目录
- 前言
- V8 是怎么执行加法操作的?
- 总结
前言
在之前的一篇文章 JavaScript 隐式类型转换规则中有提到,JavaScript 中的加号可以用来拼接字符串。本文就具体来介绍一下 V8 是如何来执行这一操作的......
V8 是怎么执行加法操作的?
当有两个值相加的时候,比如:
a+b
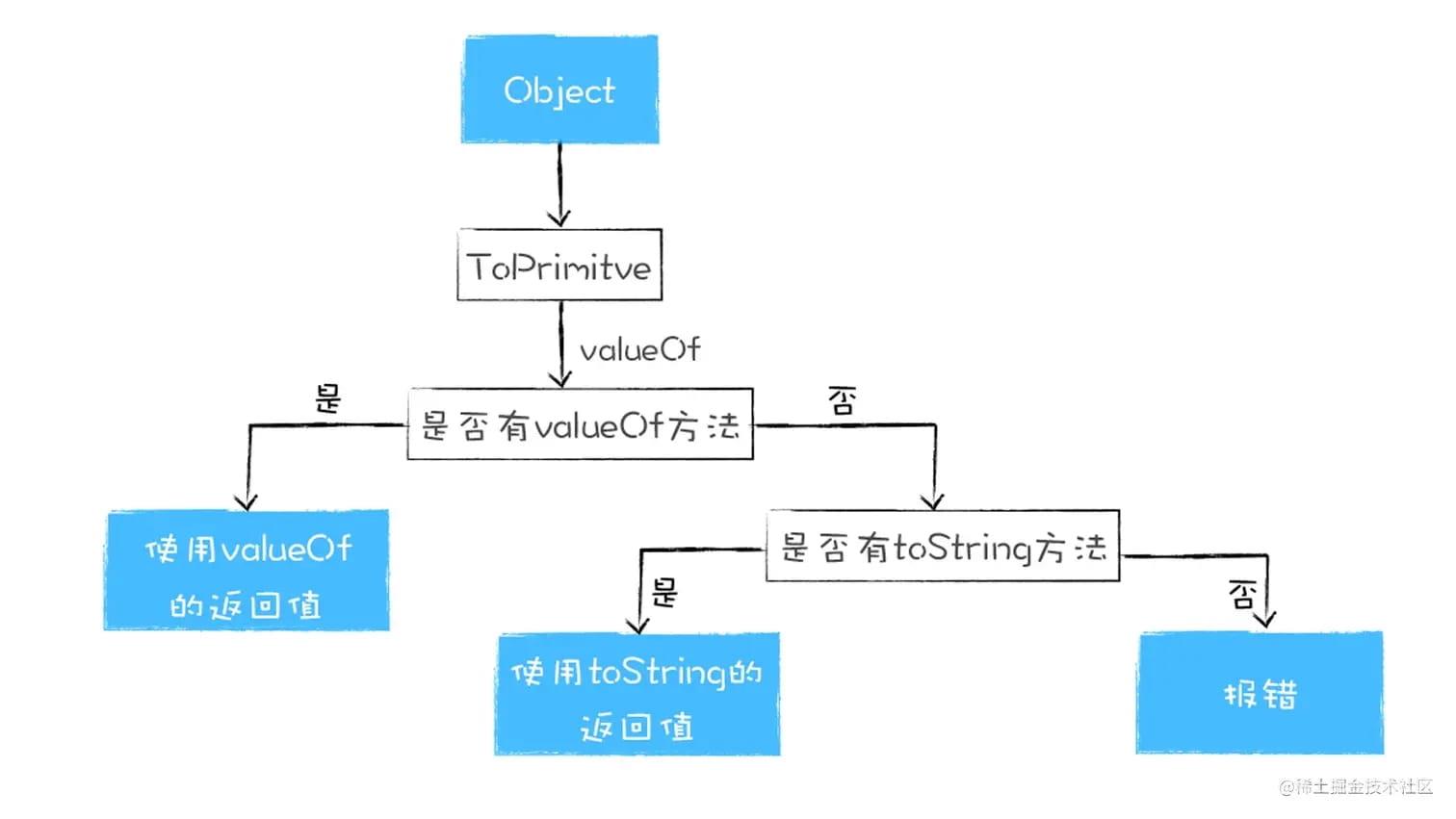
通俗理解,V8 会提供了一个 ToPrimitive 方法,其作用是将 a 和 b 转换为原始数据类型,其转换流程如下:
- 先检测该对象中是否存在
valueOf方法,如果有并返回了原始类型,那么就使用该值进行强制类型转换。 - 如果
valueOf没有返回原始类型,那么就使用toString方法的返回值。 - 如果
vauleOf和toString两个方法都不返回基本类型值,便会触发一个TypeError的错误。
将对象转换为原始类型的流程图如下所示:

当 V8 执行 1+"2" 时,因为这是两个原始值相加,原始值相加的时候,如果其中一项是字符串,那么 V8 会默认将另外一个值也转换为字符串,相当于执行了下面的操作:
Number(1).toString() + "2"
这里,把数字 1 偷偷转换为字符串 "1" 的过程也称为强制类型转换,因为这种转换是隐式的,所以如果我们不熟悉语义,那么就很容易判断错误。
我们还可以再看一个例子来验证上面流程,你可以看下面的代码:
var Obj = {
toString() {
return '200'
},
valueOf() {
return 100
}
}
Obj+3
执行这段代码,你觉得应该返回什么内容呢?由于需要先使用 ToPrimitive 方法将 Obj 转换为原始类型,而 ToPrimitive 会优先调用对象中的 valueOf 方法,由于 valueOf 返回了 100,那么 Obj 就会被转换为数字 100,那么数字 100 加数字 3,那么结果当然是 103 了。
如果改造一下代码,让 valueOf 方法和 toString 方法都返回对象,其改造后的代码如下:
var Obj = {
toString() {
return new Object()
},
valueOf() {
return new Object()
}
}
Obj+3
再执行这段代码,你觉得应该返回什么内容呢?因为 ToPrimitive 会先调用 valueOf 方法,发现返回的是一个对象,并不是原生类型,当 ToPrimitive 继续调用 toString 方法时,发现 toString 返回的也是一个对象,都是对象,就无法执行相加运算了,这时就会抛出一个异常,异常如下所示:
Uncaught TypeError: Cannot convert object to primitive value
提示的是类型错误,错误原因是无法将对象类型转换为原始类型。所以说,在执行加法操作的时候,V8 会通过 ToPrimitive 方法将对象类型转换为原始类型,最后就是两个原始类型相加,如果其中一个值的类型是字符串时,则另一个值也需要强制转换为字符串,然后做字符串的连接运算。在其他情况时,所有的值都会转换为数字类型值,然后做数字的相加。
总结
在 JavaScript 中,类型系统是依据 ECMAScript 标准来实现的,所以 V8 会严格根据 ECMAScript 标准来执行。在执行加法过程中,V8 会先通过 ToPrimitive 函数,将对象转换为原始字符串或者是数字类型,在转换过程中,ToPrimitive 会先调用对象的 valueOf 方法,如果没有 valueOf 方法,则调用 toString 方法,如果 vauleOf 和 toString 两个方法都不返回基本类型值,便会触发一个 TypeError 的错误。
到此这篇关于V8实现字符串拼接的文章就介绍到这了,更多相关V8 字符串拼接内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
