Adobe Dreamweaver是很多小伙伴都在使用的一款代码编辑软件,在其中我们有时候会需要输入一些文字内容,如果我们希望设置文字内容的首行缩进效果,小伙伴们知道具体该如何进行操作
Adobe
Dreamweaver是很多小伙伴都在使用的一款代码编辑软件,在其中我们有时候会需要输入一些文字内容,如果我们希望设置文字内容的首行缩进效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,小伙伴们可以打开自己的软件后,跟着下面的图文步骤一起动手操作起来,看看具体的首行缩进效果。如果小伙伴们还没用Adobe
Dreamweaver这款软件,可以在本教程末尾处进行下载和安装,方便后续需要的时候快速使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
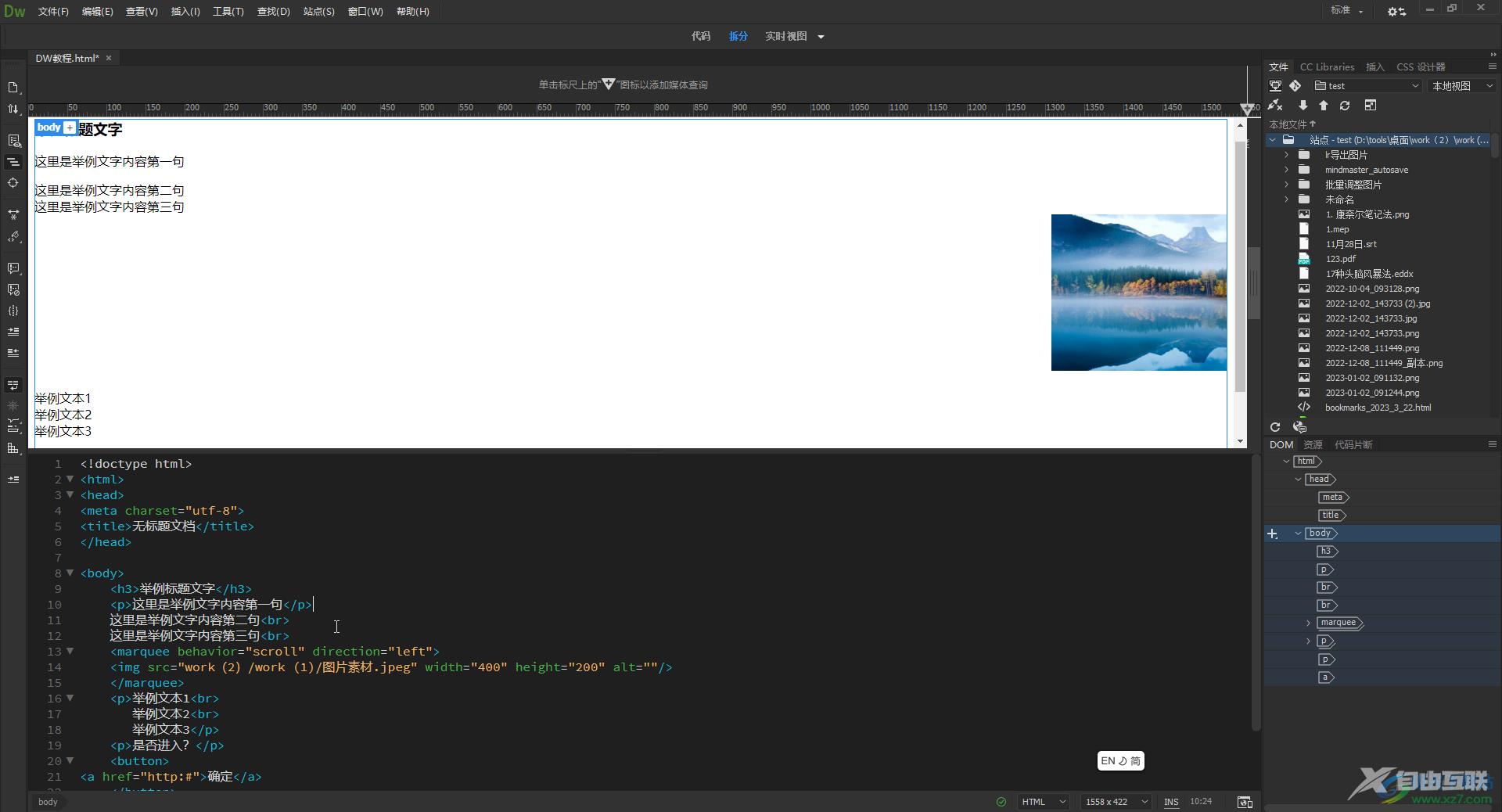
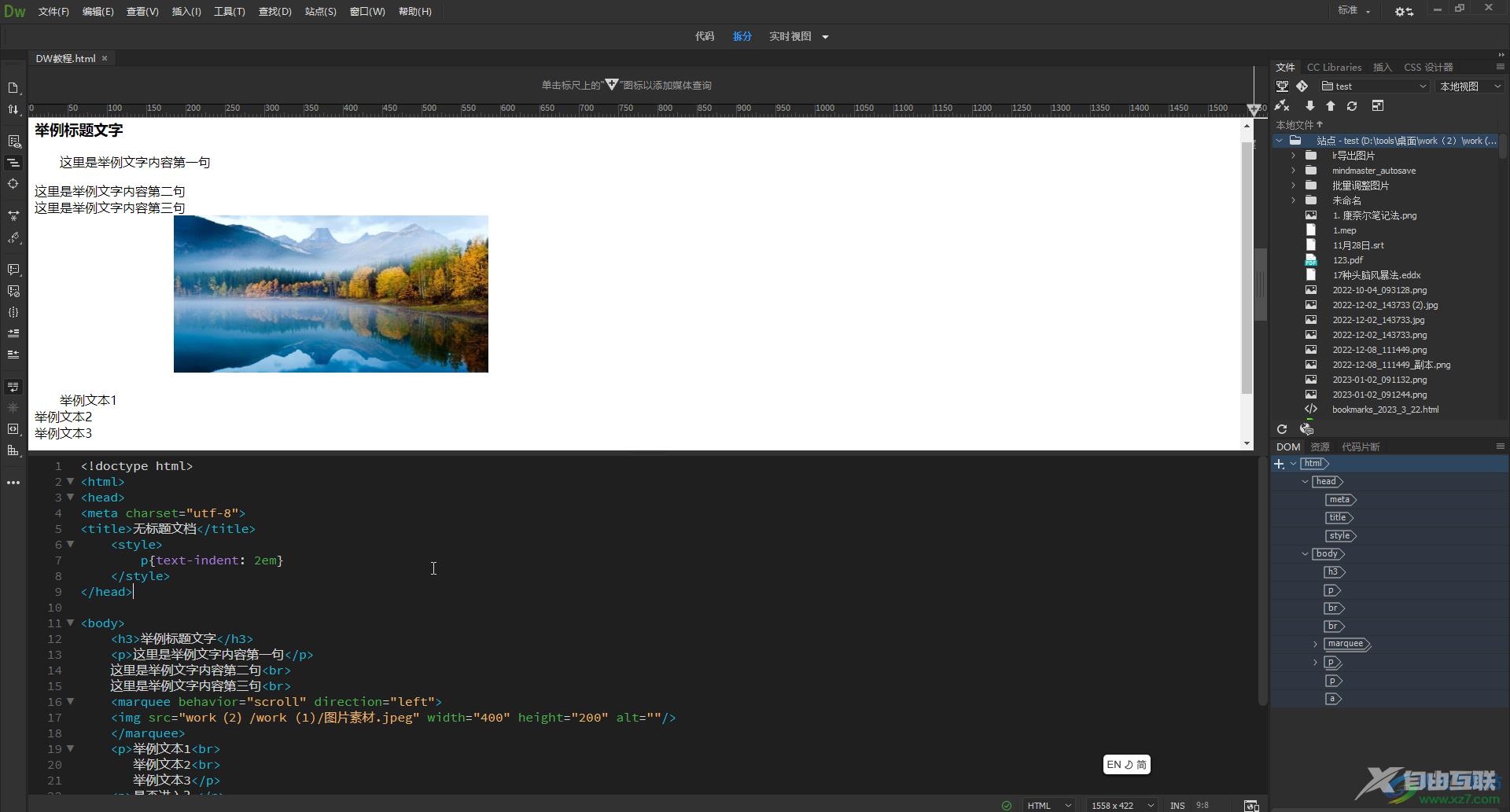
第一步:双击打开Adobe Dreamweaver进入编辑界面;

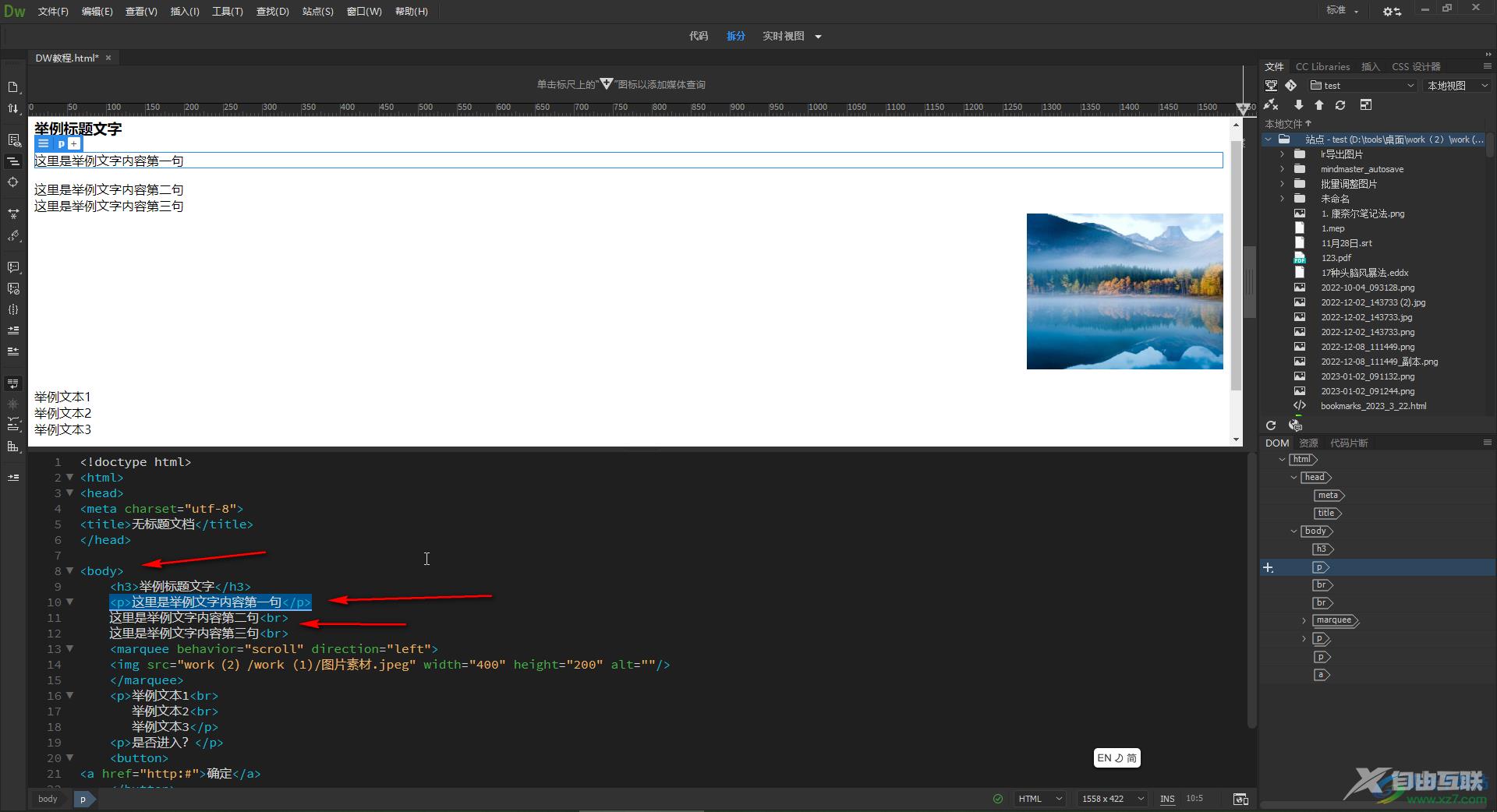
第二步:在“body”中输入P标签,在其中添加文字内容;

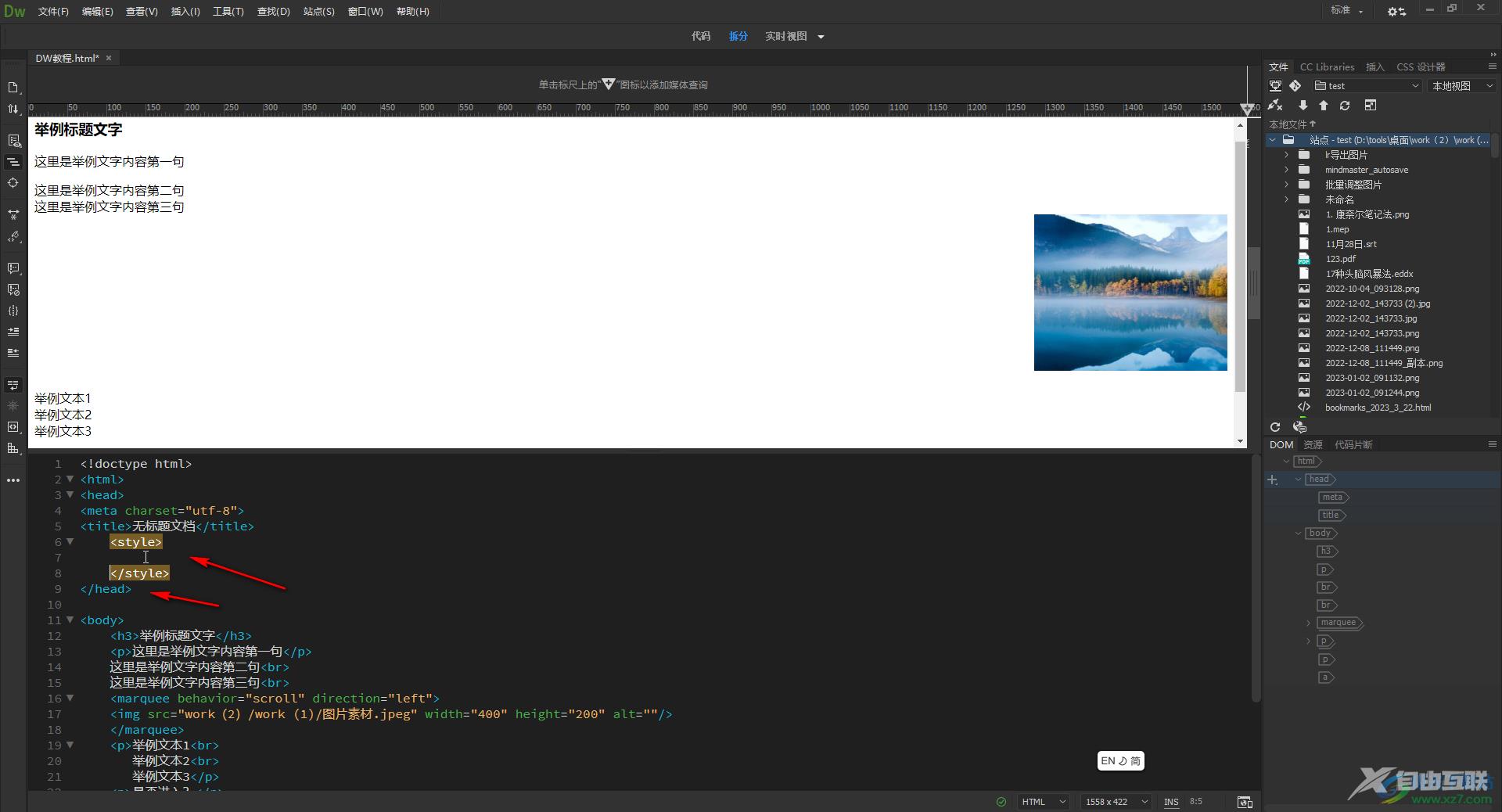
第三步:在“head”中输入style标签,定位到style标签中间后按enter键得到空行;

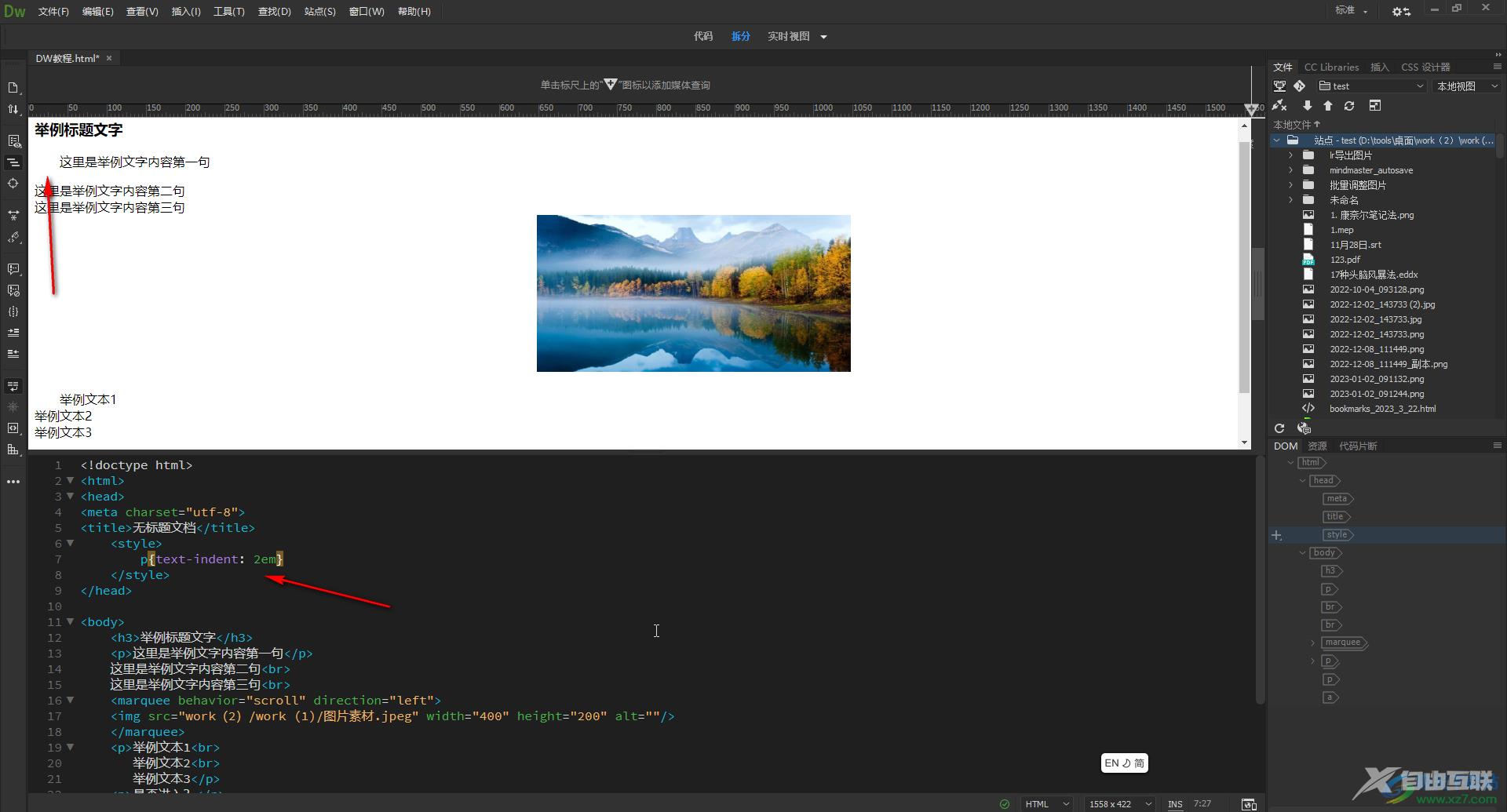
第四步:在空行中输入P{},然后在括号中输入text-indent:2em,就可以看到预览效果了;

第五步:保存文件后,按F12键可以在浏览器中查看网页效果。

以上就是Adobe Dreamweaver中设置我内置的首行缩进效果的方法教程的全部内容了。通过上面的教程我们可以看到,有一张图片在滚动显示,如果小伙伴们有需要也可以进行相应的设置。
