目录
- 1.补间动画的分类和Interpolator
- 2.各种动画的详细讲解
- 3.写个例子来体验下
帧动画是通过连续播放图片来模拟动画效果,而补间动画开发者只需指定动画开始,以及动画结束"关键帧",而动画变化的"中间帧"则由系统计算并补齐!

1.补间动画的分类和Interpolator
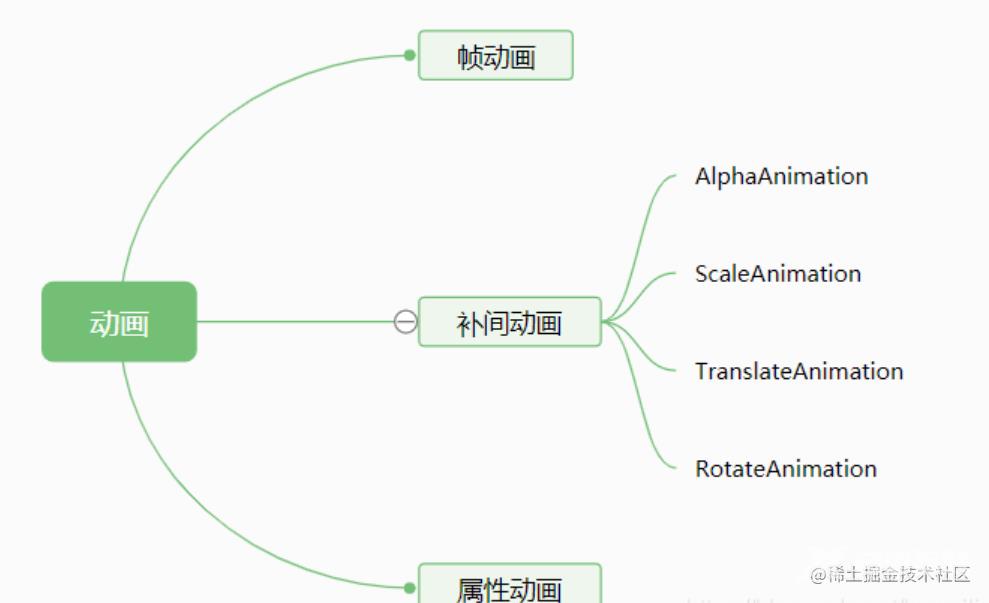
Andoird所支持的补间动画效果有如下这五种,或者说四种吧,第五种是前面几种的组合而已。
- AlphaAnimation: 透明度渐变效果,创建时许指定开始以及结束透明度,还有动画的持续时间,透明度的变化范围(0,1),0是完全透明,1是完全不透明;对应<alpha/>标签!
- ScaleAnimation:缩放渐变效果,创建时需指定开始以及结束的缩放比,以及缩放参考点,还有动画的持续时间;对应<scale/>标签!
- TranslateAnimation:位移渐变效果,创建时指定起始以及结束位置,并指定动画的持续时间即可;对应<translate/>标签!
- RotateAnimation:旋转渐变效果,创建时指定动画起始以及结束的旋转角度,以及动画持续时间和旋转的轴心;对应<rotate/>标签
- AnimationSet:组合渐变,就是前面多种渐变的组合,对应<set/>标签
在开始讲解各种动画的用法之前,我们先要来讲解一个东西:Interpolator
用来控制动画的变化速度,可以理解成动画渲染器,当然我们也可以自己实现Interpolator接口,自行来控制动画的变化速度,而Android中已经为我们提供了五个可供选择的实现类:
- LinearInterpolator:动画以均匀的速度改变
- AccelerateInterpolator:在动画开始的地方改变速度较慢,然后开始加速
- AccelerateDecelerateInterpolator:在动画开始、结束的地方改变速度较慢,中间时加速
- CycleInterpolator:动画循环播放特定次数,变化速度按正弦曲线改变:Math.sin(2 * mCycles * Math.PI * input)
- DecelerateInterpolator:在动画开始的地方改变速度较快,然后开始减速
- AnticipateInterpolator:反向,先向相反方向改变一段再加速播放
- AnticipateOvershootInterpolator:开始的时候向后然后向前甩一定值后返回最后的值
- BounceInterpolator: 跳跃,快到目的值时值会跳跃,如目的值100,后面的值可能依次为85,77,70,80,90,100
- OvershottInterpolator:回弹,最后超出目的值然后缓慢改变到目的值
2.各种动画的详细讲解
这里的android:duration都是动画的持续时间,单位是毫秒
1)AlphaAnimation(透明度渐变)
anim_alpha.xml:
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromAlpha="1.0"
android:toAlpha="0.1"
android:duration="2000"/>
属性解释:
fromAlpha :起始透明度toAlpha:结束透明度透明度的范围为:0-1,完全透明-完全不透明
2)ScaleAnimation(缩放渐变)
anim_scale.xml:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromXScale="0.2"
android:toXScale="1.5"
android:fromYScale="0.2"
android:toYScale="1.5"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"/>
属性解释:
- fromXScale/fromYScale:沿着X轴/Y轴缩放的起始比例
- toXScale/toYScale:沿着X轴/Y轴缩放的结束比例
- pivotX/pivotY:缩放的中轴点X/Y坐标,即距离自身左边缘的位置,比如50%就是以图像的中心为中轴点
3)TranslateAnimation(位移渐变)
anim_translate.xml:
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXDelta="0"
android:toXDelta="320"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="2000"/>
属性解释:
- fromXDelta/fromYDelta:动画起始位置的X/Y坐标
- toXDelta/toYDelta:动画结束位置的X/Y坐标
4)RotateAnimation(旋转渐变)
anim_rotate.xml:
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="360"
android:duration="1000"
android:repeatCount="1"
android:repeatMode="reverse"/>
属性解释:
- fromDegrees/toDegrees:旋转的起始/结束角度
- repeatCount:旋转的次数,默认值为0,代表一次,假如是其他值,比如3,则旋转4次另外,值为-1或者infinite时,表示动画永不停止
- repeatMode:设置重复模式,默认restart,但只有当repeatCount大于0或者infinite或-1时才有效。还可以设置成reverse,表示偶数次显示动画时会做方向相反的运动!
5)AnimationSet(组合渐变)
非常简单,就是前面几个动画组合到一起而已
anim_set.xml:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:shareInterpolator="true" >
<scale
android:duration="2000"
android:fromXScale="0.2"
android:fromYScale="0.2"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.5"
android:toYScale="1.5" />
<rotate
android:duration="1000"
android:fromDegrees="0"
android:repeatCount="1"
android:repeatMode="reverse"
android:toDegrees="360" />
<translate
android:duration="2000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="320"
android:toYDelta="0" />
<alpha
android:duration="2000"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
</set>
3.写个例子来体验下
好的,下面我们就用上面写的动画来写一个例子,让我们体会体会何为补间动画:首先来个简单的布局:
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_alpha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="透明度渐变" />
<Button
android:id="@+id/btn_scale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缩放渐变" />
<Button
android:id="@+id/btn_tran"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="位移渐变" />
<Button
android:id="@+id/btn_rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="旋转渐变" />
<Button
android:id="@+id/btn_set"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="组合渐变" />
<ImageView
android:id="@+id/img_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="48dp"
android:src="@mipmap/img_face" />
</LinearLayout>
好哒,接着到我们的MainActivity.java,同样非常简单,只需调用AnimationUtils.loadAnimation()加载动画,然后我们的View控件调用startAnimation开启动画即可。
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn_alpha;
private Button btn_scale;
private Button btn_tran;
private Button btn_rotate;
private Button btn_set;
private ImageView img_show;
private Animation animation = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_alpha = (Button) findViewById(R.id.btn_alpha);
btn_scale = (Button) findViewById(R.id.btn_scale);
btn_tran = (Button) findViewById(R.id.btn_tran);
btn_rotate = (Button) findViewById(R.id.btn_rotate);
btn_set = (Button) findViewById(R.id.btn_set);
img_show = (ImageView) findViewById(R.id.img_show);
btn_alpha.setOnClickListener(this);
btn_scale.setOnClickListener(this);
btn_tran.setOnClickListener(this);
btn_rotate.setOnClickListener(this);
btn_set.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_alpha:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_alpha);
img_show.startAnimation(animation);
break;
case R.id.btn_scale:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_scale);
img_show.startAnimation(animation);
break;
case R.id.btn_tran:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_translate);
img_show.startAnimation(animation);
break;
case R.id.btn_rotate:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_rotate);
img_show.startAnimation(animation);
break;
case R.id.btn_set:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_set);
img_show.startAnimation(animation);
break;
}
}
}
运行效果图:

到此这篇关于Android补间动画的实现示例的文章就介绍到这了,更多相关Android补间动画内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
