目录
- vue的生命周期钩子的介绍
- 父子组件的生命周期
- 加载渲染过程
- 父组件更新过程
- 子组件更新过程
- 父子组件更新过程
- 销毁过程
- 代码示例
- created和mounted的区别
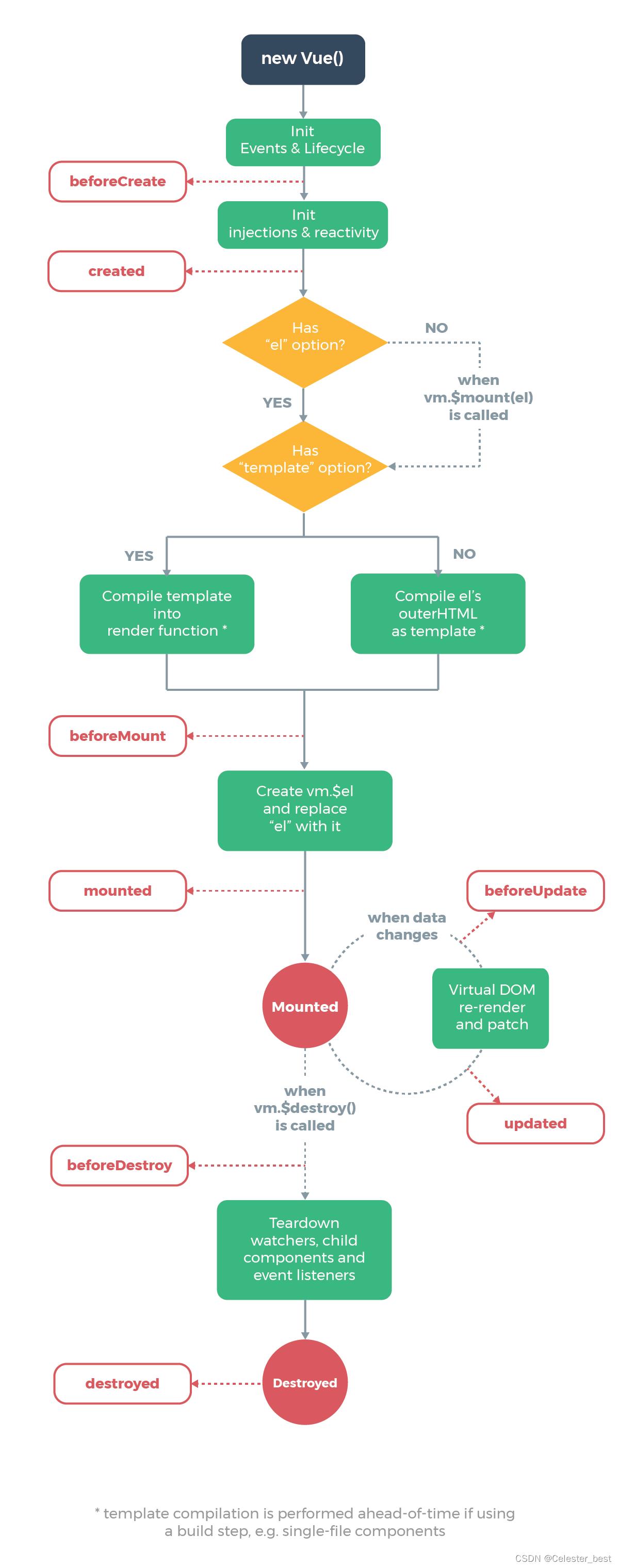
vue的生命周期钩子的介绍
vue官网中提供的vue的生命周期钩子图

vue的生命周期可以分为8个阶段:
1、创建vue实例涉及的两个钩子
(1)beforeCreate:创建前,vue实例初始化之前调用。
此时的数据观察和事件配置都还没有准备好,而此时的实例中的data和el还是underfined状态,不可用的。Dom元素也未加载,此时还不能操作dom元素
(2)created:创建后,vue实例初始化之后调用
此时实例创建完成,可以访问data、mothods等属性。但是此时组件还没有挂载到页面上,所以依然不能访问dom元素。此阶段可以进行一个数据请求的操作。
2、组件挂载到页面涉及的两个钩子:
(1)beforeMount:挂载前,挂载到DOM树之前调用。相关的 render 函数首次被调用。
在beforeMount之前,会找到对应的template,并编译成render函数。
(2)mounted:挂载后,挂载到DOM树之后调用
此时可以通过Dom API操作DOM元素
3、组件更新涉及的两个钩子
(1)beforeupdate:更新前,在数据发生改变后,DOM 被更新之前被调用。
此时,可以对可能会被移除的元素做一些操作,比如移除事件监听等
(2)updated:更新后,在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用
此时,组件 DOM 已经更新。
4、组件销毁涉及的两个钩子
(1)beforeDestroy:销毁前,vue实例销毁之前调用
一般在这一步,可以销毁定时器,解绑全局事件等。
(2)destroyed:销毁后,vue实例销毁之后调用
该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
值得注意的是,在使用keep-alive时,组件还会涉及两外两个钩子
(1)actived:被 keep-alive 缓存的组件激活时调用。
(2)被 keep-alive 缓存的组件失活时调用。
父子组件的生命周期
加载渲染过程
父beforeCreate→父created→父beforeMount→子bereforeCreate→子created→子beforeMound→子mounted→父mounted

父组件更新过程
点击“父组件更新”按钮

执行的生命周期钩子:父beforeUpdate→父updated
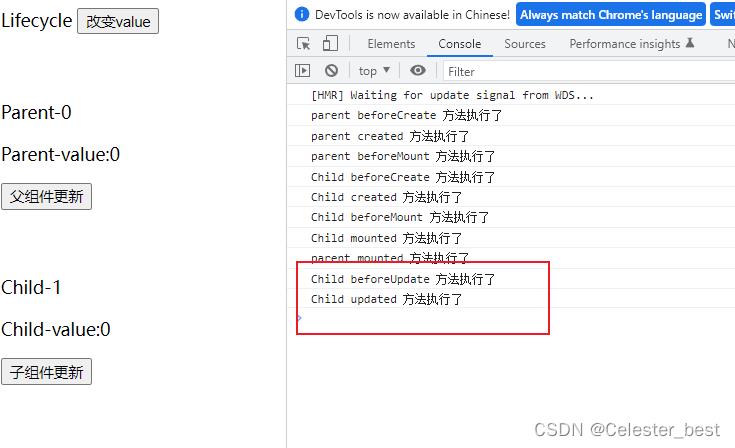
子组件更新过程
点击‘子组件更新’按钮:

执行的生命周期钩子:子befforeUpdate→子updated
父子组件更新过程
点击‘改变value’按钮

执行的生命周期钩子:父beforeUpdate→子beforeUpdate→子updated→父updated
销毁过程

销毁是执行的生命周期钩子:父beforeDestroy→子beforeDestroy→子destroyed→父destroyed
代码示例
Lifecycle.vue
<template>
<div>
Lifecycle
<button @click="changeValue">改变value</button>
<br />
<br />
<br />
<parent :value="value"></parent>
</div>
</template>
<script>
import Parent from "./Parent.vue";
export default {
name: "Lifecycle",
components: { Parent },
data() {
return {
value: 0,
};
},
methods: {
changeValue() {
this.value++;
},
},
};
</script>
Parent.vue
<template>
<div>
<p>Parent-{{ parentData }}</p>
<p>Parent-value:{{ value }}</p>
<button @click="changeParentData">父组件更新</button>
<br />
<br />
<br />
<Child :value="value"></Child>
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
name: "Parent",
props: ["value"],
components: { Child },
data() {
return {
parentData: 0,
};
},
methods: {
changeParentData() {
this.parentData++;
},
},
// 创建vue实例前
beforeCreate() {
console.log("parent beforeCreate 方法执行了");
},
// 创建vue实例后
created() {
console.log("parent created 方法执行了");
},
// 挂载前
beforeMount() {
console.log("parent beforeMount 方法执行了");
},
// 挂载后
mounted() {
console.log("parent mounted 方法执行了");
},
// 更新前
beforeUpdate() {
console.log("parent beforeUpdate 方法执行了");
},
// 更新后
updated() {
console.log("parent updated 方法执行了");
},
// 销毁前
beforeDestroy() {
console.log("parent beforeDestroy 方法执行了");
},
// 销毁后
destroyed() {
console.log("parent destroyed 方法执行了");
},
};
</script>
child.vue
<template>
<div>
<p>Child-{{ childData }}</p>
<p>Child-value:{{ value }}</p>
<button @click="changeChildData">子组件更新</button>
</div>
</template>
<script>
export default {
name: "Child",
props: ["value"],
data() {
return {
childData: 0,
};
},
methods: {
changeChildData() {
this.childData++;
},
},
// 创建vue实例前
beforeCreate() {
console.log("Child beforeCreate 方法执行了");
},
// 创建vue实例后
created() {
console.log("Child created 方法执行了");
},
// 挂载前
beforeMount() {
console.log("Child beforeMount 方法执行了");
},
// 挂载后
mounted() {
console.log("Child mounted 方法执行了");
},
// 更新前
beforeUpdate() {
console.log("Child beforeUpdate 方法执行了");
},
// 更新后
updated() {
console.log("Child updated 方法执行了");
},
// 销毁前
beforeDestroy() {
console.log("Child beforeDestroy 方法执行了");
},
// 销毁后
destroyed() {
console.log("Child destroyed 方法执行了");
},
};
</script>
created和mounted的区别
created创建vue实例之后,此时完成了数据检测和事件及配置,可以访问data数据,可以进行网络请求。created是在模板渲染成html前调用,所以不能进行dom操作
mounted是组件挂载完毕,模板渲染成html之后调用,可以进行dom相关的操作。
到此这篇关于vue的生命周期钩子与父子组件的生命周期详解的文章就介绍到这了,更多相关vue生命周期内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
