目录 vue下载文件导出保存到本地 另一种情况 vue中a标签下载本地文件-未找到,原因及解决 错误代码 原因 解决 vue下载文件导出保存到本地 先分析如何下载:先有一个链接地址,然后使
目录
- vue下载文件导出保存到本地
- 另一种情况
- vue中a标签下载本地文件-未找到,原因及解决
- 错误代码
- 原因
- 解决
vue下载文件导出保存到本地
先分析如何下载:先有一个链接地址,然后使用 location.href或window.open()下载到本地
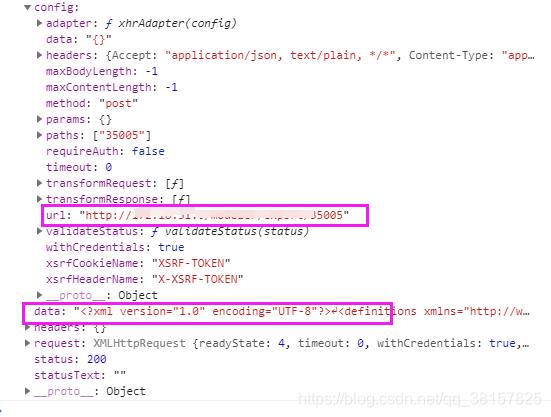
看看返回数据

res.config.url 中是下载链接地址,res.data 中是返回的二进制数据
如何下载
...
<el-button icon="el-icon-download" @click="download(id)"></el-button>
...
download(id) { // 导出
this.$API({
name: 'Download',
paths: [id]
}).then(res => {
// window.open(res.config.url, '_self')或者
window.location.href = res.config.url
}).catch(error => {
this.$message({ type: 'error', message: error })
}).finally(() => {
})
}
上面情况针对的是后端返回文件流,如果后端返回的是文件名

通用下载方法
window.location.href = baseURL + "/common/download?fileName=" + encodeURI(fileName) + "&delete=" + true
这样就能实现在当前窗口下载文件了
另一种情况
如果下载的文件既可以是txt文件或html文件也可以是压缩包等,对于这种类型的下载处理
download (row) { // 下载
this.$API({
name: 'DownloadResource',
params: {
path: row.path,
token: this.$Cookies.get('token')
},
headers: {
'Content-Type': 'application/octet-stream'
},
requireAuth: true
}).then (res => {
window.open(`${res.config.url}?path=${res.config.params.path}&token=${res.config.params.token}`, '_self')
}).catch(error => {
this.$message.error(error)
})
}
对于 headers 中的 'Content-Type': 'application/octet-stream' ,需要在 axios 拦截器中单独处理
建议把 res 打印出来看里面包含的内容
axios.interceptors.response.use(res => {
// 处理下载文件的接口
if (res.config.headers['Content-Type'] === 'application/octet-stream') {
return res
}
if (res.data.code) {
return Promise.resolve(res)
} else {
return Promise.reject(res)
}
}, error => {
return Promise.reject(error)
})
vue中a标签下载本地文件-未找到,原因及解决
错误代码
在vue项目中下载本地图片资源时失败并显示未找到,项目中代码为:
<a href="../../assets/bg.png" download="bg"> <img src="../../assets/bg.png"></img> </a>
原因
执行npm run serve 之后,在浏览器的调试工具下看a标签和img标签的代码为:
<a href="../../assets/bg.png" download="bg"> <img src="/img/bg.png"></img> </a>
会把图片资源放入/img文件下,也就是说上面的bg.png的在项目运行后真实路径为http://localhost:8080/img/bg.jpg,故a标签的href有误,提示找不到文件,下载失败。
需要注意的是,如果图片大小小于4k,会直接把文件转为为base64文件,并放入css文件中,不会像上述图片一样,解析后放入/img下面。
解决
在href里面写npm run serve命令运行后的图片路径:
<a href="/img/bg.png" download="bg"> <img src="../../assets/bg.png"></img>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
