有时候我们在开发h5时候,会有需要绑卡授权操作,这个时候需要同意某些协议并且这些协议是可以点击打开的,这种该怎么做呢?
其实这就是一个链接,前端能够打开链接并且常用的也就是a标签喝vue自带的router-link,当然其他还有,通常来说a标签就够了
关于协议的存储,这里简单说下,在实际开发中,协议存储有以下几种:
1、存放在前端,一种是直接放在public静态资源文件夹下,webpack打包不会对其处理,直接把文件复制到存放项目的工程目录下;还有一种就是托管在cdn上,类似静态资源托管,会有一个域名,这个域名下放的都是静态资源比如图片呀之类的。通常来说,第一种最简单。
2、存放在一个中台,这个中台不是系统不是一个项目,而是公司内一个组织划分,支撑着其他部门的项目,通常就是前端编写协议内容,然后把协议存放的绝对路径给到中台相应开发,他们会做些处理最后返回一个完整的带有域名的文件地址,比如http:xxxx/zyxj/1.html,然后把带有详细信息返回给前端,前端直接渲染。
以上俩种方法我都参与过,今天说第一种。
第一种就是把静态资源放在public里面,vue页面地址的话填写绝对路径,就是不需要带有public前缀,因为实际上线的话,webpack是吧public下面很多文件复制到根目录/或者某个项目目录下,比如/index.html,1.css,1.html或者myapp/index.html,1.css,1.html。

页面使用的话如截图:

⚠️注意⚠️ 上面说的情况生产部署到根目录下页面上使用的方法,但是我们怎么知道项目是不是部署到根目录呢?
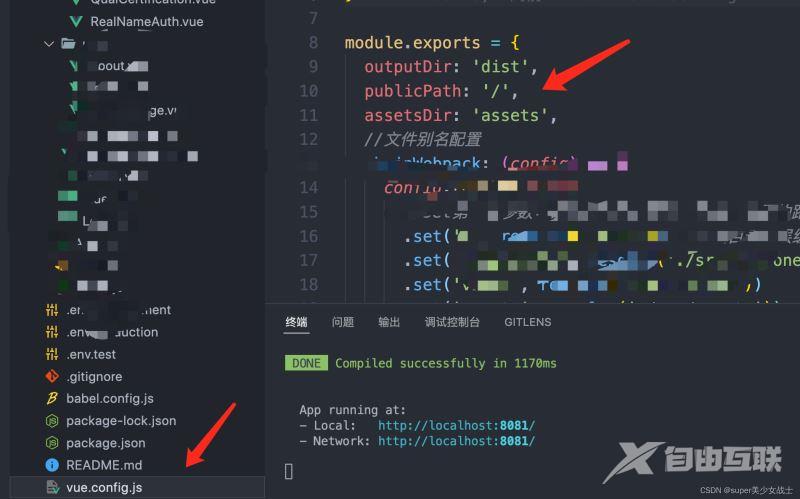
1、配置文件查看项目部署位置:

如果你的项目不是部署在跟目录,但是也不知道具体部署到哪个目录,不用担心,只要在config文件做个判断如果是生产环境部署到哪里,如下:
const BASE_URL=process.env.NODE_ENV==='production'?'Utility':'/'
publicPath:BASE_URL
data(){
return {
publicPath:process.env.BASE_URL
}
}



总结
到此这篇关于vue引用public目录下文件的文章就介绍到这了,更多相关vue引用public文件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
