场景
需要将Excel中的数据导入到数据库中,就会用到文件上传的功能。
这里使用ElementUI的el-upload控件实现文件上传。

注:
关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
首先在页面上添加一个el-upload控件
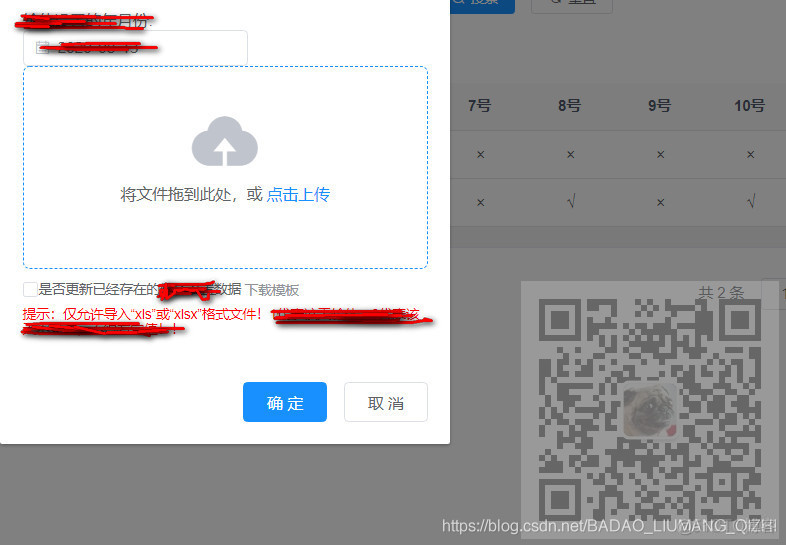
<el-upload ref="upload" :limit="1" accept=".xlsx, .xls" :headers="upload.headers" :action="upload.url" :disabled="upload.isUploading" :on-progress="handleFileUploadProgress" :on-success="handleFileSuccess" :auto-upload="false" :data="{updateSupport:upload.updateSupport,lxyf:upload.lxyf}" drag > <i class="el-icon-upload"></i> <div class="el-upload__text"> 将文件拖到此处,或 <em>点击上传</em> </div> <div class="el-upload__tip" slot="tip"> <el-checkbox v-model="upload.updateSupport" />是否更新已经存在的数据 <el-link type="info" style="font-size:12px" @click="downloadTemplate('lxszTemplate.xlsx')" >下载模板</el-link> </div> <div class="el-upload__tip" style="color:red" slot="tip">提示:仅允许导入“xls”或“xlsx”格式文件!</div> </el-upload>然后设置它的一些属性
limit设置只能单选一个文件,默认是多选。
accept设置可接受选择的文件类型。
headers设置上传的请求头
action设置上传的地址
disabled设置什么时候禁用。
on-progress文件上传时的钩子
on-success文件上传成功的钩子
auto-upload设置是否自动提交
data设置传递的参数
这里一些参数封装进了一个upload对象,需要声明对象并设置对象的一些值。
// 导入参数 upload: { // 是否显示 open: false, // 弹出层标题 title: "", // 是否禁用上传 isUploading: false, // 是否更新已经存在的数据 updateSupport: 0, // 设置上传的请求头部 headers: { Authorization: "Bearer " + getToken() }, // 上传的地址 url: process.env.VUE_APP_BASE_API + "/kqgl/lxsz/importData", },其中设置上传的请求头时的getToken是获取令牌跳过登录验证的方法
它来自于下面的js
import Cookies from 'js-cookie'const TokenKey = 'Admin-Token'export function getToken() { return Cookies.get(TokenKey)}export function setToken(token) { return Cookies.set(TokenKey, token)}export function removeToken() { return Cookies.remove(TokenKey)}然后设置上传地址中process.env.VUE_APP_BASE_API 是在全局的precess中获取在vue.config.js中配置的接口代码的地址
proxy: { [process.env.VUE_APP_BASE_API]: { target: `http://localhost:8080`, changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } } },这里是我本地的8080端口
然后加上SpringBoot后台配置的Url。
上面还设置了文件上传中的处理钩子函数和上传成功的钩子函数
// 文件上传中处理 handleFileUploadProgress(event, file, fileList) { this.upload.isUploading = true; }, // 文件上传成功处理 handleFileSuccess(response, file, fileList) { this.upload.open = false; this.upload.isUploading = false; this.$refs.upload.clearFiles(); this.$alert(response.msg, "导入结果", { dangerouslyUseHTMLString: true }); this.getList(); },在上传中时将此控件设置为禁用,上传成功后将此对话框关闭,将上传控件启用,清理选择的文件,提示导入结果,刷新数据列表。
如果不加data进行传递的额外的参数时,默认会向后台传递一个名字为file的文件
在Springboot中使用
@RequestParam MultipartFile file接受即可。如果想要传递额外的参数,就使用上面的格式去传递即可。
:data="{updateSupport:upload.updateSupport,lxyf:upload.lxyf}"选择好文件后没有自动进行提交,设置的是手动提交,在确定按钮的点击事件中
submitFileForm() { this.$refs.upload.submit(); },将其进行提交,其中el-upload设置的ref="upload"就可以在这里进行提交。
然后在action对应的后台Springboot接口方法中
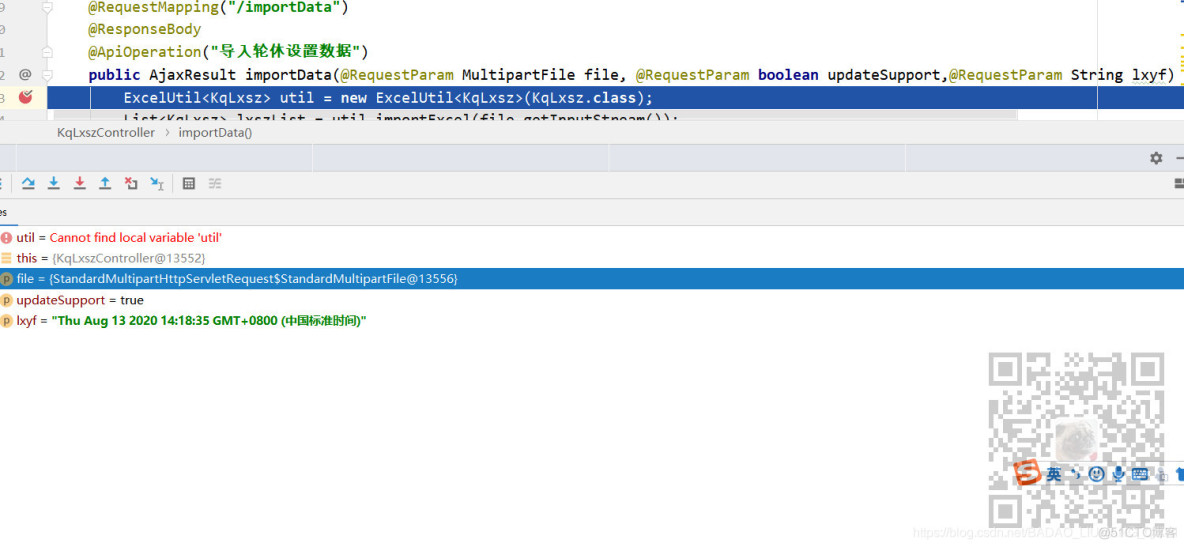
@RequestMapping("/importData") @ResponseBody public AjaxResult importData(@RequestParam MultipartFile file, @RequestParam boolean updateSupport,@RequestParam String lxyf) throws Exception { }使用 @RequestMapping注解,参数使用@RequestParam 进行接收
这里除了第一个文件参数,后面的两个都是额外传递的参数。
这样在后台中就能接收到参数了