目录
- 旧版本卸载
- 问题说明
- 问题解释
- 问题解决
- 总结
旧版本卸载
问题说明
vue2.x脚手架旧版本卸载不掉的问题:(卸载命令运行后输入vue --version仍一直显示旧版本)
问题解释
首先明确一点,卸载不掉肯定说明你的电脑中至少有两个地方存在脚手架,而你的卸载操作只是卸载了其中之一。而出现这个情况的原因,一般来说是你在npm的默认路径下安装过脚手架,在配置了npm全局安装路径之后又安装过脚手架,所以有两个脚手架。(顺带一提,这样的情况提示的都是默认安装路径下的vue脚手架版本)
问题解决
所以关键的问题就是去卸载npm默认安装路径下的vue脚手架,步骤如下
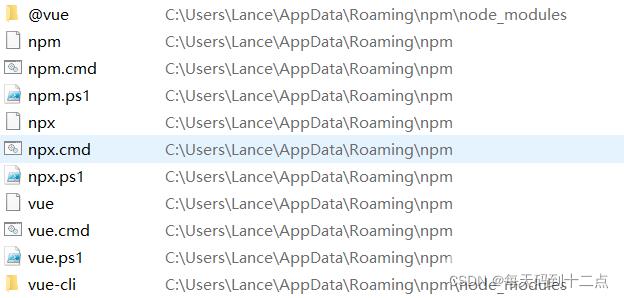
查看C:\Users\Administrator\AppData\Roaming\npm\node_modules下是否有vue-cli,@vue,删除它查看C:\Users\Administrator\AppData\Roaming\npm下是否有npm相关文件,删除(可参考下图我的回收站中的文件及他们的原地址)

重新查看vue版本,提示’vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件,此时可安装新版本。如果提示vue路径问题,表示第2步中你没删干净 脚手架安装
首先,确保已安装node.js,且已配置环境变量(我的nodejs环境变量E:\develop\node.js)
设置npm的默认全局安装路径和缓存路径,我的设置如下
- npm config set prefix “E:\develop\node.js\node_global”
- npm config set cache “E:\develop\node.js\node_cacle”
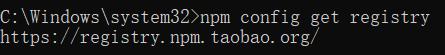
建议配置npm淘宝镜像,提高下载速度npm config set registry https://registry.com.taobao.org,如果忘记自己是否配置过,可通过npm config get registry查看

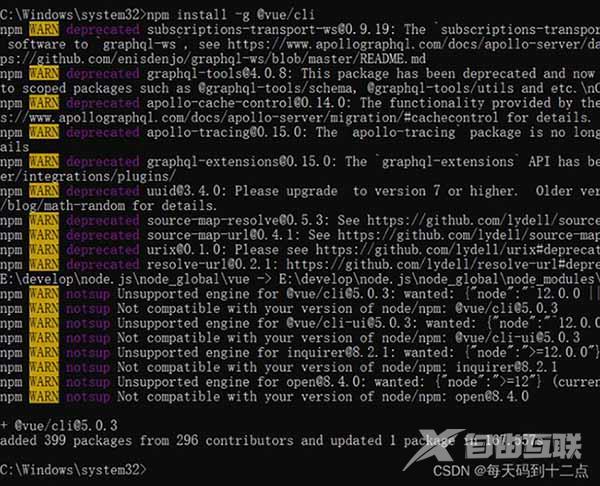
以管理员身份运行cmd,执行npm install -g @vue/cli(3.x版本及以上的脚手架)

有警告没事,不是你的问题
配置环境变量,也就是将第二步中的prefix路径添加到环境变量中(我这里即为E:\develop\node.js\node_global)
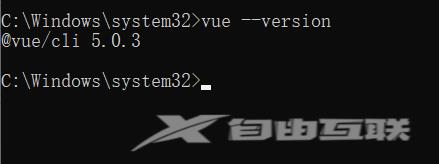
使用vue --verion命令查看是否安装成功新版本(注意要先关闭当前cmd窗口,重新打开)

现在可以创建vue脚手架了,cmd进入要创建项目的文件夹,执行vue create 项目名。
ps:最后一个问题,如果使用vue命令时提示你node版本太低,更新node版本就好了。
总结
到此这篇关于vue-cli2.x旧版本卸载不掉的问题踩坑的文章就介绍到这了,更多相关vue-cli2.x旧版本卸载不掉内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
