目录 一,为什么要对axios进行二次封装? 二,axios的二次封装 2.1 安装axios 2.2 通常情况下,项目都有一个api文件夹(axios二次封装的文件夹) 3.跨域问题 4.解决跨域问题(3种:JSONP,CROS和代理
目录
- 一,为什么要对axios进行二次封装?
- 二,axios的二次封装
- 2.1 安装axios
- 2.2 通常情况下,项目都有一个api文件夹(axios二次封装的文件夹)
- 3.跨域问题
- 4.解决跨域问题(3种:JSONP,CROS和代理)
- 总结
一,为什么要对axios进行二次封装?
答:主要是要用到请求拦截器和响应拦截器;
请求拦截器:可以在发请求之前可以处理一些业务
响应拦截器:当服务器数据返回以后,可以处理一些事情
二,axios的二次封装
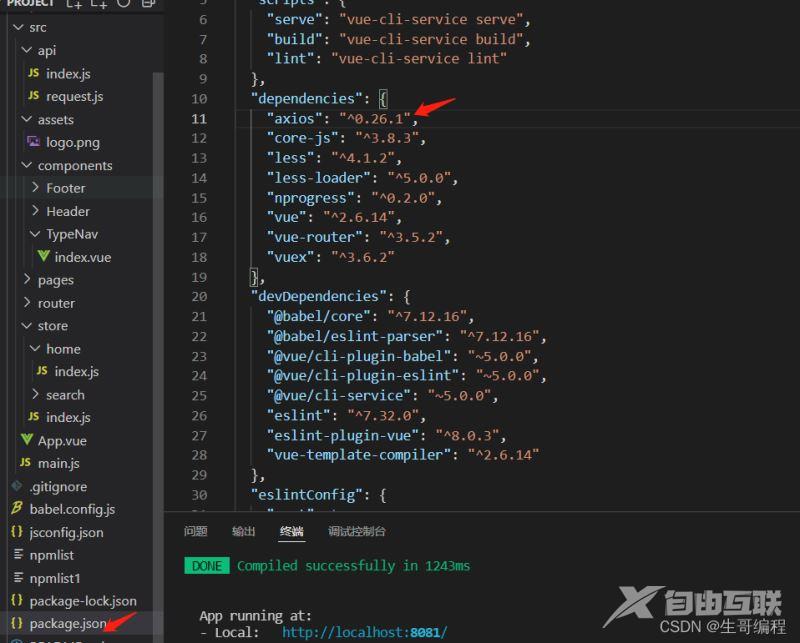
2.1 安装axios
在当前的项目路径下安装
cnpm install --save axios
安装成功

2.2 通常情况下,项目都有一个api文件夹(axios二次封装的文件夹)
a.创建一个api文件夹
b.在api文件夹下创建request.js(用于书写axios二次封装的代码)

c.在request.js书写axios二次封装的代码
//对axios进行二次封装,将刚才下载好的axios导入进来
import axios from "axios";
//1.利用axios对象的方法create,去创建一个axios实例
//2.requests就是axios,只不过稍微配置一下
const requests = axios.create({
//配置对象
//基础路径,发请求的时候,路径当中会出现api,不用你手写
baseURL:'/api',
//请求时间超过5秒
timeout:5000
});
//请求拦截器:在发请求之前,请求拦截器可以检测到,可以在请求发出去之前做一些事情
requests.interceptors.request.use((config)=>{
//config是个配置对象,对象里面有一个属性很重要,headers请求头
return config;
});
//响应拦截器:包含两个函数(一个是成功返回的函数,一个是失败的返回的函数)
requests.intercetors.response.use((res)=>{
//成功的回调函数:服务器响应数据回来以后,响应拦截器可以检测到,可以做一些事情。
return res.date;
},(erroe)=>{
return promise.reject(new Error('faile'))
});
//对外暴露requests(axios的二次封装)
export default requests;
d.对api进行统一管理 (请求的接口比较多,需要统一管理)
1.在api文件夹新建一个index.js,用于管理接口
2.在index.js书写代码
//导入刚才写好的axios二次封装的requests
import requests from "./request";
//三级联动接口
///api/product/getBaseCategoryList get 无参数
//发请求:axios发请求返回结果promise对象
export const reqCategoryList = ()=>{
//由于前面配置了基础路径,所以不用加/api
return requests({url:'/product/getBaseCategoryList',method:'get'}
});
3.跨域问题
什么是跨域:协议,域名,端口号不同请求,称之为跨域
例:http://localhost:8000/#/home —前端项目的本地服务器
http://39.98.123.211 —调取数据的后台服务器
直接调取后台服务器数据的话,会出现404
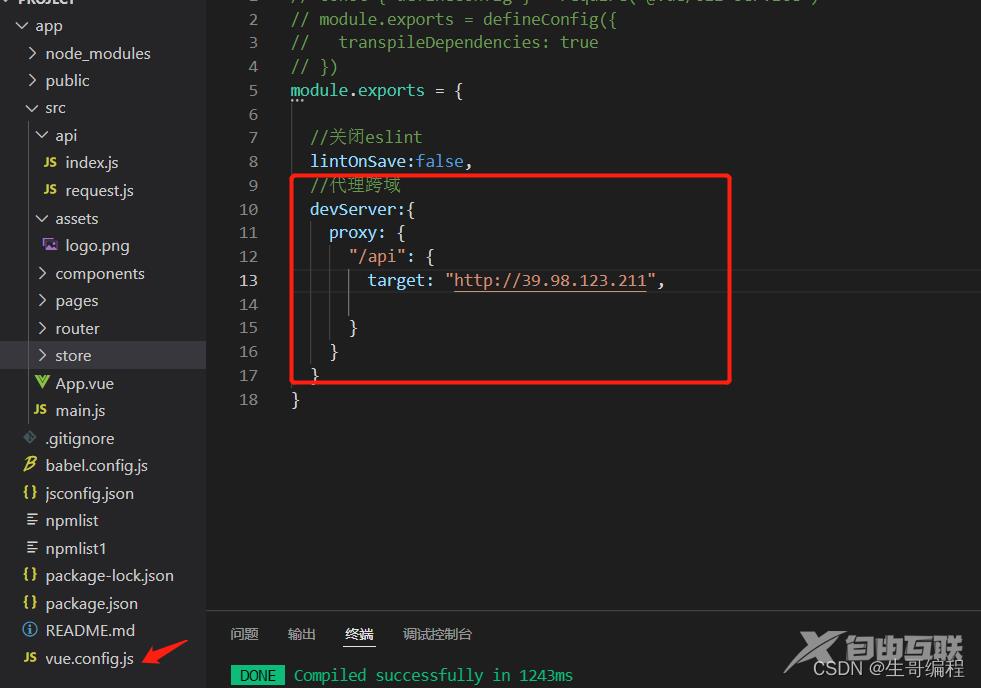
4.解决跨域问题(3种:JSONP,CROS和代理)
我们用代理解决,在vue.config.js配置如下代码

//代理跨域
devServer:{
proxy: {
"/api": {
//后台服务器地址
target: "http://39.98.123.211",
}
}
}
完成
总结
到此这篇关于axios二次封装的详细过程与跨域问题的文章就介绍到这了,更多相关axios二次封装内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
