目录
- 一、理论基础
- 二、实验目的
- 三、实验步骤
- 1、新建工程文件
- 2、引入布局管理
- 3、创建布局
- 4、访问权限
- 5、实现逻辑
- 四、实验演示
- 五、实验总结
一、理论基础
- 掌握Kotlin面向对象的软件开发方面的基础知识。
- 巩固前期Activity、UI控件的使用。
- 掌握Handler和Http请求的特点及用法。
二、实验目的
根据Android多线程和网络编程的知识讲解和案例使用,使用Handler消息机制实现网络图片下载,并且保存到模拟器中,强化对Android多线程编程、网络编程和文件读写的理解。要求:
- 巩固Android应用开发工具(Android Studio)的常规用法;
- 巩固Activity、UI控件的常规用法;
- 掌握Handler的编程要点;
- 掌握HTTP获取网络资源的方法。
- 掌握文件输入输出流的写法。
三、实验步骤
1、新建工程文件
首先打开Android Studio,新建Project,命名为WebDownload,Language为Kotlin,Minimum SDK选择API 22,然后包名就是com.android.webdownload,回车创建成功,等待下载依赖进行build。

2、引入布局管理
首先在模块的build.gradle中加上下面的闭包,然后同步
buildFeatures {
viewBinding true
}
在MainActivity里面先定义变量,
private lateinit var binding: ActivityMainBinding
在onCreate()方法中,添加如下代码:
binding = ActivityMainBinding.inflate(layoutInflater) setContentView(binding.root)
这下,我们想访问某个控件,直接通过binding对象获取即可,比如:
binding.tvShow.text = "下载成功!"
3、创建布局
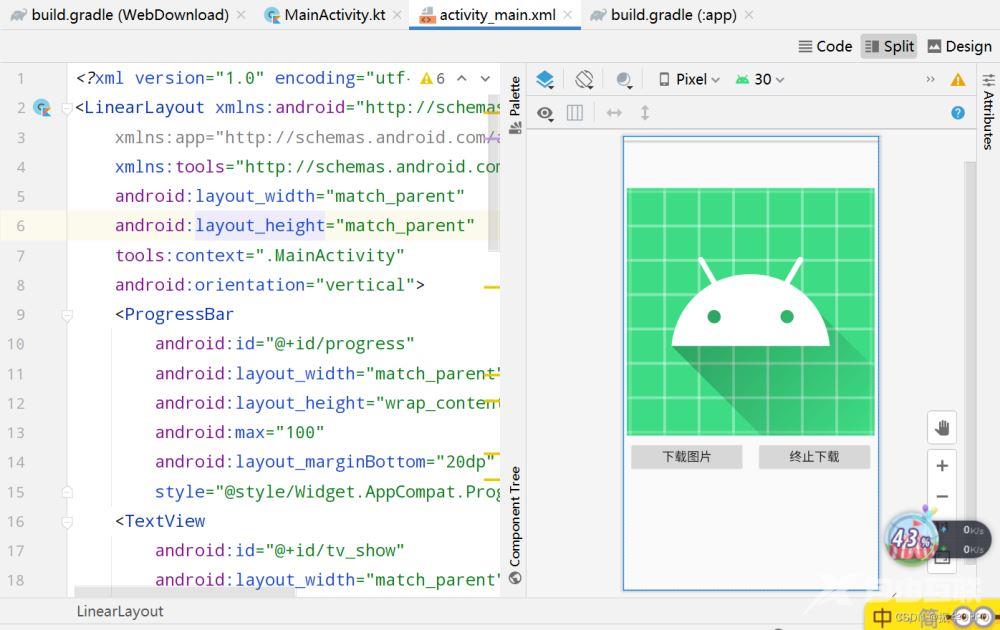
外层父容器选择LinearLayout,内部元素对齐方式选择vertical,从上至下放了一个ProgressBar,设置了max为100,进度条显示下载进度。接着是一个TextView,显示下载信息;ImageView是图片框,显示图片。还有下载图片和终止下载两个按钮在最底下。里面的textSize和textColor这些属性就自定义设置,没什么可讲的。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:layout_marginBottom="20dp"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"/>
<TextView
android:id="@+id/tv_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_margin="10dp"
android:gravity="center" />
<ImageView
android:id="@+id/iv_show"
android:layout_width="400dp"
android:layout_height="400dp"
android:layout_gravity="center"
android:background="@mipmap/ic_launcher"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_download"
android:layout_width="0dp"
android:text="下载图片"
android:layout_margin="10dp"
android:textSize="20sp"
android:padding="10dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<Button
android:id="@+id/btn_stop"
android:layout_width="0dp"
android:text="终止下载"
android:layout_margin="10dp"
android:textSize="20sp"
android:padding="10dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
来看下简单的布局,实现效果就是点击下载,开始下载网络图片,下载好后显示在图片框上,而且保存到模拟器的存储空间中,下载过程中可以停止下载(如果你的手速比网速快的前提):

4、访问权限
因为要发送网络请求,所以需要访问网络,因为要保持图片到模拟器,所以要文件读取,还要有向SD卡中创建或者删除的权限。网络是不需要动态申请的,但后面两个权限需要。
<!-- 访问网络的权限 -->
<uses-permission android:name="android.permission.INTERNET"/>
<!-- 文件读取的权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- 向SD卡中创建或者删除的权限。 -->
<uses-permission android:name="andorid.permission.MONUN_UNMOUNT_FILESYSTEMS"/>
动态申请权限的代码:
if (ContextCompat.checkSelfPermission(this, android.Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, arrayOf(android.Manifest.permission.WRITE_EXTERNAL_STORAGE), 1)
}
在弹出对话框用户操作之后,返回应用权限请求的结果。requestCode是请求码,permissions是权限列表,grantResults是允许的结果数组。运用if-else分支完成同意权限和不同意的逻辑。
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<out String>,
grantResults: IntArray
) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults)
when(requestCode) {
1-> {
if (grantResults.isNotEmpty() &&
grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this, "你可以正常使用app", Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this, "你拒绝了权限,无法正常保存图片", Toast.LENGTH_SHORT).show()
}
}
}
}
5、实现逻辑
首先也是最核心的就是从网络上下载图片,显然可以用HttpURLConnection或者OkHttp或者其他更好的网络框架,总之就是和url地址创建输入流,读取文件,保存为bitmap格式返回,然后关闭输入流。
// 下载图片,转为位图
fun getImage(imageUrl: String): Bitmap? {
var myBitmap:Bitmap? = null
var connection:HttpURLConnection
try {
var url = URL(imageUrl)
connection = url.openConnection() as HttpURLConnection
connection.connectTimeout = 8000
connection.doInput = true
connection.useCaches = false
val myInput = connection.inputStream
myBitmap = BitmapFactory.decodeStream(myInput)
myInput.close()
} catch (e:Exception) {
e.printStackTrace()
}
return myBitmap;
}
接下来是保存图片到模拟器外部存储,这一点就是文件的IO流,Java中流的知识太常用了。先定义目录,如果不存在则创建目录。try-catch包围圈里面创建输出流,保存的地址就是在之前的文件夹路径基础上加上了文件名和后缀,然后bitmap按照指定图像格式进行压缩,最后关闭输出流。
// 保存位图到本地路径
private fun saveImage(bitmap:Bitmap?) {
var file = File(saveDirs)
// 如果文件不存在则创建目录
if (!file.exists()) {
if (file.mkdir()) {
Log.d("test", "mkdir")
} else {
Log.d("test", "failed")
}
}
try {
val fileOutputStream = FileOutputStream(savePath)
bitmap?.compress(Bitmap.CompressFormat.PNG, 100, fileOutputStream)
fileOutputStream.close()
} catch (e: Exception) {
e.printStackTrace()
}
}
这里的saveImage和savePath要着重讲下,不然很容易运行后图片无法保存到本地,原来都是路径没有搞清楚的问题。var file = File(saveDirs)是创建文件夹。savePath才是图片的保存路径,如果savePath写的是"\android\scared\0\storage之类的"那是怎么也访问不了存储空间的。
private val saveDirs:String = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES).toString() private val savePath:String = saveDirs + File.separator + System.currentTimeMillis() + ".png"
最后就是在子线程中下载网络图片并使用Handler发送message消息了,这段逻辑反而是最简单的部分。可以看到准备下载前和下载完成后都发送message。what分别是0和1。
// 创建下载图片的子线程,准备下载前和下载完成后都发送message
val thread1 = Thread {
val message = Message()
message.what = 0
handler.sendMessage(message)
bitmap = getImage(url)
val message2 = Message()
message2.what = 1
handler.sendMessage(message2)
}
定义全局变量handler来接收自己发给自己的消息,0那就模拟进度条下载进度(因为网络图片的进度无法通过子线程预先获取到,这是后验的)。1就是binding.ivShow.setImageBitmap(bitmap)设置位图,文本为"下载成功!",提示消息也为"下载已完成"。
val handler:Handler = Handler {
when(it.what) {
0-> {
for (i in 0..100) binding.progress.progress = i
}
1 -> {
binding.ivShow.background = null
binding.ivShow.setImageBitmap(bitmap)
saveImage(bitmap)
binding.tvShow.text = "下载成功!"
Toast.makeText(this, "下载已完成", Toast.LENGTH_SHORT).show()
}
else -> Log.d("Test", "else")
}
false
};
开始下载按钮就是开启线程,停止下载按钮就是终止线程。
binding.btnDownload.setOnClickListener({
try {
thread1.start()
} catch (e:Exception) {
e.printStackTrace()
}
})
binding.btnStop.setOnClickListener({
if (thread1.isAlive) {
thread1.interrupt()
Toast.makeText(this, "interrupt()", Toast.LENGTH_SHORT).show()
}
if (!thread1.isAlive) {
binding.tvShow.text = "下载终止!"
Toast.makeText(this, "下载已终止", Toast.LENGTH_SHORT).show()
}
})
完整的MainActivity代码如下:
package com.android.webdownload
import android.content.Context
import android.content.pm.PackageManager
import android.graphics.Bitmap
import android.graphics.BitmapFactory
import android.os.*
import androidx.appcompat.app.AppCompatActivity
import android.util.Log
import android.widget.Toast
import androidx.core.app.ActivityCompat
import androidx.core.content.ContextCompat
import com.android.webdownload.databinding.ActivityMainBinding
import java.io.File
import java.io.FileOutputStream
import java.lang.Exception
import java.lang.ref.WeakReference
import java.net.HttpURLConnection
import java.net.URL
import java.util.jar.Manifest
class MainActivity : AppCompatActivity() {
private var bitmap:Bitmap? = null
private lateinit var binding: ActivityMainBinding
private val url:String = "http://e.hiphotos.baidu.com/image/pic/item/4e4a20a4462309f7e41f5cfe760e0cf3d6cad6ee.jpg"
private val saveDirs:String = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES).toString()
private val savePath:String = saveDirs + File.separator + System.currentTimeMillis() + ".png"
val handler:Handler = Handler {
when(it.what) {
0-> {
for (i in 0..100) binding.progress.progress = i
}
1 -> {
binding.ivShow.background = null
binding.ivShow.setImageBitmap(bitmap)
saveImage(bitmap)
binding.tvShow.text = "下载成功!"
Toast.makeText(this, "下载已完成", Toast.LENGTH_SHORT).show()
}
else -> Log.d("Test", "else")
}
false
};
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
if (ContextCompat.checkSelfPermission(this, android.Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, arrayOf(android.Manifest.permission.WRITE_EXTERNAL_STORAGE), 1)
}
binding.btnDownload.setOnClickListener({
try {
thread1.start()
} catch (e:Exception) {
e.printStackTrace()
}
})
binding.btnStop.setOnClickListener({
if (thread1.isAlive) {
thread1.interrupt()
Toast.makeText(this, "interrupt()", Toast.LENGTH_SHORT).show()
}
if (!thread1.isAlive) {
binding.tvShow.text = "下载终止!"
Toast.makeText(this, "下载已终止", Toast.LENGTH_SHORT).show()
}
})
}
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<out String>,
grantResults: IntArray
) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults)
when(requestCode) {
1-> {
if (grantResults.isNotEmpty() &&
grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this, "你可以正常使用app", Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this, "你拒绝了权限,无法正常保存图片", Toast.LENGTH_SHORT).show()
}
}
}
}
// 创建下载图片的子线程,准备下载前和下载完成后都发送message
val thread1 = Thread {
val message = Message()
message.what = 0
handler.sendMessage(message)
bitmap = getImage(url)
val message2 = Message()
message2.what = 1
handler.sendMessage(message2)
}
// 下载图片,转为位图
fun getImage(imageUrl: String): Bitmap? {
var myBitmap:Bitmap? = null
var connection:HttpURLConnection
try {
var url = URL(imageUrl)
connection = url.openConnection() as HttpURLConnection
connection.connectTimeout = 8000
connection.doInput = true
connection.useCaches = false
val myInput = connection.inputStream
myBitmap = BitmapFactory.decodeStream(myInput)
myInput.close()
} catch (e:Exception) {
e.printStackTrace()
}
return myBitmap;
}
// 保存位图到本地路径
private fun saveImage(bitmap:Bitmap?) {
var file = File(saveDirs)
// 如果文件不存在则创建目录
if (!file.exists()) {
if (file.mkdir()) {
Log.d("test", "mkdir")
} else {
Log.d("test", "failed")
}
}
try {
val fileOutputStream = FileOutputStream(savePath)
bitmap?.compress(Bitmap.CompressFormat.PNG, 100, fileOutputStream)
fileOutputStream.close()
} catch (e: Exception) {
e.printStackTrace()
}
}
}
四、实验演示
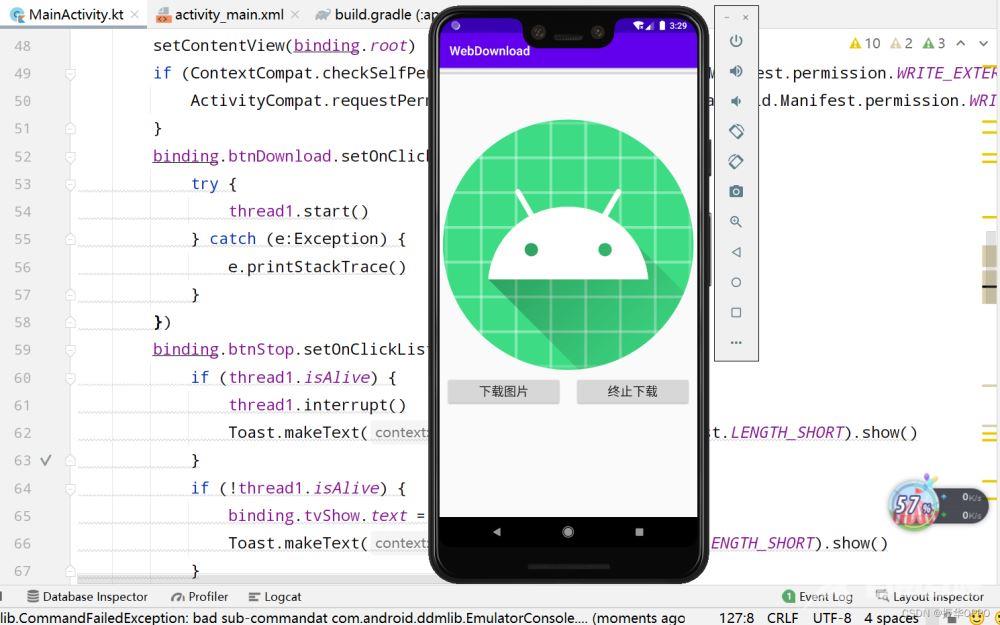
1、首先看到启动页面就是下载页面,顶部的进度条和TextView并没有显示出来,因为没有内容。

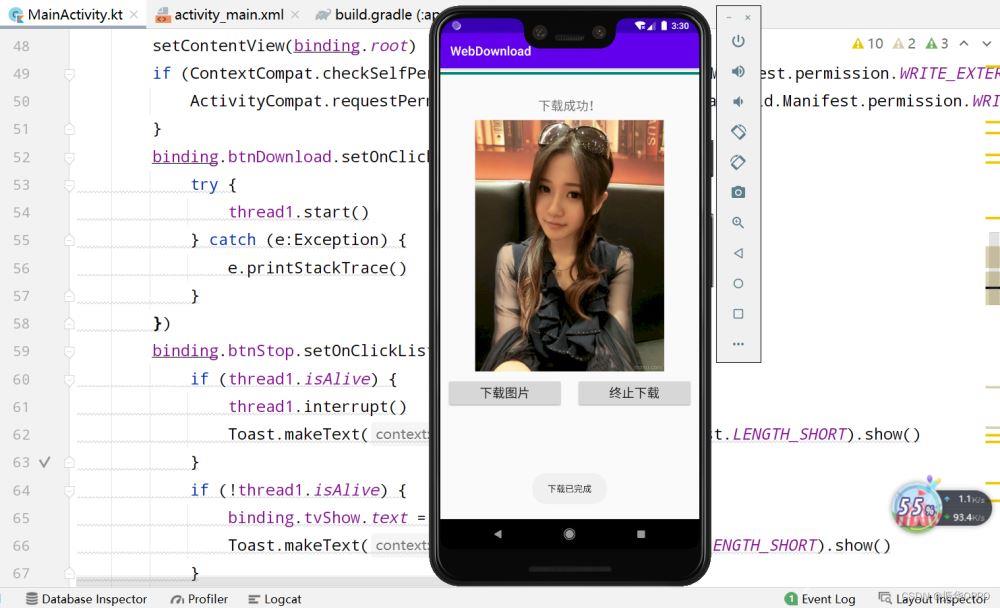
2、点击下载图片按钮,图片很快下载完成,并且顶部进度条也加载完毕了,图片下载好后显示在屏幕中央。在下载过程中可以停止下载,不过由于下载过快,根本来不及停止。

3、打开文件,选择Android SDK built for x86

选择Pictures

可以看到刚刚下载好的图片

点击全图查看

五、实验总结
总体上来说还是非常基础的内容,考察的点不多,可以作为学习Kotlin的点心食用,中间需要注意的小地方还是有的。越是简单的东西遇到的问题越多,多练习才是王道。
自由互联本地下载
源代码已上传GitHub,点击下载源代码
到此这篇关于Kotlin实现网络图片下载和保存功能的文章就介绍到这了,更多相关Kotlin网络图片下载和保存内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
