正文
前文中讲完了如何实现对Object的响应,包含了读取属性,修改值,删除属性.但这里缺少很多优化,我们只能说是简单的实现了功能,但是有很多边际条件我们并没有考虑到。
现在跟着作者,看看我们还需要考虑什么。
- 当值没有发生变化时 比如这样
const p = reactive({a:1})
effect(()=>{
console.log(p.a)
})
p.a=1
p.a的初始值就是1,然后你再次赋值为1,理论上我们就不需要再执行副作用了,但是显然在以前的代码还是会执行的。
我们考虑到了相同的值,这时候应该不触发响应。于是你简单的思考下,写下了如下代码
new Proxy(obj,{
set(target,key,newVal,receivere){
const oldVal = target[key]
if(oldVal !== newVal){
// do sth
}
}
})
感觉上没什么毛病,但是如果你的oldVal和newVal都等于NaN呢?NaN!==NaN,完全满足不全等的条件,因此你还是会触发一次响应。
在书中,作者的解决办法是,这样去排除NaN
const oldVal = target[key]
if(oldVal !== newVal && (oldVal === oldVal && newVal === newVal)){
// do sth
}
但是我觉得也可以这样子const checkNaN = (any)=> typeof any === 'number' ? isNaN(any) : false.
这样就解决了,当值没有发生变化时的响应。
- 原型链继承问题
这个其实是一种比较特殊的情况,真不知道当时是怎么测试出来的。首先,我们把new Proxy封装为一个函数
const handlers = {/*这里暂时省略*/}
const reactive = (obj)=>new Proxy(obj,handlers)
const obj = {}
const obj2 = {a:1}
const robj = reactive({})
const robj2 = reactive{a:1})
Object.setPrototypeOf(robj,robj2)
effect(()=>{
console.log(robj.a)
})
robj.a++ //这里导致effect执行2次
在这段代码里,我们创建了2个响应式对象,同时通过Object.setPrototypeOf设置一个指定的对象的原型( 即,内部[[Prototype]] 属性),这里我认为就是强制指定了一种继承关系,一个Proxy实例继承了另一个Proxy实例,同时被继承的那个实例则有一个副作用。
这个问题其实解释起来蛮复杂的,首先第一步,我们先看robj这个对象,对象上并没有a这个属性,那么熟悉原型链的各位大佬读者们,肯定指定,js会沿着原型链依次向上查找,就会找到robj2,并执行[[Get]]去获取这个属性,然后这个动作就会被Proxy拦截。
回忆一下我们之前的代码,首先以target为key,建立一个依赖关系,收集所有的副作用,再通过key获取具体的副作用函数,然后再根据一定条件触发。
那么,当我们获取robj.a时,js查找到robj2,这时候就会同时以robj2和robj2为key,建立两个依赖关系,最后导致副作用执行2次。 在前面讲Proxy的时候,我们写过这样一句话.其中target指向的原始对象,receiver则是Proxy实例,也是this的指向。也就是在这个时候,this被改成了robj2
new Proxy(obj,{
set(target,key,newVal,receiver){
//do sth
Reflect.set(target,key,newVal,receiver)
}
})
当我分析到这里的时候,我已经大概能知道作者如何解决了。我们应当保留最外层的Proxy,然后让其原型链上的其他Proxy指向原始对象。
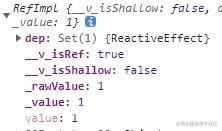
也就是判断receiver是不是来自robj,如果不是我们不能去收集和触发依赖。也就是说,这个问题需要同时修改Proxy的get和set去解决。 这时候我想到了vue3中的ref,如果你直接打印一下,可以发现它有着这样的结构

那么我们也就这样试一下
new Proxy(obj,{
get(target,key,receiver){
// 不进行后面的依赖收集
if(key === '_rawValue'){
return target
}
//其他逻辑不变
},
set(target,key,newVal,receiver){
// 不触发副作用
if(target === receiver._rawValue){
if(oldVal !== newVal && (oldVal === oldVal && newVal === newVal)){
// do sth
}
}
//其他逻辑不变
},
})
这样新增了一个字段,修复了这个触发2次副作用的问题。我相信,在vue3中会有更多的判断和处理,作者只是挑了2个典型来写,这也是为什么上几个章节会科普Proxy和Reflect的原因。
下一章会讲到浅响应与深响应,对应Vue3中的API就是shallowReactive与reactive
以上就是vue设计与实现合理的触发响应的详细内容,更多关于vue合理触发响应的资料请关注易盾网络其它相关文章!
