目录
- reduce():
- 总结:
- reduce 应用场景:
- 1.数组里所有值的和
- 2.累加数组中对象的值
- 3.将二维数组转为一维数组
- 4.计算数组中每个元素出现的次数
- 5.按属性对object分类
- 6.数组去重:
- 附:reduce的高级用法
reduce():
reduce()方法为归并类方法,最常用的场景就是,计算数组中的每一项的总和。
reduce() 方法会遍历数组的每一项,他接收两个参数:
第一个参数:每次遍历都会调用的函数,而这个函数有接收四个参数,分别是:前一个值、当前项、项目的索引和数组对象,而这个函数的返回值,回传给下一次遍历时,执行的这个方法的第一个参数。
第二个参数:归并基础的初始值
我们看一下例子: reduce()怎么用?
let arr = [1,2,3,4,5]
arr.reduce((prev,cur)=>{
return prev+cur
})
上面的这段代码,是用来计算数组总和的,reduce()方法中,只传了第一个参数,也就是只传了一个函数,但第二个参数、初始值没有传,当第二个值没有传的时候,第一次循环,prev的值,默认为数组的第一项,而cur的值为数组的第二项,也就是第一次循环,会return 1+2,这个时候,第一次循环返回的结果回传给下一次循环中方法的第一个参数,也就是说、第二次循环方法中prev的值,是第一次循环方法返回的结果
let arr = [1,2,3,4,5]
arr.reduce((prev,cur)=>{
return prev+cur
},10)
我们传入一下第二个参数,第一个循环,prev的值为reduce的第二个参数,也就是"归并基础的初始值",而cur的值为数组的第一项,第一项循环会返回10+1
总结:
1.当reduce()方法的第二个值为空时,第一次循环方法中的第一个参数(prev)为数组的第一项值,第二个参数(cur)为数组的第二项值,反之,第一次循环方法中的第一个参数(prev)为reduce的第二个参数值,第二个参数(cur)为数值的第一项值。
2.reduce()方法的第一个参数,就是每次遍历都会执行的匿名函数,当前函数的返回值就会传给下一次执行函数的第一个值。也就是prev
reduce 应用场景:
1.数组里所有值的和
var arr = [0,1,2,3];
var value = arr.reduce((pre, cur) => {
return pre + cur;
}, 0);
console.log(value);// 输出:6
2.累加数组中对象的值
var arr = [{ x: 1 }, { x: 2 }, { x: 3 }];
var value = arr.reduce((pre, cur) => {
return pre + cur.x;
}, 0);
console.log(value);// 输出:6
3.将二维数组转为一维数组
var arr = [
[0, 1],
[2, 3],
[4, 5],
];
var value = arr.reduce((pre, cur) => {
return pre.concat(cur);
}, []);
console.log(value); // 输出:[0, 1, 2, 3, 4, 5]
4.计算数组中每个元素出现的次数
var arr = ["a", "b", "a", "c", "c", "c"];
var value = arr.reduce((pre, cur) => {
if (cur in pre) {
pre[cur]++;
} else {
pre[cur] = 1;
}
return pre;
}, {});
console.log(value); // 输出:{a: 2, b: 1, c: 3}
5.按属性对object分类
var people = [
{ name: "tom", age: 17, birthYear: 2021 },
{ name: "tony", age: 21, birthYear: 2021 },
{ name: "bob", age: 18, birthYear: 2020 },
{ name: "bob", age: 18, birthYear: 2021 },
{ name: "bob", age: 18, birthYear: 2019 },
];
function groupBy(arr, property) {
if (!Array.isArray(arr)) return [];
return arr.reduce((pre, obj) => {
var newObj = {
[property]: obj[property],
data: [obj],
};
if (!pre.length) {
return [newObj];
}
for (let i = 0; i < pre.length; i++) {
let item = pre[i];
if (item[property] === obj[property]) {
item.data = [...item.data, obj];
return pre;
}
}
return [...pre, newObj];
}, []);
}
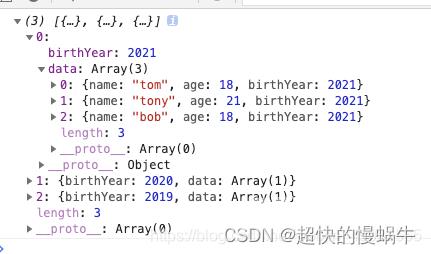
var value = groupBy(people, "birthYear");
返回值:

6.数组去重:
var arr = [1, 2, 3, 2, 2, 3, 5, null, null, 0, false, false, true];
var value = arr.reduce((pre, cur) => {
return pre.includes(cur) ? pre : pre.concat(cur);
}, []);
console.log(value);//[1, 2, 3, 5, null, 0, false, true]
附:reduce的高级用法
(1)计算数组中每个元素出现的次数
let names = ['Alice', 'Bob', 'Tiff', 'Bruce', 'Alice'];
let nameNum = names.reduce((pre,cur)=>{
if(cur in pre){
pre[cur]++
}else{
pre[cur] = 1
}
return pre
},{})
console.log(nameNum); //{Alice: 2, Bob: 1, Tiff: 1, Bruce: 1}
(2)数组去重
let arr = [1,2,3,4,4,1]
let newArr = arr.reduce((pre,cur)=>{
if(!pre.includes(cur)){
return pre.concat(cur)
}else{
return pre
}
},[])
console.log(newArr);// [1, 2, 3, 4]
(3)将二维数组转化为一维
let arr = [[0, 1], [2, 3], [4, 5]]
let newArr = arr.reduce((pre,cur)=>{
return pre.concat(cur)
},[])
console.log(newArr); // [0, 1, 2, 3, 4, 5]
(3)将多维数组转化为一维
let arr = [[0, 1], [2, 3], [4,[5,6,7]]]
const newArr = function(arr){
return arr.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[])
}
console.log(newArr(arr)); //[0, 1, 2, 3, 4, 5, 6, 7]
(4)、对象里的属性求和
var result = [
{
subject: 'math',
score: 10
},
{
subject: 'chinese',
score: 20
},
{
subject: 'english',
score: 30
}
];
var sum = result.reduce(function(prev, cur) {
return cur.score + prev;
}, 0);
console.log(sum) //60
到此这篇关于JavaScript中reduce()详解及使用方法的文章就介绍到这了,更多相关js中reduce()详解内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
