目录
- vue中如何重置data
- 组件中的data为什么是一个函数
- 为什么new Vue里的data可以是一个对象
vue中如何重置data
重置data需要了解3个小知识点
(1)this.$data获取组件当前状态的data对象
(2)this.$options.data获取组件初始状态的data对象
(3)Object.assign()方法用于将所有可美剧属性的值从一个或者多个源对象复制到目标对象,并返回目标对象。
Object.assign(target,source1,source2,....sourceN)方法中可以传递多个参数,第一个参数是目标对象,后面的是源对象,源对象可以有一个或者多个。
Object.assign()方法还可以用来合并对象。合并时目标对象会改变,如果遇到相同属性时,后面的属性值就会覆盖前面的属性值。
给予以上小知识点,我们可以很容易的重置vue中的data
Object.assign(this.$data, this.$options.data.call(this));
示例:
<template>
<div>
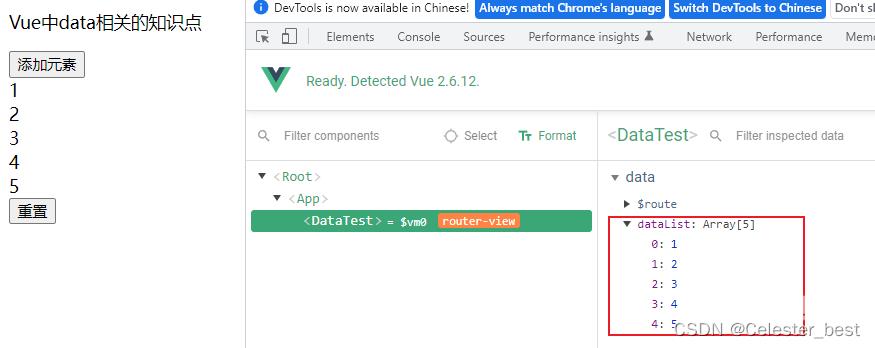
<p>Vue中data相关的知识点</p>
<button @click="addElement">添加元素</button>
<div v-for="item in dataList" :key="item">{{ item }}</div>
<div>
<button @click="resetData">重置</button>
</div>
</div>
</template>
<script>
export default {
name: "DataTest",
data() {
return {
dataList: [],
};
},
methods: {
addElement() {
this.dataList.push(this.dataList.length + 1);
},
resetData() {
Object.assign(this.$data, this.$options.data.call(this));
},
},
};
</script>
点击添加按钮,添加元素

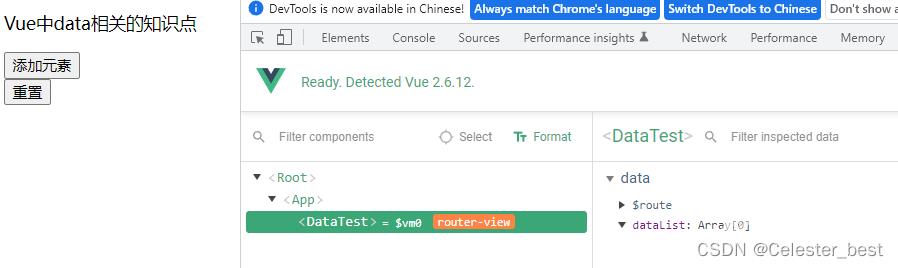
点击重置按钮:

可以看到dataList变成一个长度为0的数组,所以data被重置了。
组件中的data为什么是一个函数
vue组件可以复用,如果data是一个对象,作用域没有分开,组件之间的data就会相互影响。是一个函数的话每个示例都可以维护一份被返回对象的独立拷贝,组件之间的data属性值就不会相互影响。
如果组件中的data是一个对象:
function VueComponent() {}
VueComponent.prototype.data = {
count: 0,
};
const A = new VueComponent();
const B = new VueComponent();
console.log(" A count: ", A.data.count);
console.log(" B count: ", B.data.count);
A.data.count = 10;
console.log("修改A组件的count后 A count: ", A.data.count);
console.log("修改A组件的count后 B count: ", B.data.count);

可以看到修改A组件中data的count值之后,B组件中data的count值也发生了变化。
如果组件中的data是一个函数:
function VueComponent() {
this.data = this.data();
}
VueComponent.prototype.data = function () {
return {
count: 0,
};
};
const A = new VueComponent();
const B = new VueComponent();
console.log(" A count: ", A.data.count);
console.log(" B count: ", B.data.count);
A.data.count = 10;
console.log("修改A组件的count后 A count: ", A.data.count);
console.log("修改A组件的count后 B count: ", B.data.count);

可以看到修改A组件中data的count值之后,B组件中data的count值并没有变化,所以组件之间的数据不会相互影响。
为什么new Vue里的data可以是一个对象
vue实例中的data既可以是对象也可以是函数,为什么vue实例中的date可以是对象呢?
因为Vue开发的应用一般为单页面应用,通常情况下只会new一个Vue对象,所以不会存在多个实例对象之间数据相互影响的情况。
到此这篇关于vue中data的基础汇总的文章就介绍到这了,更多相关vue data内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
