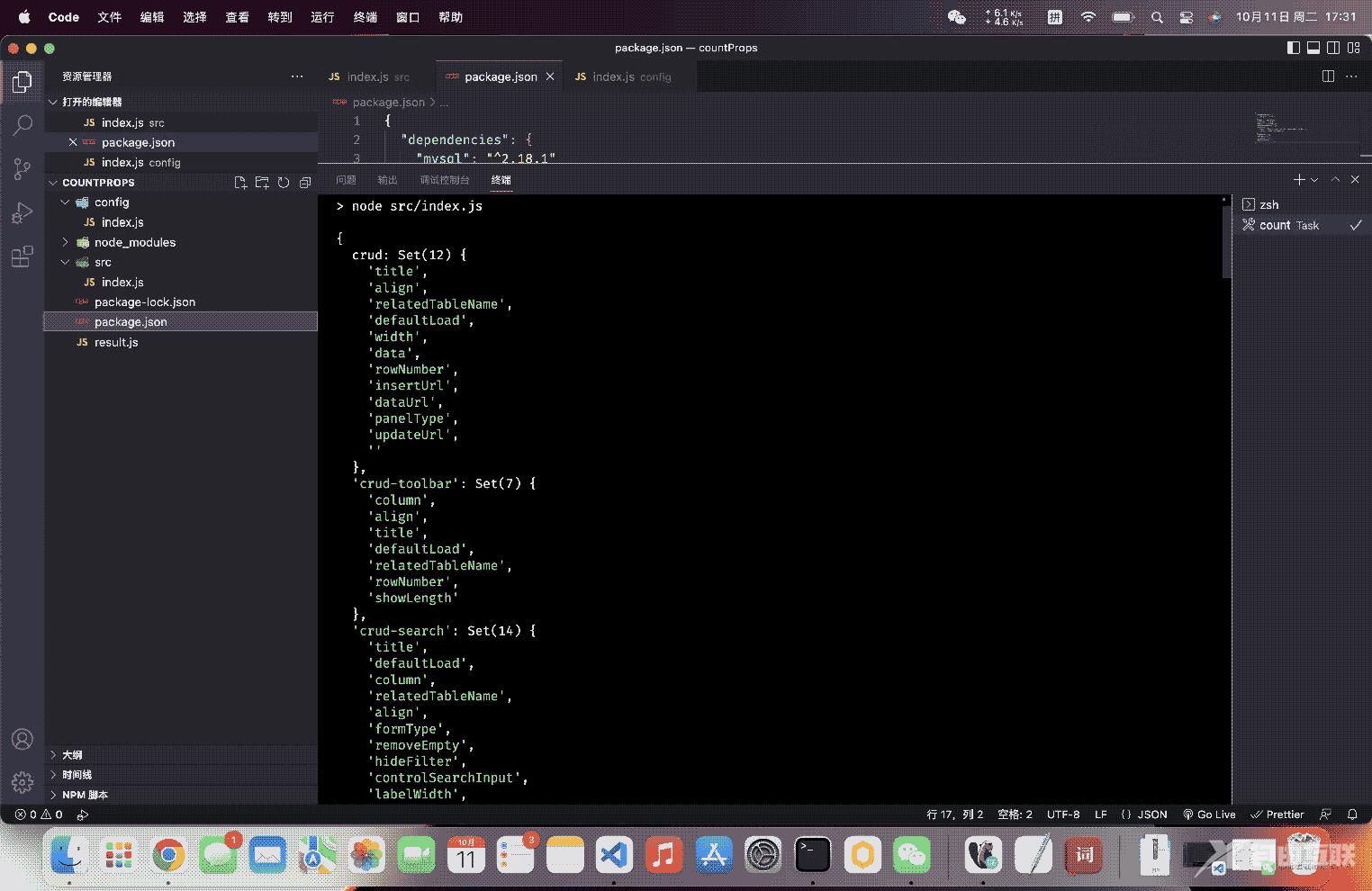
最终执行输出内容如下:

总结
好了,到此,这个需求就被笔者简单的实现了,个人认为实现的还算比较优雅,主要是一劳永逸了,指不定过多久又要统计一次,到时再执行一次就OK。如果我们不这样去实现,去用眼睛观察,用手去统计的话,那不得疯了啊。假如下次需要把统计数据的结果用图表可视化展示,我们只需要去构造图表的初始化数据就OK了,非常方便!其实我们工作中有很多类似的工作,都可以通过编码来实现,只要你想,就没有啥困难能挡住你。 「只要思想不滑坡,方法总比困难多
