flex布局无疑是简单、易用的,他让我我们的布局更加简单和快速,但是在使用flex进行多列布局的时候,我相信很多人会遇到下面的情况: 这种情况是因为我们使用了justify-content: spac
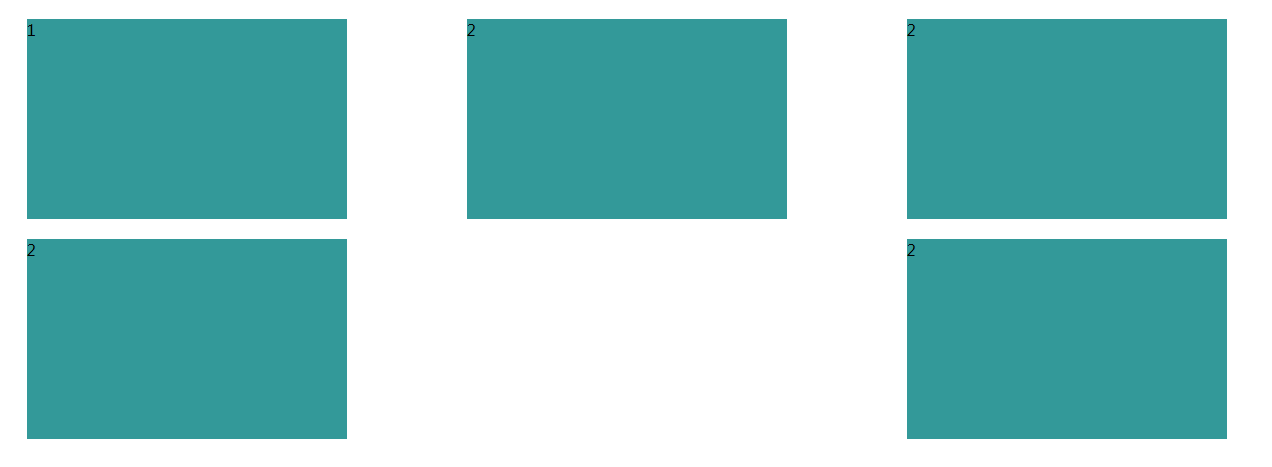
flex布局无疑是简单、易用的,他让我我们的布局更加简单和快速,但是在使用flex进行多列布局的时候,我相信很多人会遇到下面的情况:

这种情况是因为我们使用了justify-content: space-between;为什么使用这个设置,是因为我们不用去专门计算元素之间的间距,flex会帮我们计算好,但是正是因为这样,当我们随后一行元素,不足时,就会出现上面的这种情况,那么问题清楚了,是因为最后一行元素不足造成的,那我们可以认为的给最后一行加上一个空元素,用来占位,就可以完美解决上面的问题:
这里我们使用伪元素,来实现占位,注意伪元素只用设置宽度,千万别设置高度。具体如下:
.container::after{
content: '';
width:320px;
}
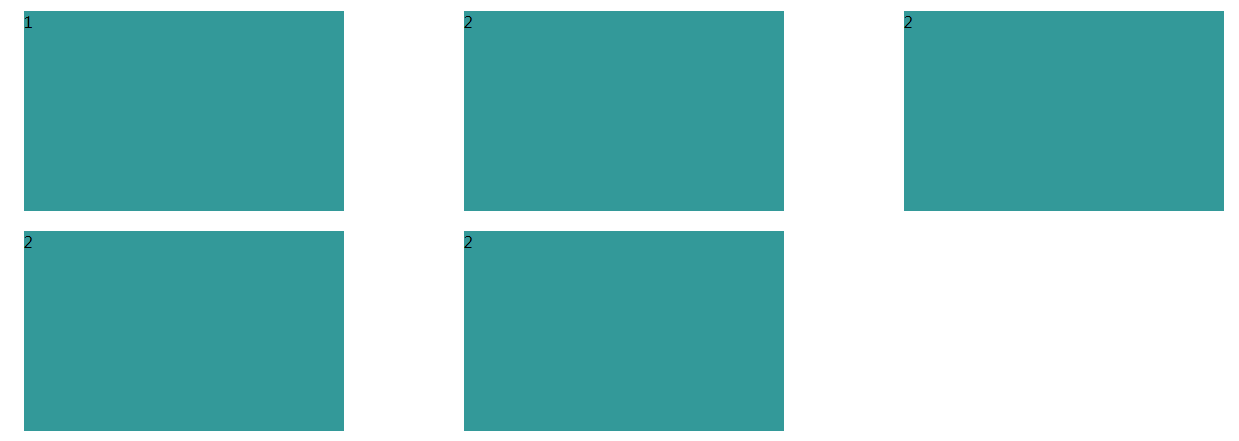
效果如下:

但是我们会发现,显示开发中,我们不仅会遇到三列布局,四列五列等等也是很常见的,那么这个时候显然上面的做法就不行了,那么怎么解决呢,方案也很简单,原理都是一样的,利用空元素占位,这次我们不使用伪元素,我们使用真正的dom元素,来进行操作:
预先写好一行空元素:如下
<div class="container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<!-- 分割线(下面就是我预先写好的空元素) -->
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
对应的css设置:
div:empty{
height: 0;
width:160px;
border:none;
}
效果如下:

这个时候我们就会发现无论是多少列,都可以完美的解决我们最初的问题
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
