目录 js 获取标签 2.通过标签名称获取标签。 3.通过class获取标签,获取到的也是包含该class的标签集合 4.通过选择器找到所有符合条件的标签集合。 5.几种获取特殊标签的写法 js 获取标
目录
- js 获取标签
- 2.通过标签名称获取标签。
- 3.通过class获取标签,获取到的也是包含该class的标签集合
- 4.通过选择器找到所有符合条件的标签集合。
- 5.几种获取特殊标签的写法
js 获取标签
通过标签id来获取标签:
document.getElementById('')

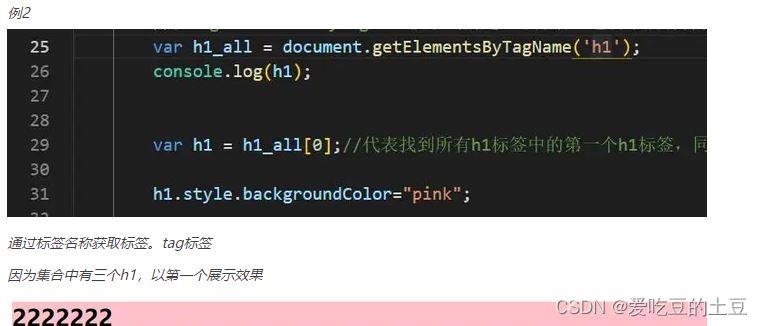
2.通过标签名称获取标签。
document.getElementsByTagName('')
注意getElementsByTagName获取到的是一个集合,包含了所有符合该条件的标签

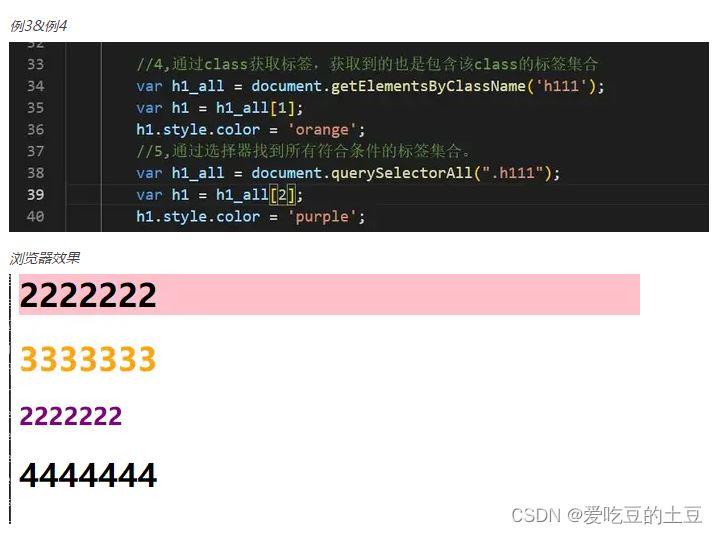
3.通过class获取标签,获取到的也是包含该class的标签集合
document.getElementsByClassName('')

4.通过选择器找到所有符合条件的标签集合。
document.querySelectorAll('')

5.几种获取特殊标签的写法
document.body;//获取body document.anchors;//获取所有的a标签集合,相当于document,hetElementsByTagName(‘a') //document.anchors[0]; document.images;//获取所有的img标签集合 document.forms;//获取所有的form标签集合
到此这篇关于JavaScript获取标签的几种方式小结的文章就介绍到这了,更多相关JavaScript获取标签内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
