接上篇《52、商品添加功能(二)-基本信息》 上一篇我们完成了多页签汇总信息添加商品的逻辑梳理,以及完成基本信息的添加面板,本篇我们来完成商品参数和商品属性面板的开发。
一、获取商品参数面板数据
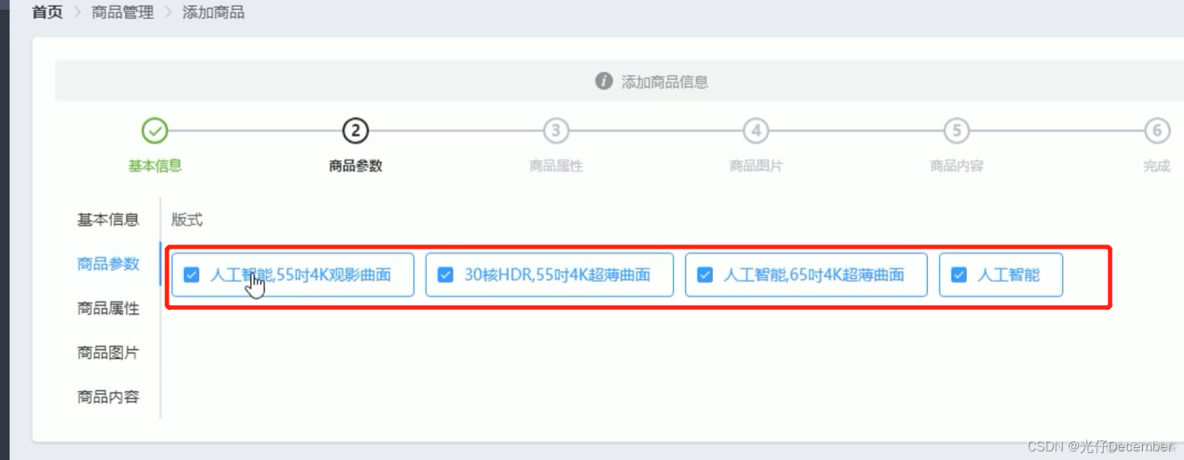
我们要实现的效果:

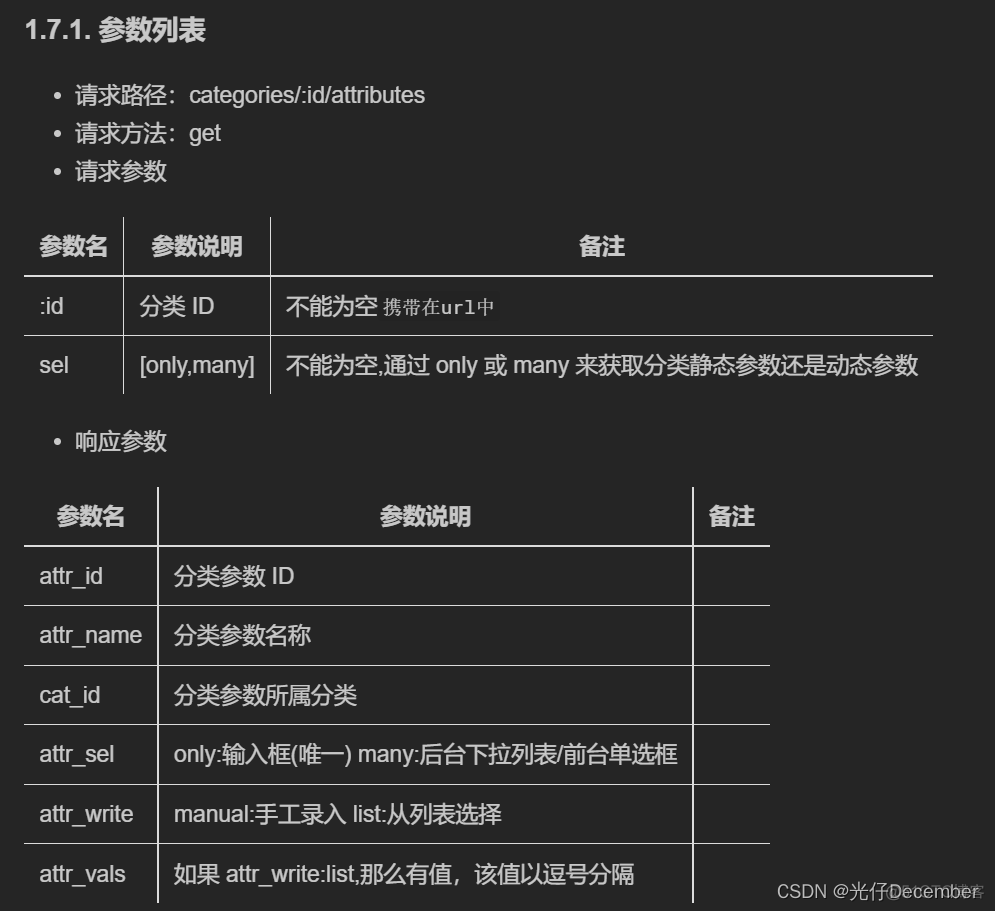
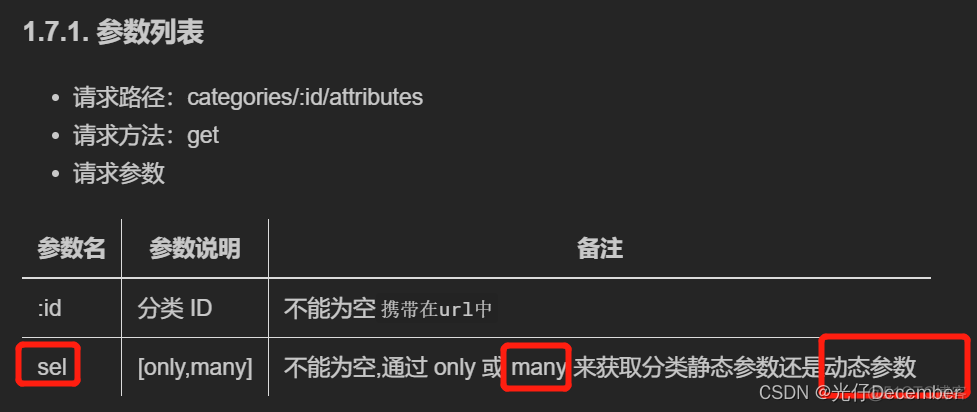
这里我们要先从后台获取该商品的所有参数信息,然后给它渲染到页面上。调用的API如下:

●响应数据
{ "data": [ { "attr_id": 1, "attr_name": "cpu", "cat_id": 22, "attr_sel": "only", "attr_write": "manual", "attr_vals": "ffff" } ], "meta": { "msg": "获取成功", "status": 200 }}这里在请求url里加入一个ID,这个ID就是第一个页面选择的商品ID,然后sel是获取静态属性还是动态参数,我们这里的商品参数时动态参数,所以写死为“many”即可。
我们首先在点击“商品参数”Tab时,来发起请求获取动态参数,我们给“商品参数”Tab添加一个点击事件(el-tabs标签定义一个属性名为tab-click的事件),如下:
<!-- Tab栏区域 --> <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px" label-position="top"> <el-tabs :tab-position="'left'" v-model="activeIndex" @tab-click="tabClicked()"> <el-tab-pane label="基本信息" name="1"> <el-form-item label="商品名称" prop="goods_name"> <el-input v-model="addForm.goods_name"></el-input> </el-form-item> <el-form-item label="商品价格" prop="goods_price"> <el-input v-model="addForm.goods_price" type="number"></el-input> </el-form-item> <el-form-item label="商品重量" prop="goods_weight"> <el-input v-model="addForm.goods_weight" type="number"></el-input> </el-form-item> <el-form-item label="商品数量" prop="goods_number"> <el-input v-model="addForm.goods_number" type="number"></el-input> </el-form-item> <el-form-item label="商品分类" prop="goods_cat"> <el-cascader v-model="addForm.goods_cat" :options="catelist" :props="cascaderProps" @change="handleChange"></el-cascader> </el-form-item> </el-tab-pane> <el-tab-pane label="商品参数" name="2">商品参数</el-tab-pane> <el-tab-pane label="商品属性" name="3">商品属性</el-tab-pane> <el-tab-pane label="商品图片" name="4">商品图片</el-tab-pane> <el-tab-pane label="商品内容" name="5">商品内容</el-tab-pane> </el-tabs> </el-form></el-card>这里我们定义了一个名为“tabClicked”的Tab点击事件,el-tabs下的所有el-tab-pane被点击都会触发该函数,我们在函数定义区定义该函数:
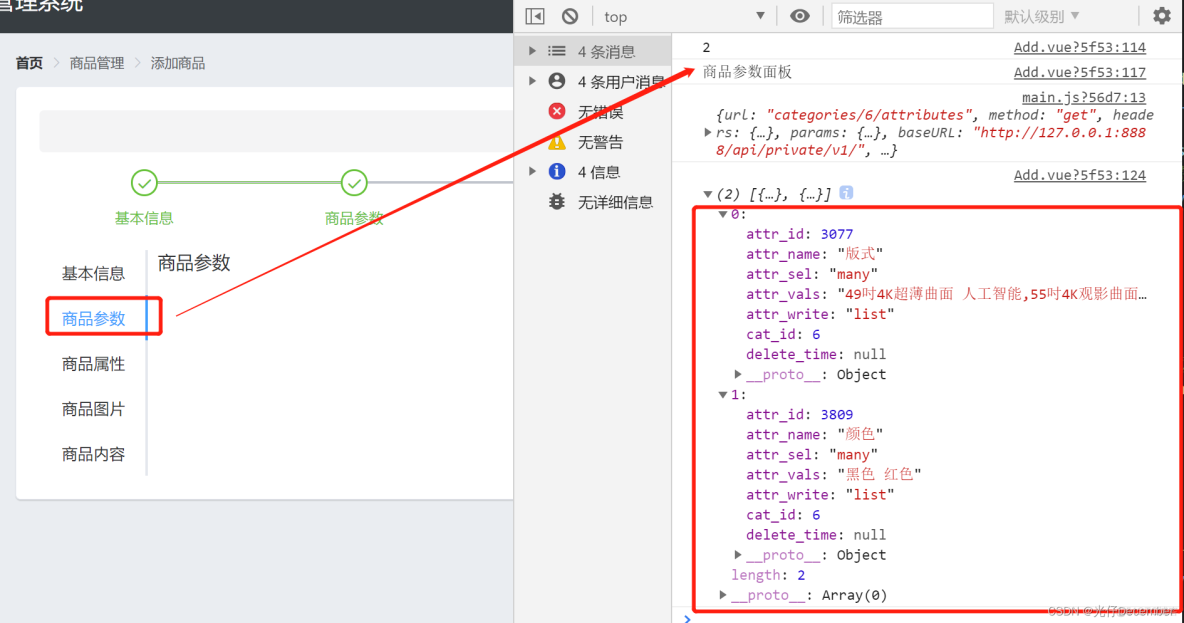
//Tab被点击后触发的函数async tabClicked(){ //通过activeIndex可得知现在被点击的是哪个Tab console.log(this.activeIndex); if(this.activeIndex=='2'){//如果当前被点击的是“商品参数”页签 //获取动态参数 console.log("商品参数面板"); if(this.addForm.goods_cat[2]==null){ return this.$message.error("请先在第一页选择商品!"); } const {data:res} = await this.$http.get('categories/'+this.addForm.goods_cat[2]+'/attributes',{ params: {sel:'many'} }); if(res.meta.status!==200){ return this.$message.error("获取商品参数数据失败!"); } console.log(res.data); //将里面的attr_vals参数由字符串修改为数组,以便于后面选择使用。 res.data.forEach(item=>{ //将字符串转换为按照空格分隔的数组 item.attr_vals = item.attr_vals.length==0?[]:item.attr_vals.split(' '); }); this.manyTableData = res.data; }}其中的“this.manyTableData”在数据区定义:
data(){ return { //篇幅问题,上面定义的数据省略..... //商品参数列表数据 manyTableData: [] }},上面我们通过API接口获取到了第一页商品ID对应的many类型的动态参数,打印出来就可以看到(第一页选择的是曲面电视,可以看到打印出曲面电视对应的参数信息):

二、绘制商品参数面板样式
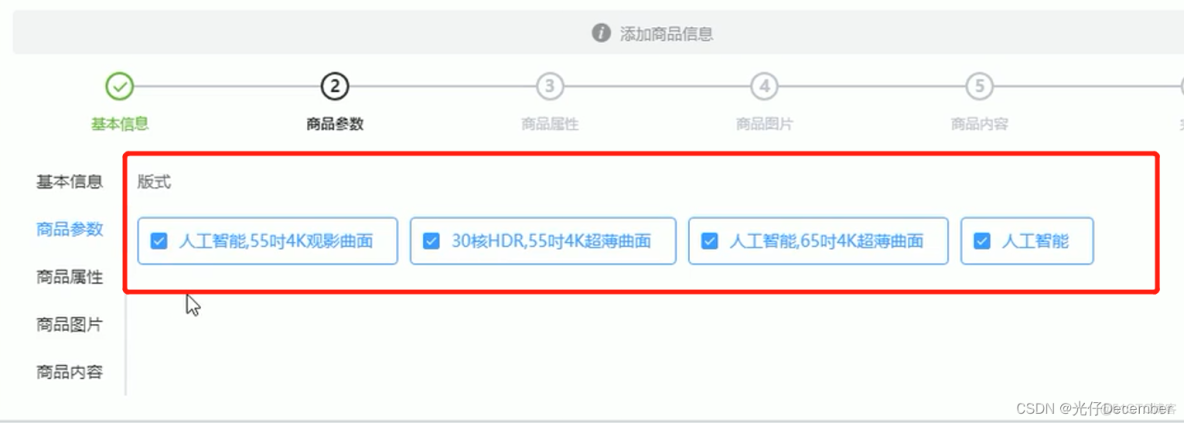
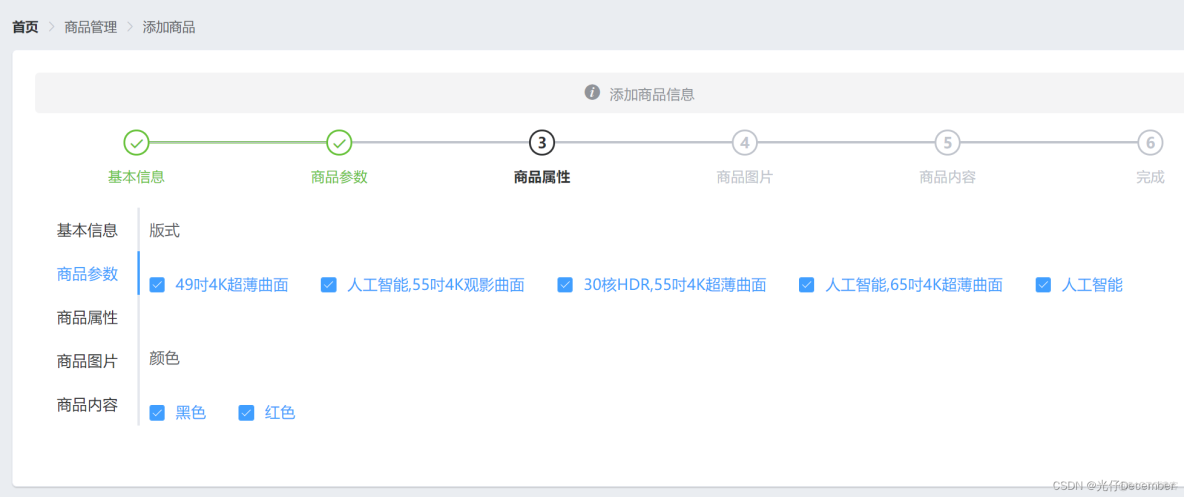
我们要将上一步获取的数据渲染到参数面板,实现下面的效果:

我们找到商品参数的el-tab-pane面板,在里面添加item项:
<el-tab-pane label="商品参数" name="2"> <!-- 渲染表单的Item项 --> <el-form-item :label="item.attr_name" v-for="item in manyTableData" :key="item.attr_id"> <el-checkbox-group v-model="item.attr_vals"> <el-checkbox :label="cb" v-for="(cb,i) in item.attr_vals" :key="i"></el-checkbox> </el-checkbox-group> </el-form-item></el-tab-pane>注:这里用到了checkbox,需要提前在element.js中引入CheckboxGroup和Checkbox组件对象。
这里我们需要先遍历item项,把获取到的参数名称全部罗列出来,然后将参数名称对应的所有参数项,通过el-checkbox多选框组空间,将多个选中的属性绑定到一个el-checkbox-group多选框组中进行保存。
效果:

三、获取商品属性面板数据
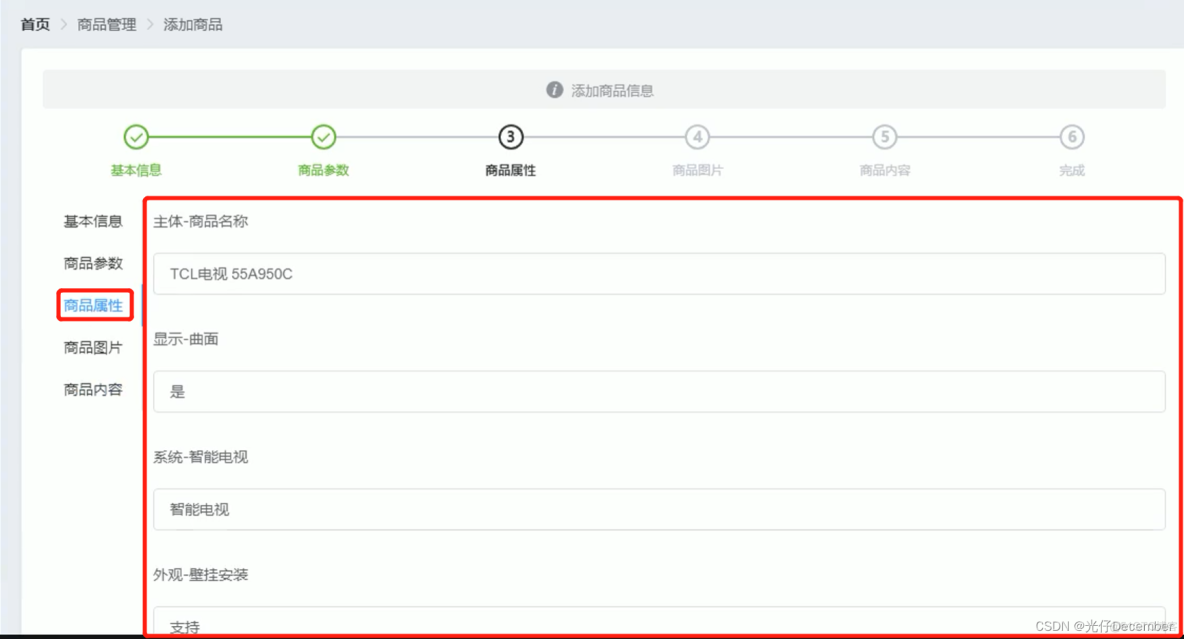
我们要实现的效果:

这里我们要先从后台获取该商品的所有参数信息,然后给它渲染到页面上。调用的API和第一节的是一样的,只需要将sel写死为“many”即可:

上面我们定义了一个名为“tabClicked”的Tab点击事件,el-tabs下的所有el-tab-pane被点击都会触发该函数,而通过activeIndex可得知现在被点击的是哪个Tab,我们在tabClicked函数中处理activeIndex=3的逻辑,即通过API取静态属性数据,代码如下:
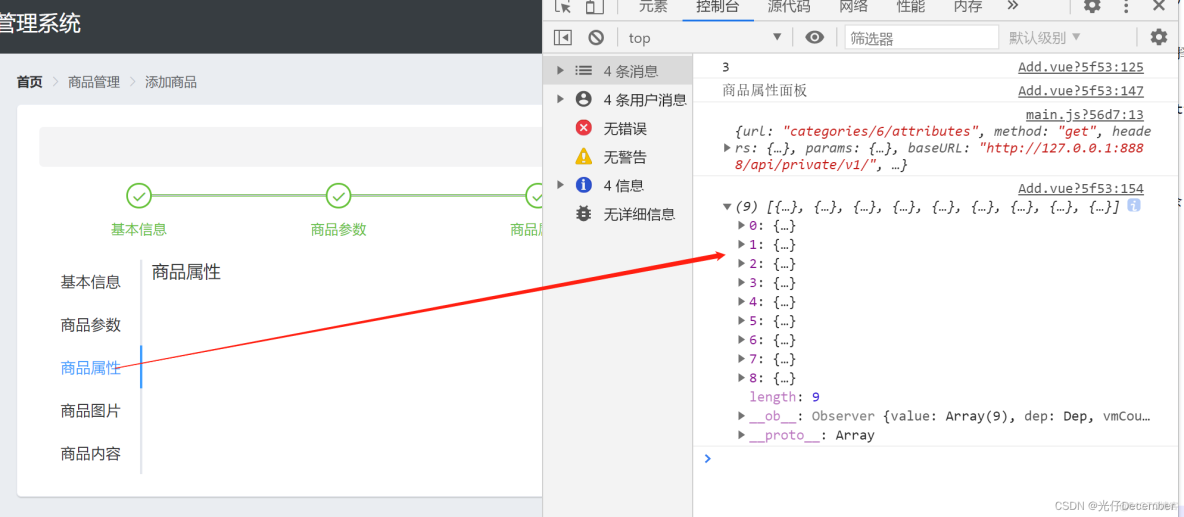
//Tab被点击后触发的函数async tabClicked(){ //通过activeIndex可得知现在被点击的是哪个Tab console.log(this.activeIndex); if(this.addForm.goods_cat[2]==null){ return this.$message.error("请先在第一页选择商品!"); } if(this.activeIndex=='2'){//如果当前被点击的是“商品参数”页签 //获取动态参数 console.log("商品参数面板"); const {data:res} = await this.$http.get('categories/'+this.addForm.goods_cat[2]+'/attributes',{ params: {sel:'many'} }); if(res.meta.status!==200){ return this.$message.error("获取商品参数数据失败!"); } console.log(res.data); //将里面的attr_vals参数由字符串修改为数组,以便于后面选择使用。 res.data.forEach(item=>{ //将字符串转换为按照空格分隔的数组 item.attr_vals = item.attr_vals.length==0?[]:item.attr_vals.split(' '); }); this.manyTableData = res.data; }else if(this.activeIndex=='3'){//如果当前被点击的是“商品属性”页签 //获取静态属性 console.log("商品属性面板"); const {data:res} = await this.$http.get('categories/'+this.addForm.goods_cat[2]+'/attributes',{ params: {sel:'only'} }); if(res.meta.status!==200){ return this.$message.error("获取商品属性数据失败!"); } console.log(res.data); this.onlyTableData = res.data; }}注:这里做了个优化,将判断商品ID是否为空放在最前面,防止代码冗余。 其中的“this.manyTableData”在数据区定义:
data(){ return { //篇幅问题,上面定义的数据省略..... //商品参数列表数据 manyTableData: [], //商品属性列表数据 onlyTableData: [] }},回到页面点击商品属性Tab页签,可以看到数据已经取到:
四、绘制商品属性面板样式
我们要将上一步获取的数据渲染到属性面板,实现下面的效果:

我们找到商品属性的el-tab-pane面板,在里面添加item项:
<el-tab-pane label="商品属性" name="3"> <el-form-item :label="item.attr_name" v-for="item in onlyTableData" :key="item.attr_id"> <el-input v-model="item.attr_vals"></el-input> </el-form-item></el-tab-pane>这里我们和上面一样,遍历onlyTableData数组,形成一个个的el-form-item和el-input。效果:

至此我们的商品参数和商品属性面板就完成了。 下一篇我们来完成商品图片模块的开发。
