目录 一、uni-app介绍 1、诞生背景 2、uni-app是什么(what、where) 3、uni-app的优势(why) 二、使用uni-app(how) 1、下载安装创建项目 2、多端运行 3、uni-app操作 三、其他 总结 一、uni-app介
目录
- 一、uni-app介绍
- 1、诞生背景
- 2、uni-app是什么(what、where)
- 3、uni-app的优势(why)
- 二、使用uni-app(how)
- 1、下载安装&创建项目
- 2、多端运行
- 3、uni-app操作
- 三、其他
- 总结
一、uni-app介绍
1、诞生背景
- 多端泛滥。现在是一个多端泛滥的时代,用户被分散到了各个平台,随着微信小程序的兴起,各个平台迅速也推出了自己的小程序。为了覆盖到更多的用户,企业增加了非常多的运营成本,开发人员增加了非常多的学习成本。
- 体验不好。过去也有一些跨平台框架,但是在开发体验上不是太好。
- 生态不够丰富。 过去的跨平台开发框架在生态上不够丰富,开发者想获取好用的sdk是比较难得到的。
在这样的背景下Dcloud公司决定打造一个终极的跨平台解决方案,即uni-app
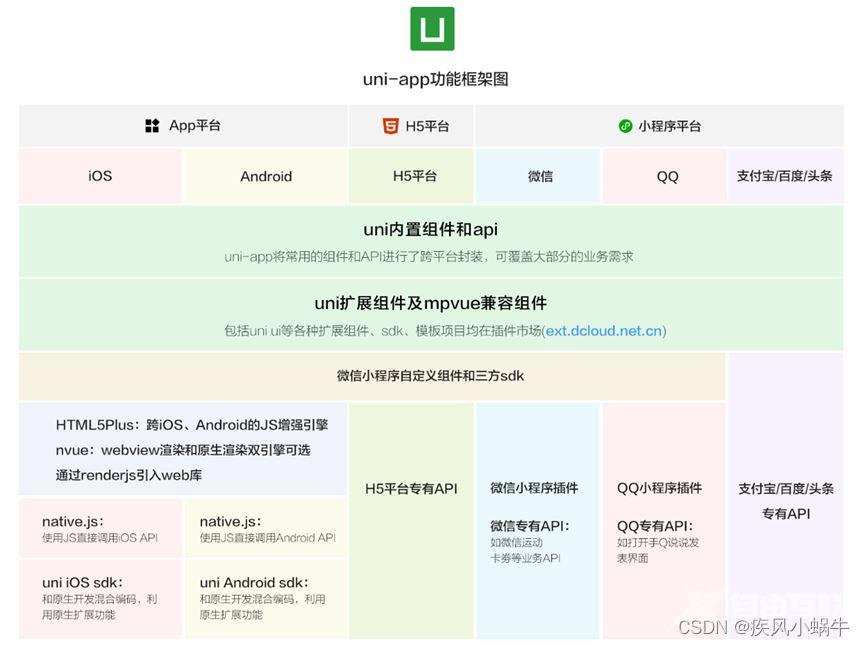
2、uni-app是什么(what、where)
uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可以发布到iOS、Android、web(响应式)、以及各种小程序(微信 / 支付宝 / 百度)、快应用等多个平台。
3、uni-app的优势(why)
- 跨平台更多,正真做到一段代码多端发行,支持原生代码混写和原生sdk集成
- 运行体验良好。组件、api与微信小程序一致,兼容weex原生渲染
- 通用技术栈,学习成本更低。vue的的语法,微信小程序的api,对于前端开发人员来说更容易上手
- 开放生态,组件更丰富。支持通过npm安装第三方包;支持微信小程序自定义组件以及sdk;兼容mpvue组件及项目;app端支持与原生混合编码

二、使用uni-app(how)
1、下载安装&创建项目
大家通过官网就可以下载HBuilder,并进行初步的项目创建
2、多端运行
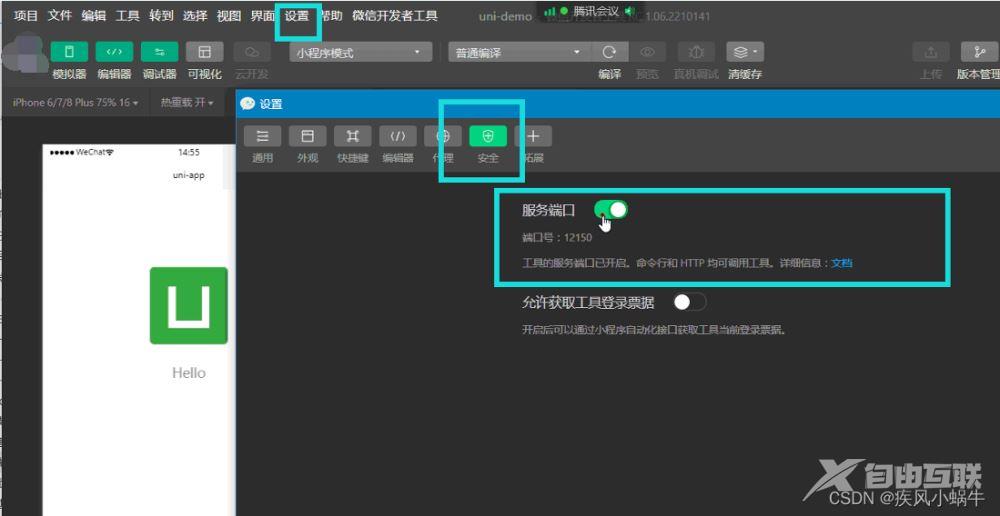
1、在进行微信小程序调试时,要先开启安全设置里面的端口服务,并且在初次进行小程序调试时需要输入微信开发者工具的路径

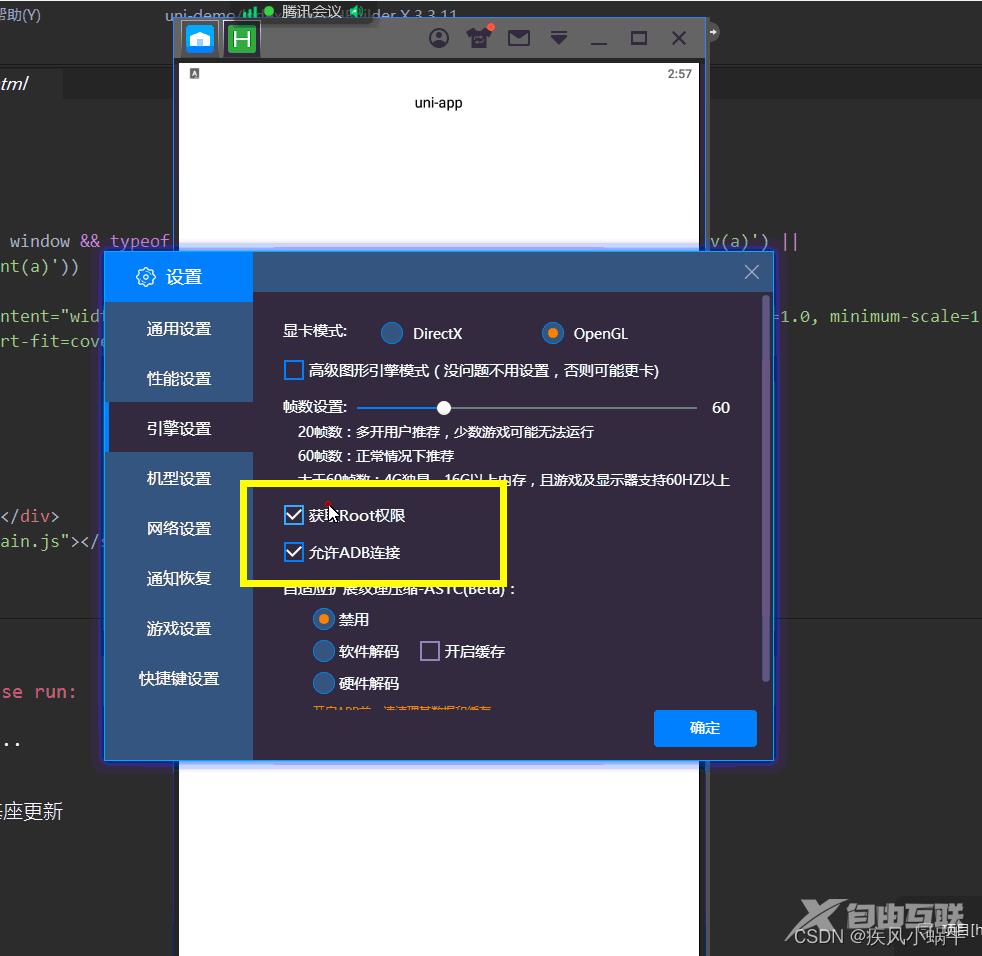
2、在进行模拟器(手机)调试时,要先打开模拟器的权限,并且,在使用模拟器调试时,要先HBuilder打开模拟器,否则是检测不到模拟器的

3、完成上述步骤之后,就可以在HBuilder中的 ‘ 运行 ’ 开始调试了
3、uni-app操作
三、其他
微信小程序实时获取视频播放时间(秒)
使用 bindtimeupdate=“timeUpdate” 事件类型
具体请看官方文档
<video bindtimeupdate="timeUpdate" src='视频地址' poster="视频封面地址"page-gesturecontrols>
</video>
timeUpdate: function (e) {//实时播放进度秒数
var currentTime = parselnt(e.detail.currentTime)
console.log("视频播放到第" + currentTime + "秒")//查看正在播放时间,以秒为单位
}
总结
到此这篇关于uniapp介绍与使用以及小程序实时获取视频播放时间的文章就介绍到这了,更多相关uniapp 小程序实时获取视频播放时间内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
