本文介绍了用css3写出气球样式的示例代码,分享给大家,具体如下: 气球效果图: html: div class=ballon/div css: .balloon{ width: 160px; height: 160px; background: #faf9f9; /*css3 圆角属性*/ border-radius:
本文介绍了用css3写出气球样式的示例代码,分享给大家,具体如下:
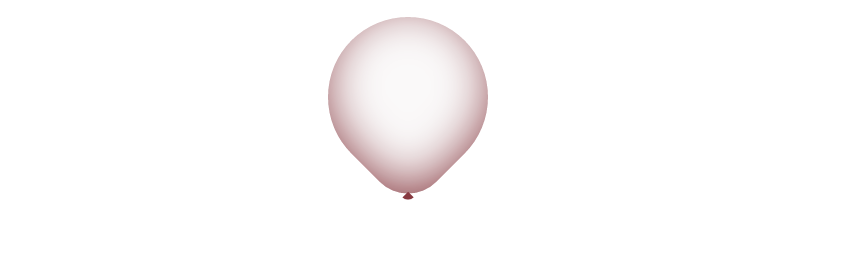
气球效果图:

html:
<div class="ballon"></div>
css:
.balloon{
width: 160px;
height: 160px;
background: #faf9f9;
/*css3 圆角属性*/
border-radius: 50% 50% 25% 50%;
/*顺时针旋转45度*/
transform: rotate(45deg);
/*盒子阴影 x位移 y位移 羽化 半径 颜色 */
box-shadow: -8px -8px 80px -8px #873940 inset;
}
/*after before 伪元素*/
.balloon::after{
position: absolute;
bottom: 5px;
right: 5px;
content:"";
display: block;
/*width: 18px;
height: 18px;*/
/*background: #873940;*/
/*transform: rotate(45deg);*/
border: 8px solid transparent;
border-right-color: #873940;
transform: rotate(45deg);
border-radius: 50%;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
