在某些情况下,textarea是不够用的,我们还需要显示一些图标或者高亮元素,这就需要用富文本编辑器,而富文本编辑器本质上是HTML元素设置了contenteditable。 然后可能需要像input、tex
在某些情况下,textarea是不够用的,我们还需要显示一些图标或者高亮元素,这就需要用富文本编辑器,而富文本编辑器本质上是HTML元素设置了contenteditable。
然后可能需要像input、textarea有placeholder的输入提示语,但contenteditable的元素,placeholder是没用的,需要另外办法。
例子:
HTML:
<div class="con" contenteditable="true"></div>
CSS:
.con{
width: 400px;
height: 400px;
border: 1px solid #4ec844;
outline: none;
}
.con:empty:before{
content: '说点啥好呢?';
color: gray;
}
.con:focus:before{
content:none;
}
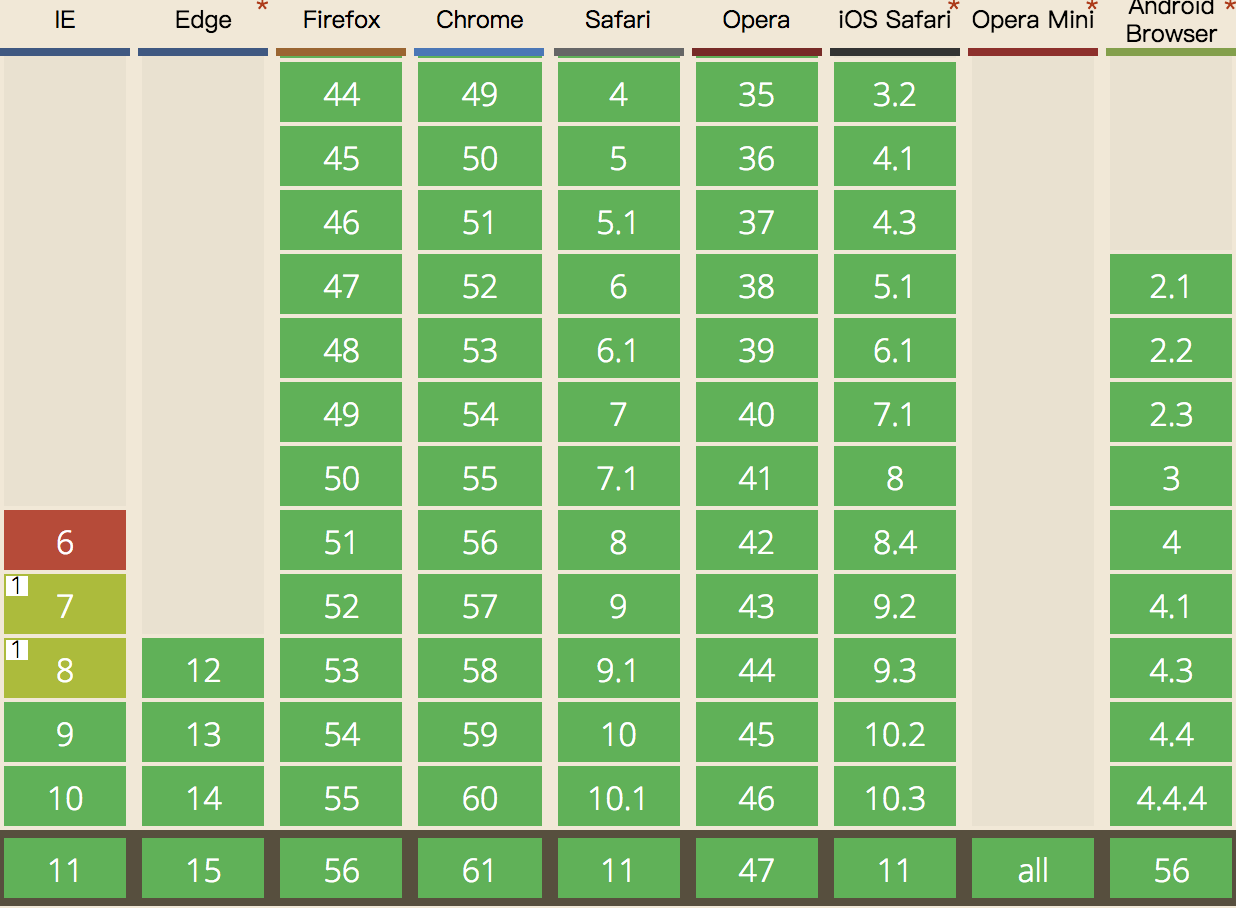
:empty浏览器兼容性

PS::focus兼容性也是差不多的
总结
以上所述是小编给大家介绍的contenteditable元素的placeholder输入提示语设置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
