目录 需求 实现 避坑(树形结构导致下标错乱) 避坑(树形结构导致拖拽父级子级数据不跟随父级移动) 避坑(刷新表格导致抖动) 平级数据拖拽 小结 需求 表格实现行拖拽,要求只支持同级拖
目录
- 需求
- 实现
- 避坑(树形结构导致下标错乱)
- 避坑(树形结构导致拖拽父级子级数据不跟随父级移动)
- 避坑(刷新表格导致抖动)
- 平级数据拖拽
- 小结
需求
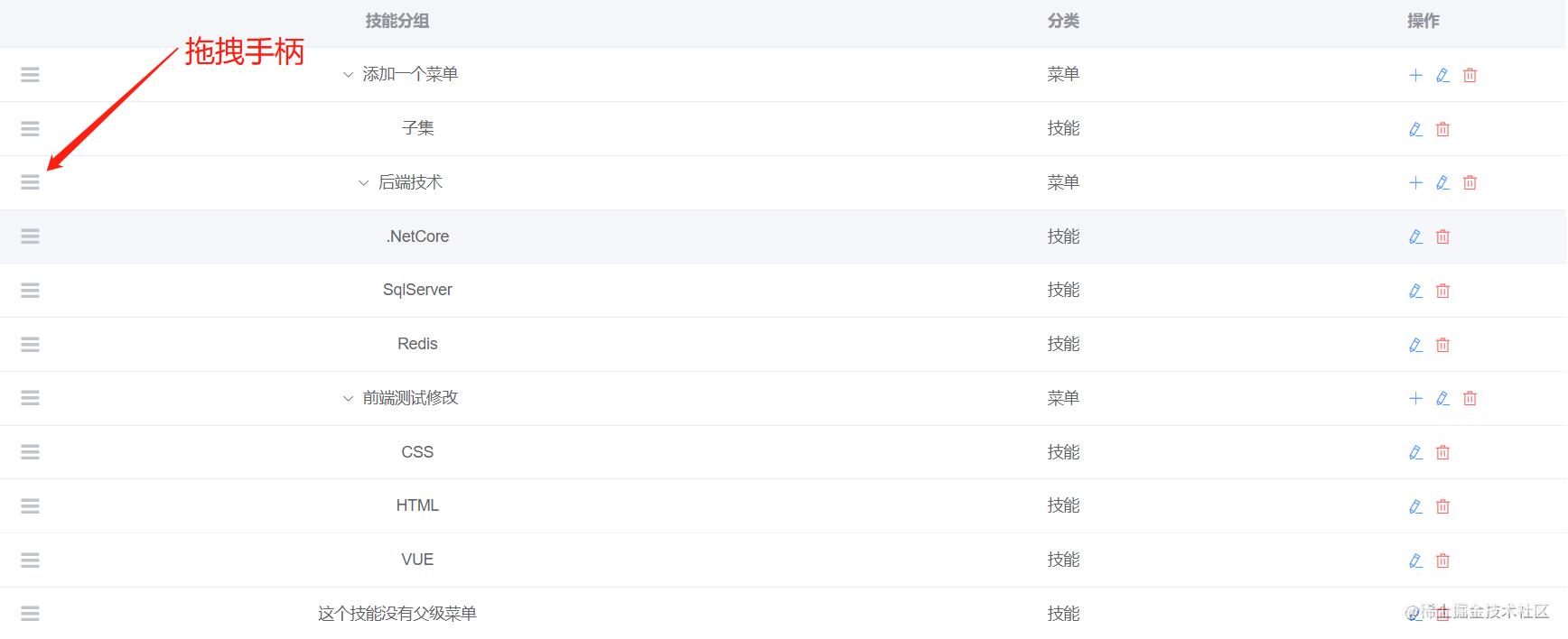
表格实现行拖拽,要求只支持同级拖拽!
实现
使用插件:SortableJS,可以参考官网配置项!
// 安装 npm install sortablejs --save // 引入 import Sortable from 'sortablejs';
//my-table组件中
// 排序功能
setDragSort() {
//获取需要添加拖拽的组件
const el =
this.$refs.elTable &&
this.$refs.elTable.$el.querySelector(
'.el-table__body-wrapper > table > tbody'
)
// 判断是props传递的参数(是否开启拖拽,拖拽结束的方法,拖拽的组件)是否存在
if (this.draggable && this.onDragEnd && el) {
if (this.dragSort) this.dragSort.destroy() // 防止在Dom上重复绑定事件
this.dragSort = sortablejs.create(el, {
onEnd: (evt) => this.onDragEnd(evt),
handle: this.handle ? `.${this.handle}` : '', // 可以拖拽的手柄,传入的为类名
filter: '.el-input, .el-textarea', // 过滤器,不需要进行拖动的元素
preventOnFilter: false, // 在触发过滤器`filter`的时候调用`event.preventDefault()`
ghostClass: 'sortable-ghost'
})
}
}

避坑(树形结构导致下标错乱)
如上代码,就可以在页面进行推拽了,但是因为是树形结构,所以拖拽结束的时候拿到的下标可能或错乱,这个时候就需要将数据打平,在进行拿值。
// 将树数据转化为平铺数据
treeToTile(treeData, childKey = 'children') {
const arr = []
const expanded = data => {
if (data && data.length > 0) {
data.filter(d => d).forEach(e => {
arr.push(e)
expanded(e[childKey] || [])
})
}
}
// 拖拽结束
async handleNodeDrag(evt) {
const { newIndex, oldIndex } = evt
// 把树形的结构转为列表再进行处理
const activeRows = this.treeToTile(this.table.data)
const oldData = activeRows[oldIndex]
const newData = activeRows[newIndex]
},
通过平铺之后就可以正常拿到拖拽前后的正确的下标了,这样就可以进行下一步的操作了(提交更改到后端-->重新获取数据-->渲染页面)
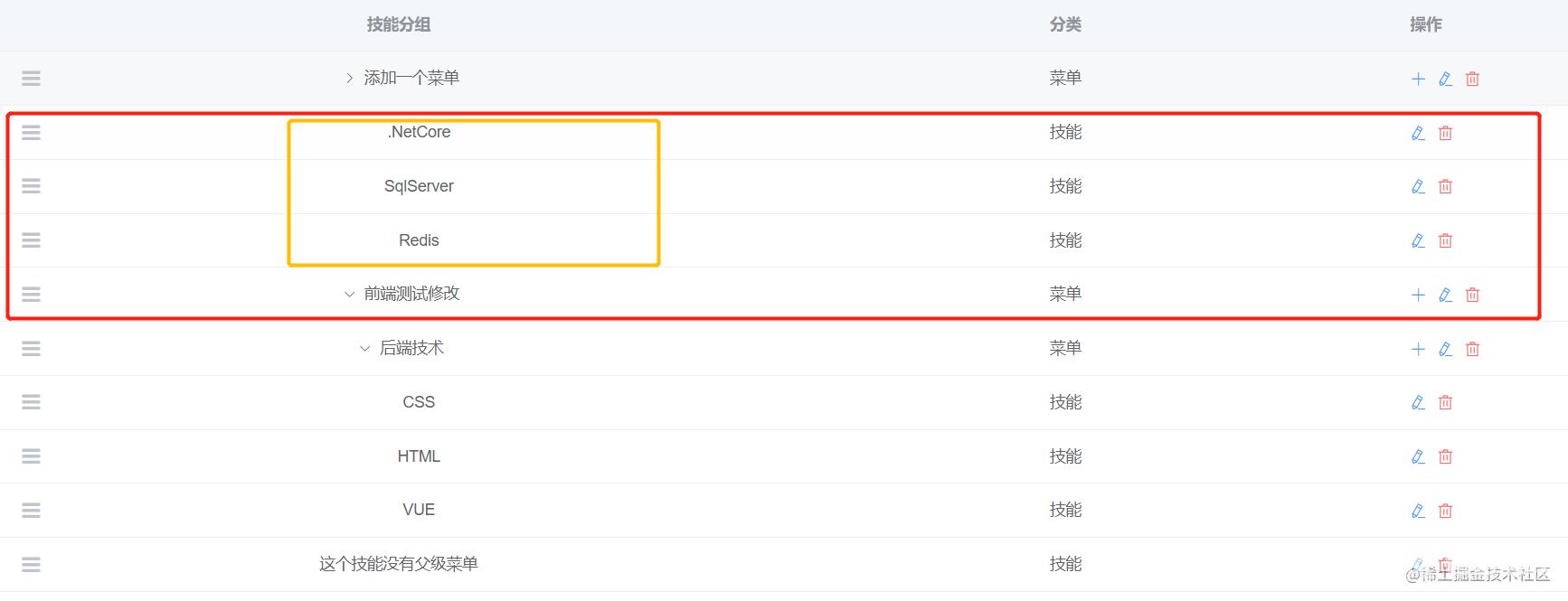
避坑(树形结构导致拖拽父级子级数据不跟随父级移动)

如上图,拖拽之后子级数据并没有跟随父级,这样就导致页面显示不正确,解决方法:首先想到的当然既然已经拖拽成功,那么肯定直接像后端获取数据来进行表格的刷新,但是试了一下表格并没有更新,因为我只是改变了顺序,其他所有内容都没有变,就导致Vue是通过虚拟DOM的比较来进行页面的更新,所以页面并不会因为获取了数据而更新,所以这时候就需要对key值进行操作了。
// 方法1 $forceUpdate 需要谨慎使用。 原因:它会强制整个组件的渲染,如果频度没有控制好,会一直渲染,导致应用性能变得很低!!(不过我用的不生效,不知道为啥) // 方法2 this.key = Symbol(new Date().toString()) 简单粗暴,直接给生成新的唯一值!!!太有效果了
至此,表格刷新完成,但是新的BUG随之而来....
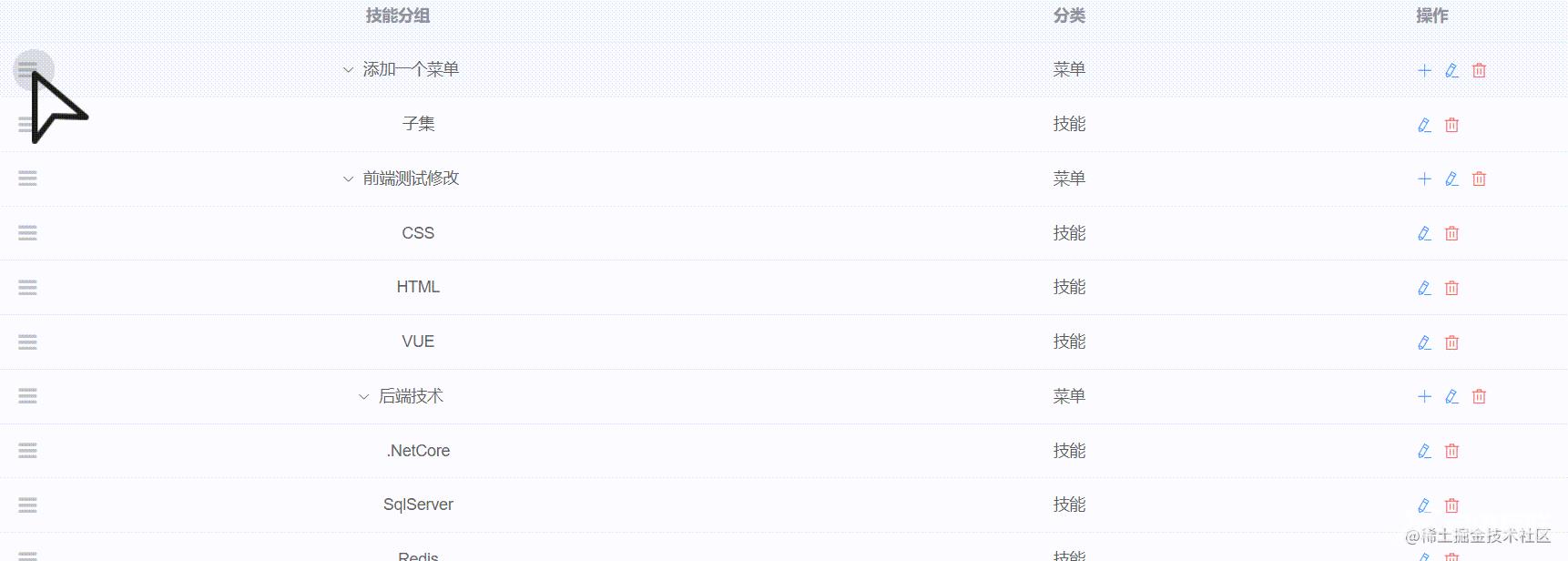
避坑(刷新表格导致抖动)

如上图,这样的问题,暂时没想到什么好的办法,我直接加上了Loading掩盖,解决之后如下,如此效果会稍微好一点,如果有更好的方法还望大家不吝赐教!

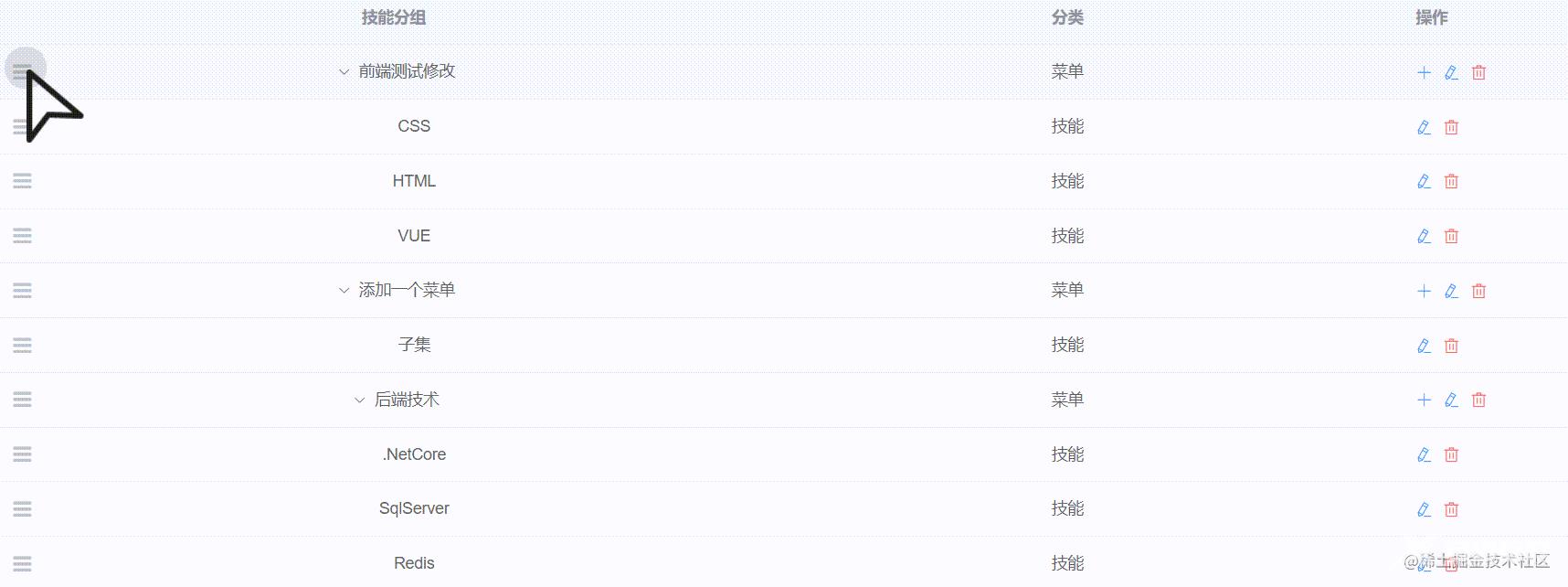
平级数据拖拽
平级数据拖拽不存在上面遇到的任何问题,正常写就好,展示一下:

小结
到此这篇关于Vue.js结合SortableJS实现树形数据拖拽的文章就介绍到这了,更多相关Vue.js树形数据拖拽内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
