目录 带模糊搜索的DataGrid 前端代码 view 后端代码 ViewModel 带模糊搜索的DataGrid 前端代码 view Window x:Class="MVVM.Views.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http:/
目录
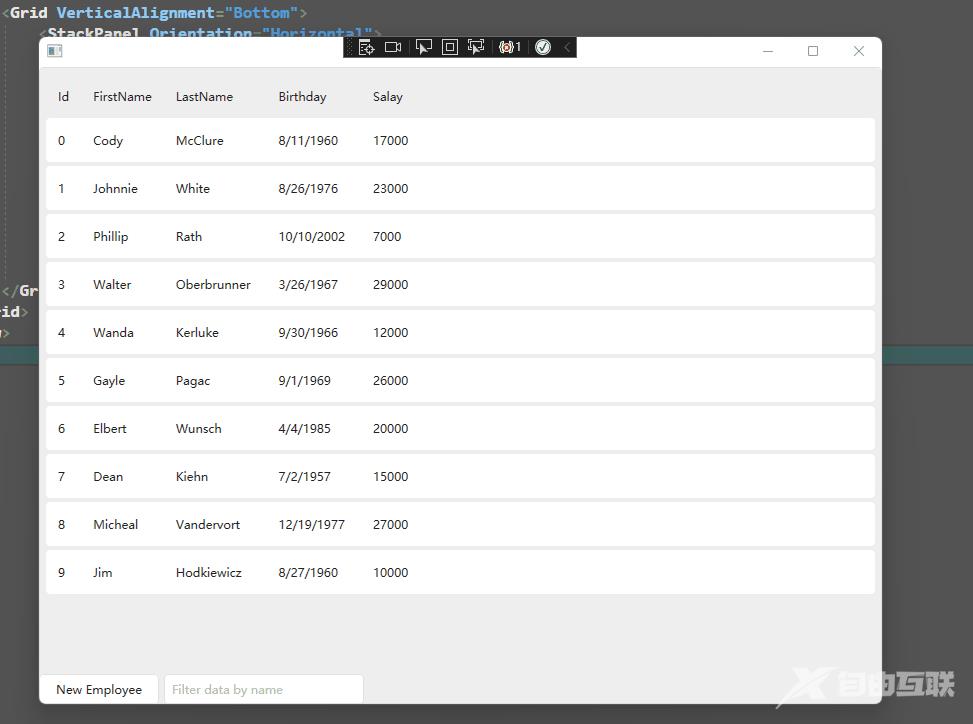
- 带模糊搜索的DataGrid
- 前端代码 view
- 后端代码 ViewModel
带模糊搜索的DataGrid
前端代码 view
<Window
x:Class="MVVM.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
xmlns:prism="http://prismlibrary.com/"
Title="{Binding Title}"
Width="525"
Height="350"
prism:ViewModelLocator.AutoWireViewModel="True">
<Grid>
<DataGrid
Name="dataGrid"
AutoGenerateColumns="False"
CanUserDeleteRows="True"
ItemsSource="{Binding CollectionView}">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Id}" Header="Id" />
<DataGridTextColumn Binding="{Binding FirstName}" Header="FirstName" />
<DataGridTextColumn Binding="{Binding LastName}" Header="LastName" />
<DataGridTextColumn Binding="{Binding Birthday}" Header="Birthday" />
<DataGridTextColumn Binding="{Binding Salay}" Header="Salay" />
</DataGrid.Columns>
</DataGrid>
<Grid VerticalAlignment="Bottom">
<StackPanel Orientation="Horizontal">
<Button
Width="120"
Command="{Binding AddEmployeeCommand}"
Content="New Employee" />
<hc:TextBox
Name="filterTextBox"
Width="200"
Margin="5,0"
hc:InfoElement.Placeholder="Filter data by name"
Text="{Binding FilterText, UpdateSourceTrigger=PropertyChanged}" />
</StackPanel>
</Grid>
</Grid>
</Window>
后端代码 ViewModel
using Prism.Commands;
using Prism.Mvvm;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows.Data;
using 带筛选的DataGrid.Core;
namespace MVVM.ViewModels
{
public class MainWindowViewModel : BindableBase
{
public MainWindowViewModel()
{
AddEmployeeCommand = new DelegateCommand(AddEmployee);
this.employees = new List<Employee>(Employee.FakeMany(10));
CollectionView = CollectionViewSource.GetDefaultView(employees);
CollectionView.Filter = (item) =>
{
if (string.IsNullOrEmpty(FilterText)) return true;
var em = item as Employee;
return em.FirstName.Contains(FilterText) || em.LastName.Contains(FilterText);
};
}
List<Employee> employees;
public DelegateCommand AddEmployeeCommand { get; set; }
private ICollectionView collectionView;
public ICollectionView CollectionView
{
get { return collectionView; }
set { SetProperty(ref collectionView, value); }
}
private string filterText;
public string FilterText
{
get { return filterText; }
set { SetProperty(ref filterText, value,OnFilterTextChanged); }
}
public void OnFilterTextChanged()
{
CollectionView.Refresh();
}
public void AddEmployee()
{
employees.Add(Employee.FakeOne());
CollectionView.Refresh();
}
}
}
Model 代码,引用了 Faker 这个库来创造假数据
using Bogus;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 带筛选的DataGrid.Core
{
public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateOnly Birthday { get; set; }
public int Salay { get; set; }
public static Employee FakeOne() => employeeFaker.Generate();
public static IEnumerable< Employee> FakeMany(int count ) => employeeFaker.Generate(count);
private static readonly Faker<Employee> employeeFaker = new Faker<Employee>()
.RuleFor(x => x.Id, x => x.IndexFaker)
.RuleFor(x => x.FirstName, x => x.Person.FirstName)
.RuleFor(x => x.LastName, x => x.Person.LastName)
.RuleFor(x => x.Birthday, x => DateOnly.FromDateTime(x.Person.DateOfBirth))
.RuleFor(x => x.Salay, x => x.Random.Int(6, 30) * 1000);
}
}
代码:https://github.com/sw554227643/---DataGrid-MVVM--

到此这篇关于WPF实现带模糊搜索的DataGrid的示例代码的文章就介绍到这了,更多相关WPF模糊搜索DataGrid内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
