CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。 一、行内样式 使用style属性引入CSS样式。 示例: h1 style=color:red;style属性的应用/h1p style=font-size:14px;color:green;直接在HTML标
CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。
一、行内样式
使用style属性引入CSS样式。
示例:
<h1 style="color:red;">style属性的应用</h1> <p style="font-size:14px;color:green;">直接在HTML标签中设置的样式</p>
实际在写页面时不提倡使用,在测试的时候可以使用。
例如:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式</title>
</head>
<body>
<!--使用行内样式引入CSS-->
<h1 style="color:red;">Leaping Above The Water</h1>
<p style="color:red;font-size:30px;">我是p标签</p>
</body>
</html>
二、内部样式表
在style标签中书写CSS代码。style标签写在head标签中。
示例:
<head>
<style type="text/css">
h3{
color:red;
}
</style>
</head>
例如:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表</title>
<!--使用内部样式表引入CSS-->
<style type="text/css">
div{
background: green;
}
</style>
</head>
<body>
<div>我是DIV</div>
</body>
</html>
三、外部样式表
CSS代码保存在扩展名为.css的样式表中
HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
语法:
1、链接式
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
2、导入式
<style type="text/css">
@import url("css文件路径");
</style>
例如:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>外部样式表</title>
<!--链接式:推荐使用-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--导入式-->
<style type="text/css">
@import url("css/style.css");
</style>
</head>
<body>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
链接式和导入式的区别
<link>
1、属于XHTML
2、优先加载CSS文件到页面
@import
1、属于CSS2.1
2、先加载HTML结构在加载CSS文件。
四、CSS中的优先级
1、样式优先级
行内样式>内部样式>外部样式(后两者是就近原则)
例如:
行内样式和内部样式比较优先级:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>
浏览器运行效果:

结论:行内样式优先级高于内部样式表。
内部样式表和外部样式表比较优先级:
a、内部样式表在外部样式表上面
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<div>我是div</div>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
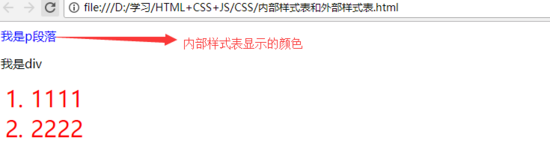
浏览器运行效果:

b、外部样式表在内部样式表上面
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<div>我是div</div>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
浏览器运行效果:

结论:内部样式表和外部样式表使用就近原则,即谁写在下面以谁为准。
注意:导入式和链接式的优先级也是使用就近原则。
2、选择器优先级
优先级:ID选择器>类选择器>标签选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html>
浏览器运行效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
