目录
- 使用JS的DOM(文档对象模型)获取前端循环的参数
- 1.网页显示部分
- 2.使用js的DOM获取页面的数据
- 2.1预备知识
- 1)DOM查找元素
- 2) 查找
- 2.2 从网页获取数据
使用JS的DOM(文档对象模型)获取前端循环的参数
使用Go语言渲染html,但是想让网页动起来,显示一些弹窗还是比较麻烦的,于是乎,想到使用js获取页面的数据进行显示,但是js无法加载go的一些变量。想了很久,突然在网页调试的时候使用了js的DOM进行元素查找获得了些许灵感最后实现了这个功能。
1.网页显示部分
该部分是显示go后端传递的一个结构体数组里的各项数据,展示到一个表格中,故使用了循环展示数据,详见代码:
{{ range $v := .res}}
<tr >
<td name="assetid">{{ $v.AssetUUID}}</td>
<td>{{ $v.AssetName}}</td>
<td>{{ $v.AssetPrice}}</td>
<td>{{$v.ProofUUID}}</td>
<td>{{ $v.DataType}}</td>
<td>{{ $v.DeviceType}}</td>
<td>{{ $v.StorageTime}}</td>
<td>
<a class="link-update" href="javascript:del($r)">撤销</a>
<a class="link-update" href="#.html/?AssetID={{$v.AssetUUID}}">更新</a>
</td>
</tr>
{{ end }}
在代码中的
{{ range $v := .res}}<br>.....<br>{{end}}
这个部分.res是Go后端向网页传递的数据,range $v即是对其进行遍历的操作。
撤销操作使用get方法传递参数,但是再确定是否执行撤销操作的时候,我想进行确认,因此需要获得{{ $v.AssetUUID}}的数据,传进js里面,进行弹框的确定及URL的跳转。
我尝试,将{{ $v.AssetUUID}}当成变量直接传进js里是执行不了的,这一步进行不下去了。
2.使用js的DOM获取页面的数据
2.1预备知识
1)DOM查找元素
document获取节点的基本方法
document.getElementById('id'); //通过id来获取元素,返回指定的唯一元素。
document.getElementsByName("name"); //通过name来获取元素,返回name='name'的集合。
.document.getElementsByClassName("classname") //用classname来获取元素,返回的是一个的集合(不兼容IE8及以下)。
document.getElementsByTagName('div'); //用元素的标签获取元素,返回所有标签=“div”的集合。
2) 查找
直接查找
var obj = document.getElementById('id');
间接查找
文件内容操作
innerText 仅文本
innerHTML 全内容
value
input value 获取当前的值
select 获取选中的value的值 document.getElementById('s1').selectedIndex=1
Textarea 获取value的值
2.2 从网页获取数据
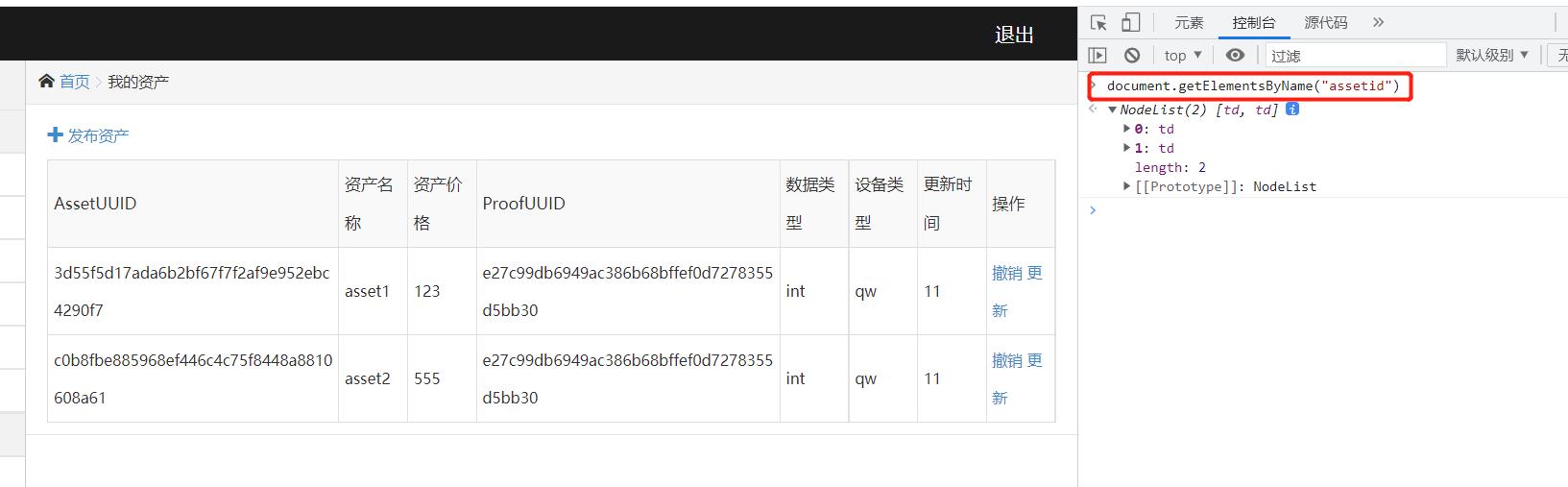
document.getElementsByName("assetid")获得的是一个NodeList的列表

如何获得具体的assetid呢?
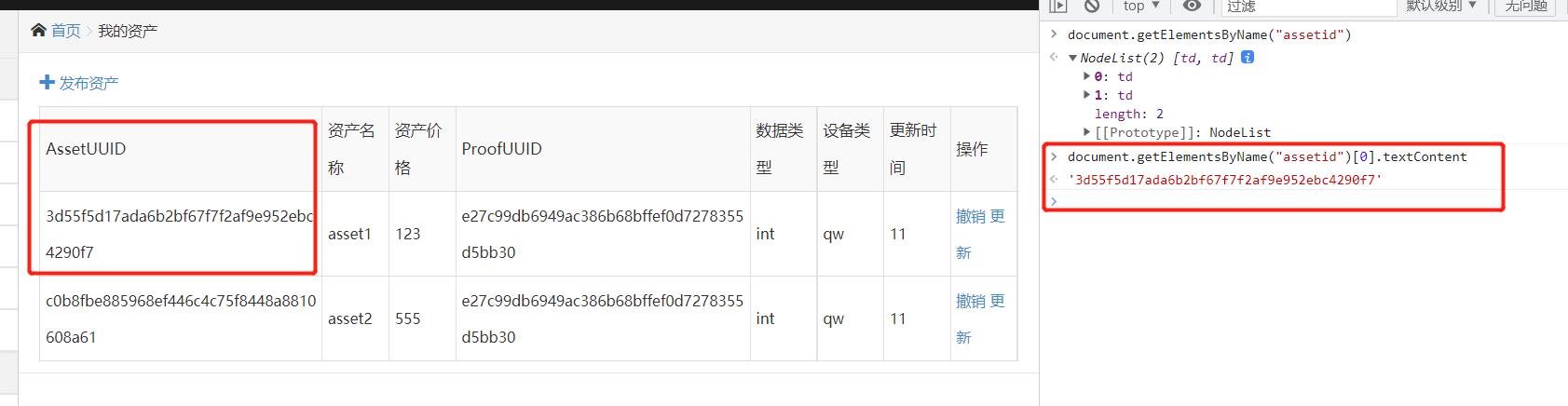
可以使用document.getElementsByName("assetid")[]这种方式定位到需要获得id的位置,比如获得第一个assetid位置是:document.getElementsByName("assetid")[0]
且document.getElementsByName("assetid")[0].textContent是这个数据里面的text值,具体请看:

即可获取这个id的具体值。
代码具体实现:
<script>
$r=-1;
</script>
{{ range $v := .res}}
<script>
$r++;
</script>
<tr >
<td name="assetid">{{ $v.AssetUUID}}</td>
<td>{{ $v.AssetName}}</td>
<td>{{ $v.AssetPrice}}</td>
<td>{{$v.ProofUUID}}</td>
<td>{{ $v.DataType}}</td>
<td>{{ $v.DeviceType}}</td>
<td>{{ $v.StorageTime}}</td>
<td>
<a class="link-update" href="javascript:del($r)">撤销</a>
<a class="link-update" href="#.html/?AssetID={{$v.AssetUUID}}">更新</a>
</td>
</tr>
{{ end }}
<script>
function del(pos){
if(false==confirm("是否确定删除当前记录")) return;
var $aid=document.getElementsByName("assetid")[pos].textContent;
location.href='Myasset.html/?action=del&AssetID='+$aid;
}
</script>
说明$r表示的是下标。
到此这篇关于使用JS的DOM(文档对象模型)获取前端循环的参数的文章就介绍到这了,更多相关js dom获取前端循环的参数内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
