目录
- shallowRef是什么
- 发现问题
- triggerRefValue与triggerRef
- 解决问题
- end
shallowRef是什么
最近在开发遇到一个问题,使用shallowRef居然导致视图更新了,这一看把我也给搞懵了,后来便仔细看了看文档,现在来总结一下。
ref是一个定义响应式的API,可以通过访问.value属性修改并更新到视图上。
但是shallowRef并不会被深层递归成响应式,也就是说使用.value.属性是不会更新到试图上的。只能是替换整个.value才会更新。
那么我们现在遇到的问题是怎么样导致的呢?
发现问题
通过我去注释代码,最后只剩下几行代码,通过一个小例子来看看: 比如:
<script setup>
import { shallowRef } from 'vue'
let shallowValue = shallowRef({
age: 10
})
const change = () => {
shallowValue.value.age= 20;
console.log(shallowValue.value) // {age:20}
}
</script>
<template>
<h1>{{ shallowValue }}</h1>
<button @click="change">change shallowRef</button>
</template>

现在是这样的,当我们点击按钮时,打印出shallowValue的会发现更新啦,但是视图并未更新。
再定义一个ref值。同样在点击按钮触发的函数里面改变ref的值。会发现不仅是ref的值更新啦,shallowRef的值也更新啦。

这是怎么回事呢?
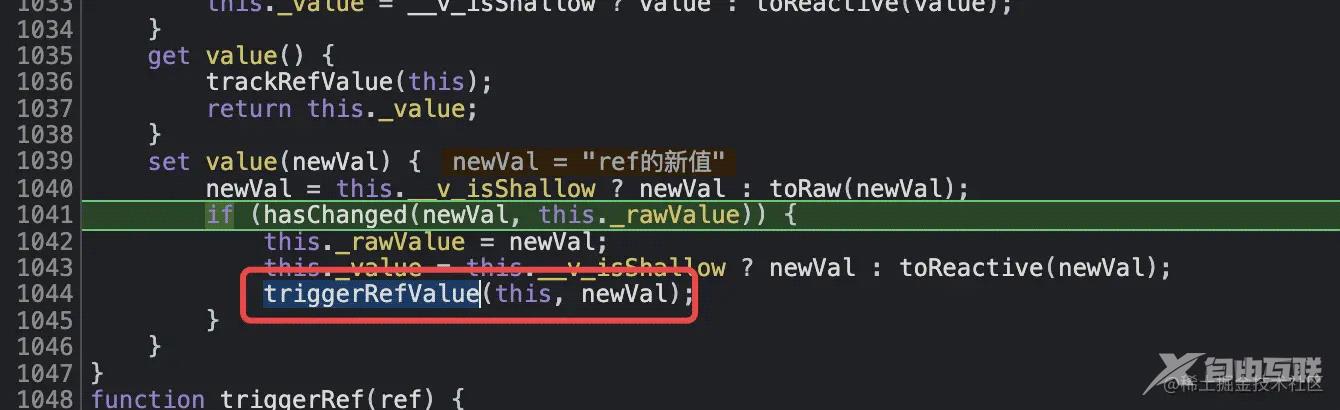
我们在浏览debug一下,发现执行refValue.value触发set函数时同时一会触发triggerRefValue函数。

那triggerRefValue函数又是什么东东?
triggerRefValue与triggerRef
说到triggerRefValue就可以提到triggerRef(), triggerRef()会强制触发依赖于一个shallowRef,同时会更新视图.
<script setup>
import { shallowRef,triggerRef } from 'vue'
let refValue = ref("ref旧值")
let shallowValue = shallowRef({
age: 10
})
const change = () => {
shallowValue.value.age= 20;
triggerRef(shallowValue)
// refValue.value = 'ref的新值'
console.log(shallowValue.value)
}
</script>
<template>
<h1>ref的值:{{refValue}}</h1>
<h1>{{ shallowValue }}</h1>
<button @click="change">change shallowRef</button>
</template>
点击按钮时会发现视图同时也会更新。

解决问题
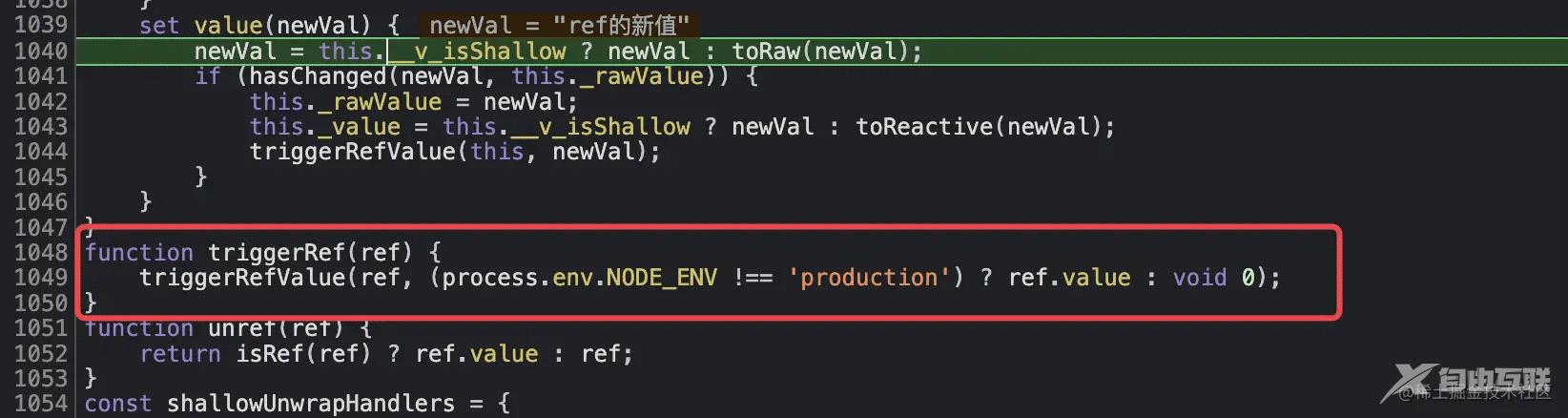
现在我们回到刚才的那个问题,说到triggerRefValue与triggerRef,那他们俩是什么关系呢? 在触发triggerRefValue下面有段代码。

就是triggerRef函数,而这个函数里面就一行代码,就是triggerRefValue函数,所以说triggerRef的核心功能就是triggerRefValue函数来做的,上面说到triggerRef会强制触发视图更新,就等于是triggerRefValue强制视图更新啦。
以至于在点击按钮时修改ref的值触发了triggerRefValue函数,间接影响到了shallowRef的值,才会使视图更新。
end
事情就是怎么个事情,想要解决这个问题,只能是在开发时避免这个这种写法。
以上就是vue shallowRef作用及引发问题详解的详细内容,更多关于vue shallowRef作用的资料请关注易盾网络其它相关文章!
