具体代码如下所示: div id=div2/divdiv id=div3p你好/p/div 这是html代码部分,原本想做一个遮盖罩的效果,当鼠标移动到div2的时候,div3会出现微微遮一下div2. 所以最开始的css代码是这样的 做
具体代码如下所示:
<div id="div2"></div> <div id="div3"> <p>你好</p> </div>
这是html代码部分,原本想做一个遮盖罩的效果,当鼠标移动到div2的时候,div3会出现微微遮一下div2.
所以最开始的css代码是这样的

做完后发现出了一个问题,那就是鼠标移动到div2的时候div3会不停的闪烁。这并不是我想要的效果,于是我去找了很多资料,终于找到了原因
原来,当鼠标移动到div2的时候,div3会出现,这样鼠标就会在div3上,而不是在div2上面。于是div2又会消失,如此反复。
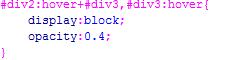
解决方法也很简单,将div2:hover代码换成如下就能完美解决了。

最终效果如下


总结
以上所述是小编给大家介绍的解决css中hover做遮盖罩闪动问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
