目录
- 前言
- 第一步,打开命令行后,首先进入我们想要创建项目的目录下
- 第二步,执行 vue create xxxx 命令
- 总结
前言
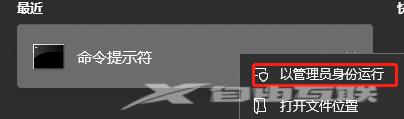
为了保证创建过程中避免出现因权限不足的原因 从而 导致创建失败的问题,我们使用 管理员身份 打开命令行

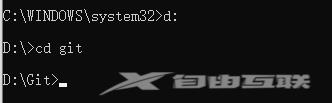
第一步,打开命令行后,首先进入我们想要创建项目的目录下
g: 表示切换进入G盘
cd git 表示打开 当前盘下的 git 文件夹
大家可以根据以上两个命令进入自己想要保存项目的目录下,我这里是保存在 G:\Git 文件夹

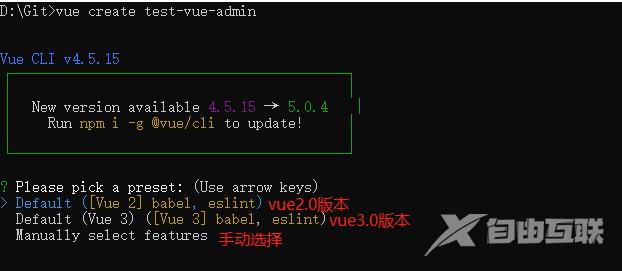
第二步,执行 vue create xxxx 命令
xxxx 代表 项目名称

这里我们选择 (通过 键盘上的方向键) 第三项,
第三项可以手动选择创建项目时 一同创建的"工具",比如vue-router,sass 等等,
而上面的两个选项则不能 选择与项目一同创建的“工具”。(选择完毕后 敲 回车键 )

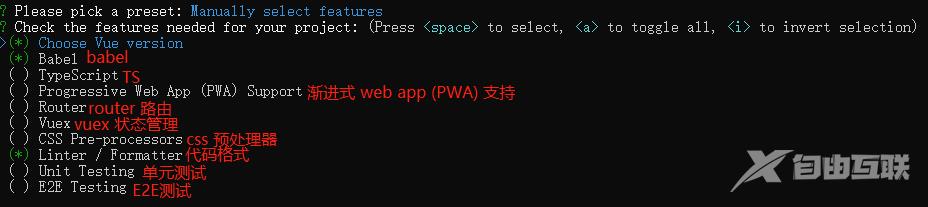
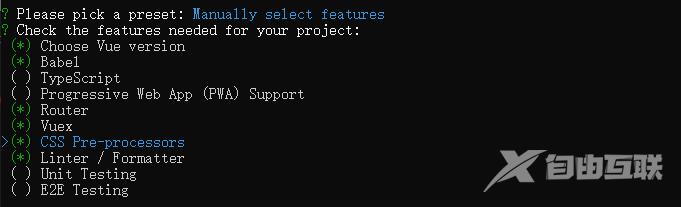
出现这个界面时,默认勾选的三个不用动就行,正常情况下,Progressive、Unit Testing、E2E Testing 不需要安装。
其他选项 根据 项目 需要 进行选择,我们这里选择下面几种常用“工具”。(方向键 进行 切换,空格键 进行 勾选,确认勾选完毕后 敲 回车键 )

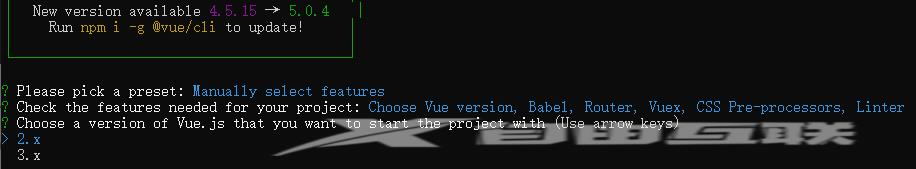
和你 确认创建vue项目的版本(选项分别 为vue2.0 以及 vue3.0)
这里我们 选 2.x

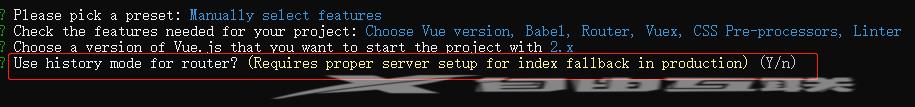
和你确认 路由器是否使用 history 模式?(Y:确认 / N:取消)
这里我们 输入 Y 回车

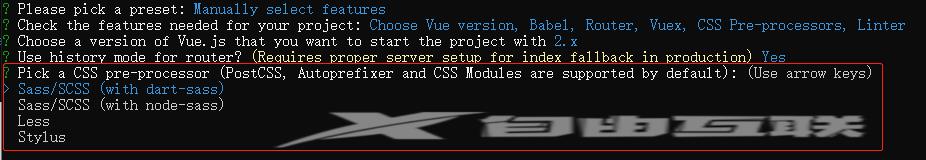
和你确认 sass 版本
这里我们 选 Sass/SCSS (with dart-sass)

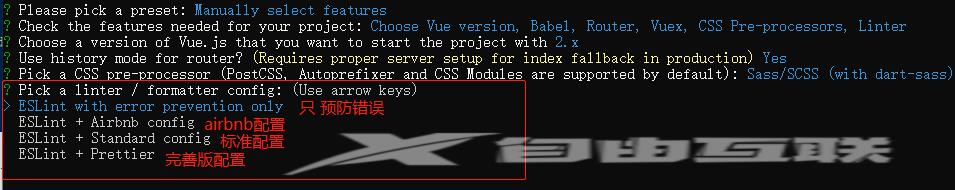
和你确认 语法检测 配置
这里我们 选默认的第一个

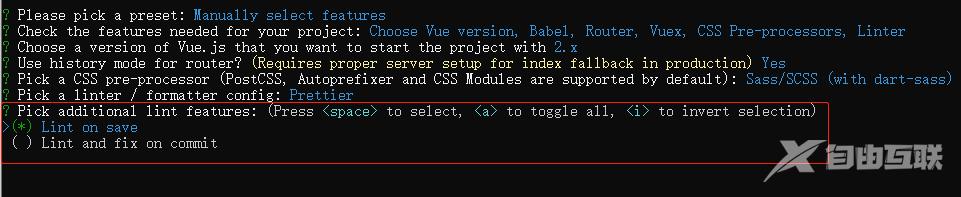
和你确认 触发语法检测的方式
这里我们 选 Lint on save (保存时就触发)

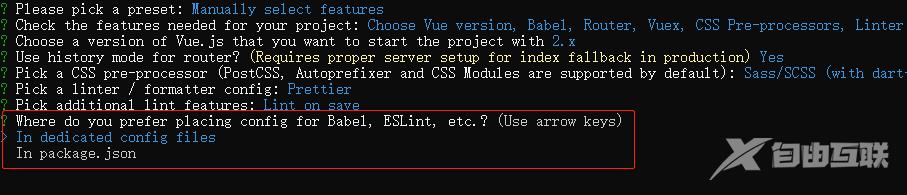
和你确认 配置文件放置位置
这里我们 选 In dedicated config files (单独放置)

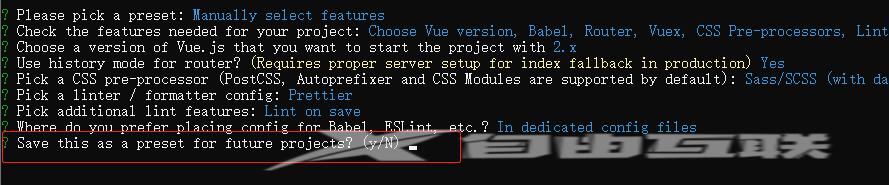
和你确认 是否把刚刚配置过的信息 保存为预设模板(保存为预设后,以后在创建项目时就可以选择这个预设模板进行创建)
这里我们 输入 n (也不麻烦,多走走流程挺好的)

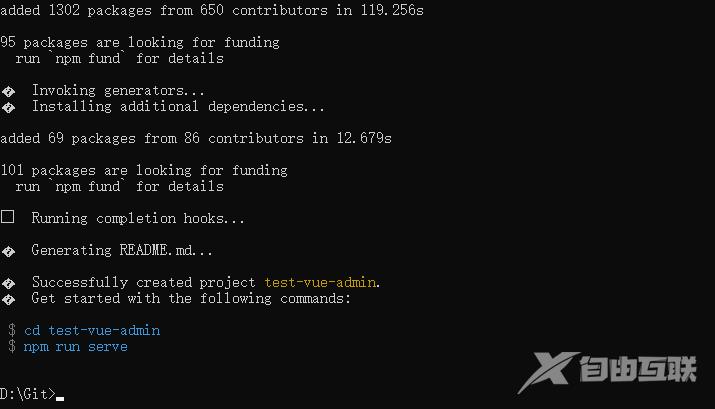
然后等待 直至出现下面内容为 创建成功!

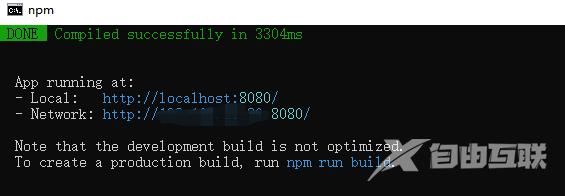
然后执行 启动命令 成功!


总结
到此这篇关于VUE使用vue create命令创建vue2.0项目的文章就介绍到这了,更多相关vue create命令创建vue2.0项目内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
