目录 vue-color颜色选择器插件 vue颜色选择器插件vColorPicker 安装 使用 vue-color颜色选择器插件 安装-npm npm install vue-color 使用 div divcolor-picker/div pChrome/p chrome-picker v-model="colors" / pSketch/p ske
目录
- vue-color颜色选择器插件
- vue颜色选择器插件vColorPicker
- 安装
- 使用
vue-color颜色选择器插件
安装-npm
npm install vue-color
使用
<div>
<div>color-picker</div>
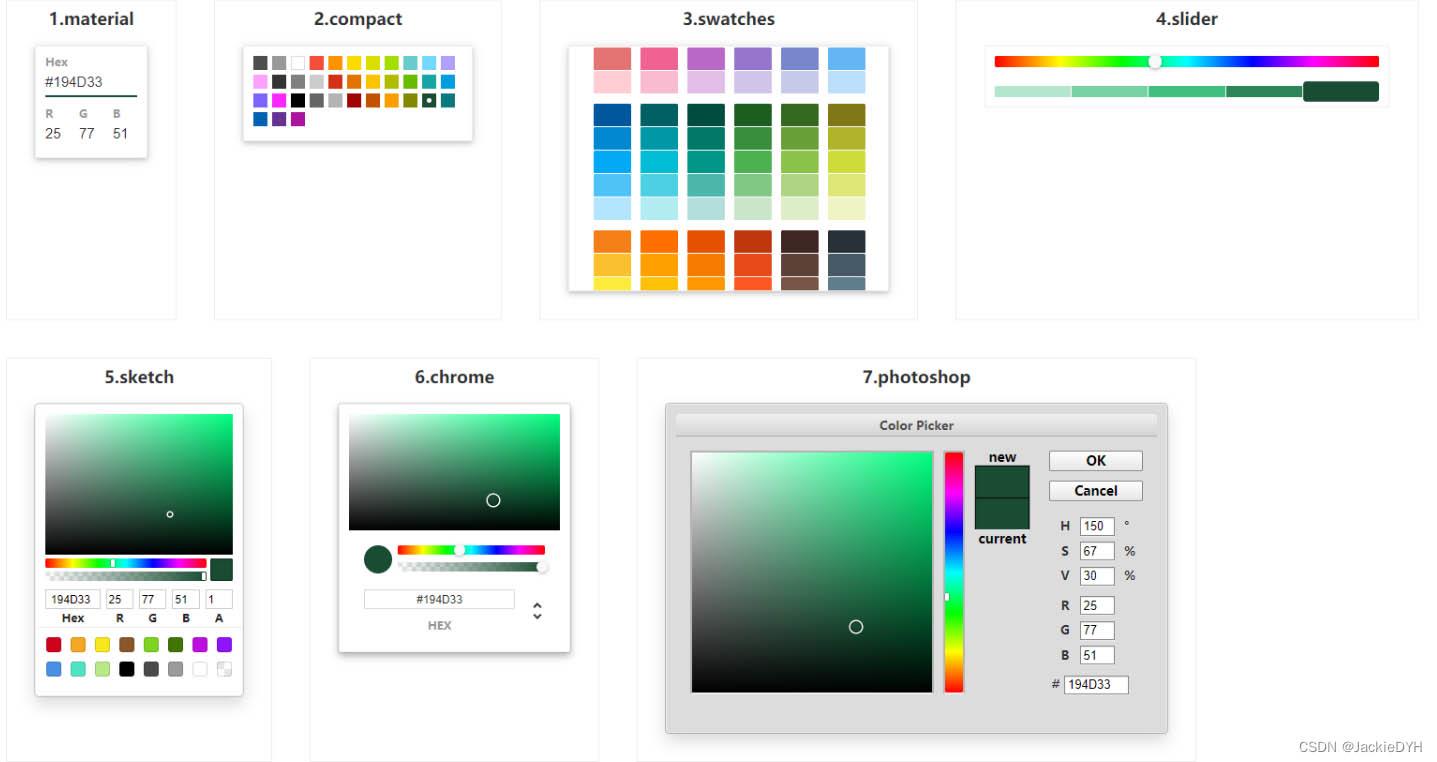
<p>Chrome</p>
<chrome-picker v-model="colors" />
<p>Sketch</p>
<sketch-picker v-model="colors" />
<p>Photoshop</p>
<photoshop-picker v-model="colors" />
<p>Material</p>
<material-picker v-model="colors" />
<p>Slider</p>
<slider-picker v-model="colors" />
<p>Compact</p>
<compact-picker v-model="colors" />
<p>Swatches</p>
<swatches-picker v-model="colors" />
<p>Twitter</p>
<twitter-picker v-model="colors" />
<p>Grayscale</p>
<grayscale-picker v-model="colors" @input="updateValue" />
</div>

vue颜色选择器插件vColorPicker
vColorPicker是基于vue的一款颜色选择器的插件
vColorPicker插件官网
安装
在npm中安装插件
$ npm install vcolorpicker -S
使用
在main.js中写入使用
import vcolorpicker from 'vcolorpicker' Vue.use(vcolorpicker)
页面使用:
<div> <colorPicker v-model="form.color" @change="handleChangeColor" size="5"></colorPicker> </div>
选项:
return {
form: {
color:'#ff0000',//默认选择颜色
},
}
事件:
change颜色值改变的时候触发
handleChangeColor (val) {
console.log('输出颜色值',val) // 颜色 #6c8198
},
差不多就是这样就可以使用了,很简单官网也有例子
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
