目录
- 一.eslint
- 1.新建一个空的vue2.x项目(不安装eslint)
- 2.单独安装selint
- 3.查看这个推荐的默认规则
- 4.自定义规则
- 5.package.json中配置检查命令行
- 6.eslint插件自动检查规范
- 7.package.json中配置自动修复命令行
- 8.在vscode中配置setting,让每次保存代码时自动修复
- 9.配置eslintignore
- 10.总结
- 二.prettier
- 1.prettier的作用
- 2.安装prettier
- 3.使用命令行修复格式化
- 4.配置自定义的prettier规则
- 5.prettier插件保存代码自动修复
- 6.让编译器能报prettier的错
- 7.解决eslint和prettier的冲突问题
- 8.让没有安装prettier的项目也能代码格式化
- 9.总结
- 三.提交代码时eslint校验
- 1.husky
- 2.lint-staged
一.eslint
eslint它规范的是代码偏向语法层面上的风格。本篇文章以一个基本的vue项目,来说明eslint+prettier+husky配置项目代码规范,为了更好的描述本文,我恢复了vscode的默认设置(即未安装eslint,prettier等插件,setting中也没有相关配置)
1.新建一个空的vue2.x项目(不安装eslint)
vue create eslint-test
2.单独安装selint
npm install eslint --save-dev
npx eslint --init
生成.eslintrc.js文件:
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",//继承Eslint中推荐的(打钩的)规则项http://eslint.cn/docs/rules/
"plugin:vue/essential"// 此项是用来配置vue.js风格
],
"parserOptions": {
"ecmaVersion": 13,
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
}
};
3.查看这个推荐的默认规则
这里的规则,写在后面的会覆盖前面的,并且rules中的规则最后会覆盖这里的,所以我们自定义规则就是写在rules中,才能覆盖之前的规则,从而生效。
"extends": [
"eslint:recommended",//继承Eslint中推荐的(打钩的)规则项http://eslint.cn/docs/rules/
"plugin:vue/essential"// 此项是用来配置vue.js风格https://eslint.vuejs.org/rules
],
quotes - Rules - ESLint中文
Available rules | eslint-plugin-vue (vuejs.org)
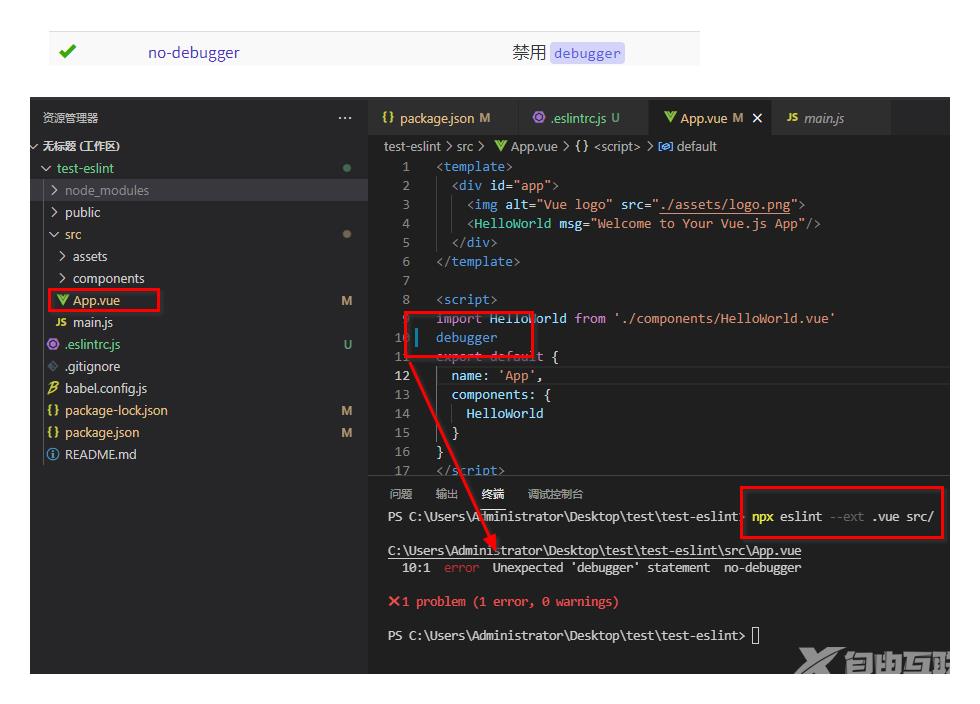
这个默认规则是怎么生效的呢?举个例子,我们点进去链接,可以看到这个no-debugger是打上了对勾(也就是"eslint:recommended")中生效的规则,然后我们再在项目中写个debugger,然后命令行运行检查eslint的命令,就会报错了。
项目根目录执行:
npx eslint --ext .vue src/ 等价于:./node_modules/.bin/eslint --ext .vue src/ --ext:可以指定在指定目录/文件 .vue:vue文件 src/:在src目录下匹配

4.自定义规则
Eslint附带了大量的校验规则,这些规则的值分别有如下规律:
- off | 0 :表示关闭规则。
- warn | 1 :表示将该规则转换为警告。
- error | 2 :表示将该规则转换为错误。
常见的rules规则,可以看官网:List of available rules - ESLint中文
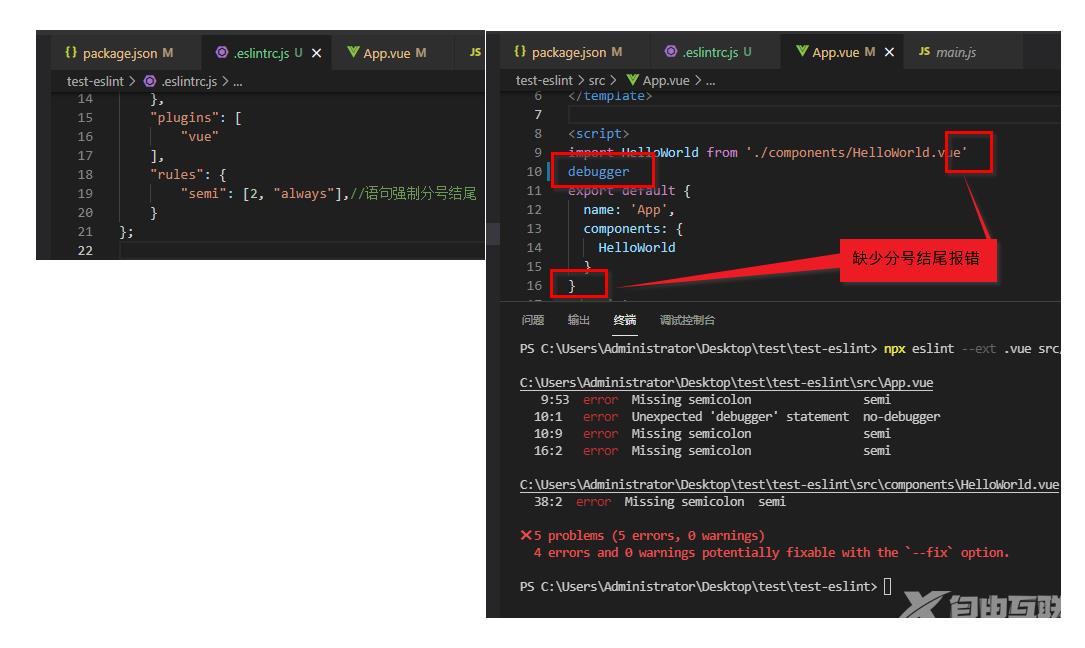
// "semi": [2, "always"],//语句强制分号结尾 // "quotes": [2, "double"],//引号类型 "" //"no-alert": 0,//禁止使用alert //"no-console": 2,//禁止使用console //"no-const-assign": 2,//禁止修改const声明的变量 //"no-debugger": 2,//禁止使用debugger //"no-duplicate-case": 2,//switch中的case标签不能重复 //"no-extra-semi": 2,//禁止多余的冒号 //"no-multi-spaces": 1,//不能用多余的空格
当我们这样自定义配置结尾必须分号之后,再运行检查,项目中就会报对应的错:

5.package.json中配置检查命令行
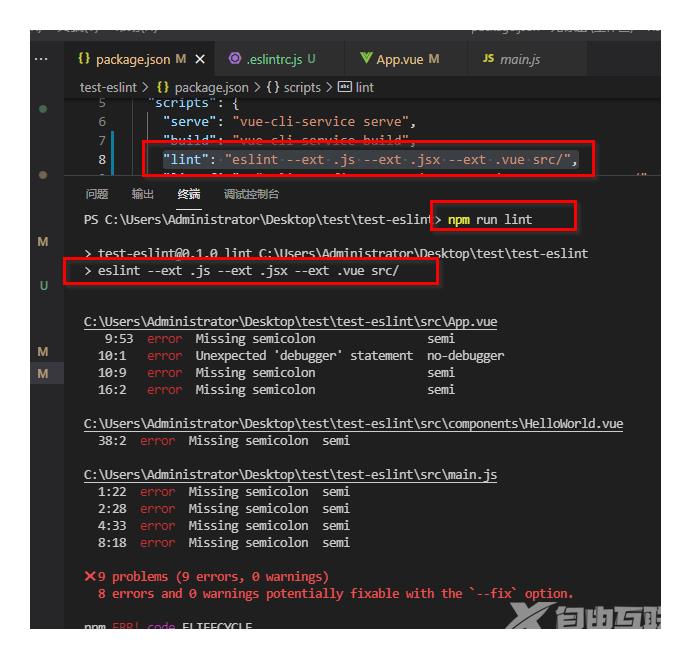
上文中,我们是手动输入命令行来检查代码是否符合eslint规范的,这样每次检查都要输入一遍,有的人要是记不住这命令怎么办?于是可以在package.json的script中写死这个脚本:
"lint": "eslint --ext .js --ext .jsx --ext .vue src/",
于是,项目根目录运行npm run lint,实际上就是运行:
npx eslint --ext .js --ext .jsx --ext .vue src/
从而实现代码的检查:

6.eslint插件自动检查规范
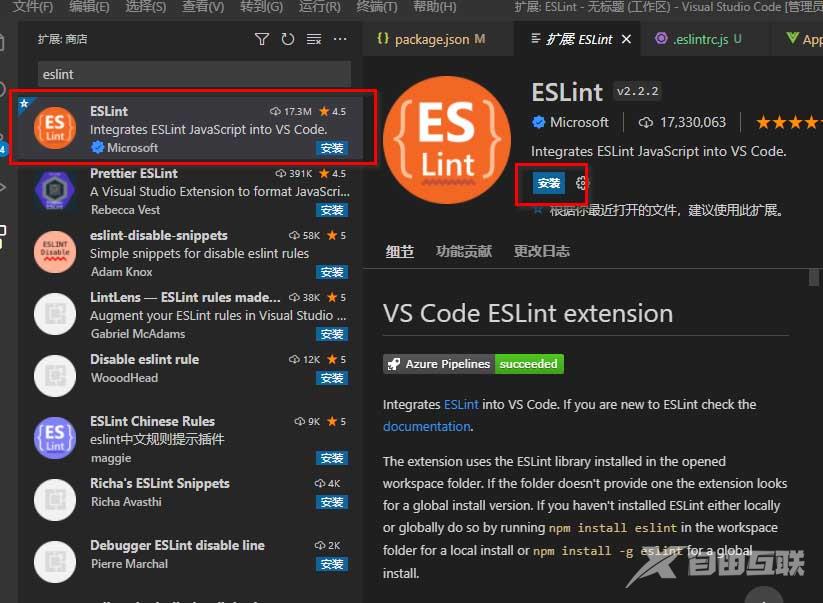
难道每次写完一句代码,都要npm run lint来检查下是否符合规范嘛?那样太麻烦了。于是有eslint插件,这里我用的是vscode,打开插件市场,搜索到eslint,安装即可:

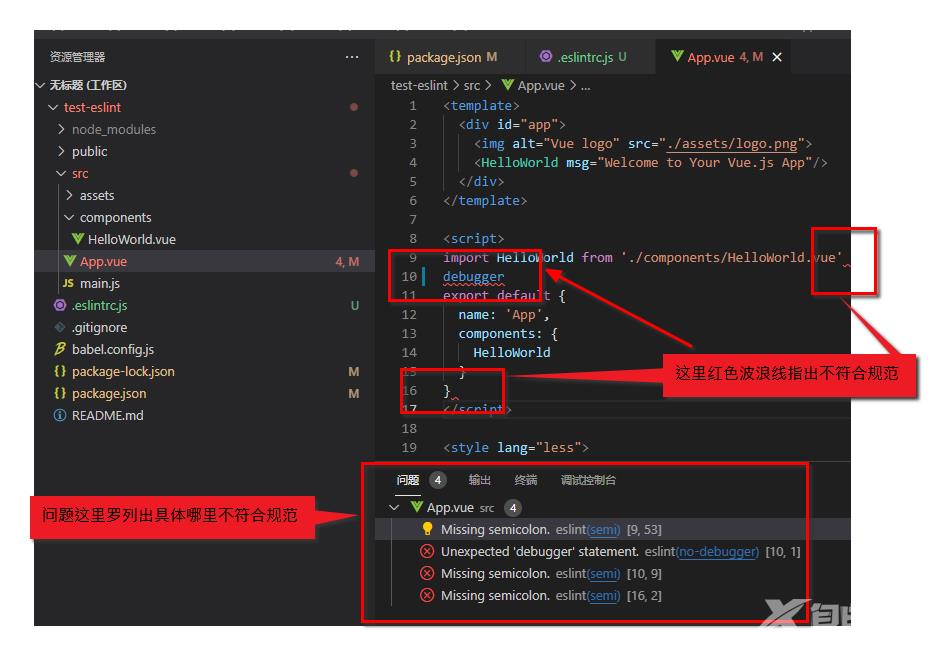
安装了之后什么效果呢?就是它会自动检查你的代码是否符号规范,并且会在编辑器中标识出来哪里不符合规范,底下终端处还会罗列出问题:

7.package.json中配置自动修复命令行
比如说上文咱们写了好多这种bug,一个一个手动修复,太麻烦了。eslint提供了一个–fix的命令行,可以实现自动修复不符合规范的代码,但是这种修复不是万能的,官网中说,有这个(扳手)
