纳尼?什么星星外衣?好,直接上图比较能说清楚:

仔细看会发现规律:可以根据百分比/分值动态改变高亮星星的个数。
分步骤图:





这种效果,如果遇到一分一个星,没有半星(或者有也可以,直接加一个半星的类名)的情况,还可以通过添加多个结构实现。
但是再加上这星星都要渐变效果,我当时差点找设计谈谈去(当然是求人家改成不渐变啊)。
不过真的去的话,显得咱们太不专业了不是,好看的效果都实现不了,还叫什么前端。
乖乖坐下来看设计稿。
这么直接看的话,可能没有思路,不过可以换一种方式来思考:
先想想下边这种效果怎实现的?

怎么样,是不是看了这个,对于星星效果的实现也有了思路了已经?!好,解散。
哈哈,不过没有也没关系,可以先来看一下, 这种进度条的实现。然后再从他身上找思路 (这就是我开发时的思路了,很笨很“务实”):
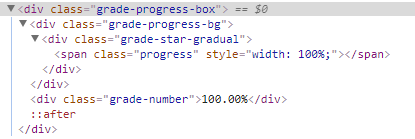
结构如下:

很简单的结构,主要核心代码如下:
<div class="grade-progress-bg">
<div class="grade-star-gradual">
<span class="progress" style="width: 50%;"></span>
</div>
</div>
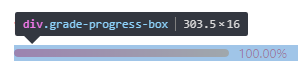
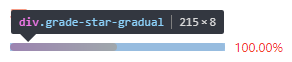
对应效果,直接来看结构模型比较清晰:



如图,
其中 div.grade-star-gradual 负责灰色的背景条,
span.progress负责彩色的进度条
Div.grade-progress-bg负责包裹二者,并和右侧100%文案排列对齐用。
利用 span.progress的百分比宽度占据灰色条的比例来模拟数据的百分比 。就显得格外简单了。
彩色星星的实现 :
利用这个思路,其实彩色进度条和彩色星星进度条就是差星星 (这也是一句废话)
但关键思路点在于, 不要 把星星看做是进度条 。
也就是说星星评分和一般的进度条效果实现起来一样。唯一的区别是有无星星。
那怎么把普通进度条加上星星呢?我的设计专业还是给了我一丝灵感:
只要在彩色进度条上边覆盖一个镂空的星星图案,看到的不就都是星星了吗?!
比如这样的:

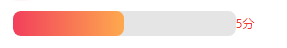
然后实际这个进度条长这样:

披上华丽的外衣后长这样:

是不是感觉又赚了个大便宜!
代码设计上,还是和之前的进度条一样,背景色初始为灰色,星星盖在上边就是五个灰色的小星星


然后当有数据值得时候, 改变彩色条 span.progress的宽度为百分比即可实现视觉上星星个数的变化



结构上,也和进度条一致,但是为了这个镂空星星的 “外衣”,我加了一个空结构做span的弟弟,也可以用一个伪类随意发挥。
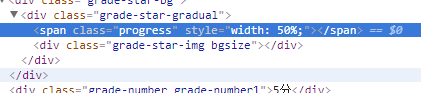
<div class="grade-progress-box">
<div class="grade-star-bg">
<div class="grade-star-gradual">
<span class="progress" style="width: 100%;"></span>
<div class="grade-star-img bgsize"></div>//镂空星星图
</div>
</div>
<div class="grade-number grade-number1">5分</div>
</div>
但要保证这个 “外衣要穿着得体”,即裁剪得当,不要露怯为妙。
镂空星星周围的颜色要和进度条周围的融为一体,我这里都是白色,比较好混。
最后 展示用的百分比 和分输,配合上 vue的语法,很简单的就可以绑定展示。
至于 从左向右的填充动态效果 ,只需要简单的使用css 的transition,监听width的改变即可。
普通进度条
.grade-progress-box
.grade-progress-bg
.grade-star-gradual #[span.progress(:style="{width: (Number(DBData.Inv)*100>100?100:Number(DBData.Inv)*100).toFixed(0) + '%'}")]
.grade-number {{(Number(DBData.Inv)*100>100?100:Number(DBData.Inv)*100).toFixed(2)}}%
样式
grade-progress-box:after {
content: "";
display: block;
clear: both;
visibility: hidden;
overflow: hidden;
}
.grade-progress-bg {
display: table-cell;
vertical-align: middle;
width: 4.3rem;
height: .14rem;
overflow: hidden;
}
.grade-star-gradual {
height: 0.16rem;
-webkit-border-radius: .15rem;
border-radius: .15rem;
overflow: hidden;
background: #e5e5e5;
}
.grade-star-gradual span.progress {
width: 0;
height: 100%;
display: block;
-webkit-border-radius: .15rem;
border-radius: .15rem;
-webkit-transition: width 1s ease-out;
-o-transition: width 1s ease-out;
transition: width 1s ease-out;
background: -webkit-gradient(linear, left top, right top, from(#f23f5c), to(#fea94e));
background: -o-linear-gradient(left, #f23f5c, #fea94e 100%);
background: linear-gradient(to right, #f23f5c, #fea94e 100%);
background: -webkit-linear-gradient(left, #f23f5c, #fea94e 100%);
}
星星进度条
.grade-progress-box
.grade-star-bg
.grade-star-gradual #[span.progress(:style="{width: (DBData.Sat/5*100).toFixed(0) + '%'}")]
.grade-star-img
.grade-number.grade-number1 {{DBData.Sat}}分
样式
.grade-star-bg {
position: relative;
display: table-cell;
width: 4.46rem;
height: .5rem;
overflow: hidden;
margin-right: .22rem;
vertical-align: middle;
}
.grade-star-gradual {
height: 0.16rem;
-webkit-border-radius: .15rem;
border-radius: .15rem;
overflow: hidden;
background: #e5e5e5;
}
.grade-star-bg .grade-star-gradual {
height: 100%;
}
.grade-star-img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(data:image/png;base64,) no-repeat;
-webkit-background-size: 100% 100% !important;
background-size: 100% 100% !important;
}
好了,又搞定了一个。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
