代码如下所示: .process{ border:1px solid #B7B7B8; background:#F8F8F8; width:80px; height:250px; !--固定定位-- position: fixed; right:0; text-align: center; } 没有滚动条时候: 有滚动条时候: 总结 以上所述是小
代码如下所示:
.process{
border:1px solid #B7B7B8;
background:#F8F8F8;
width:80px;
height:250px;
<!--固定定位-->
position: fixed;
right:0;
text-align: center;
}
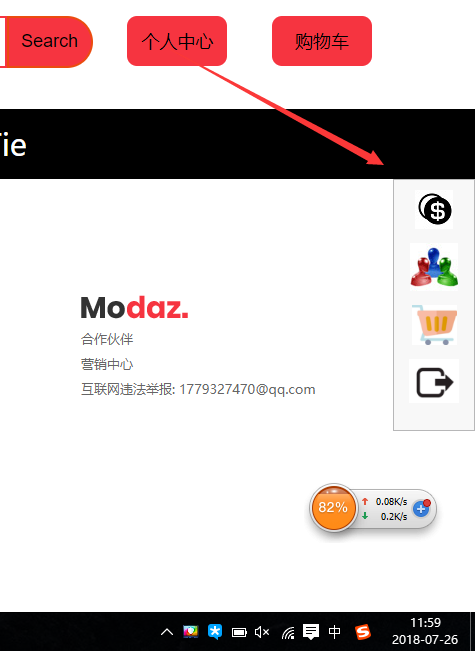
没有滚动条时候:

有滚动条时候:

总结
以上所述是小编给大家介绍的css把容器级别(div...)标签固定在一个位置(在页面最右边),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
