Adobe Dreamweaver简称为DW,这是一款非常好用的代码编辑软件,我们可以使用该软件轻松创建我们在浏览器中看到的HTML网页。如果我们需要在Adobe Dreamweaver中使用代码创建table表格,小伙伴
Adobe
Dreamweaver简称为DW,这是一款非常好用的代码编辑软件,我们可以使用该软件轻松创建我们在浏览器中看到的HTML网页。如果我们需要在Adobe
Dreamweaver中使用代码创建table表格,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,我们可以在插入选项卡中插入表格后自动生成相应的代码,也可以自己手动输入表格的代码,操作方法都是非常简单的,小伙伴们可以打开自己的软件后分别尝试操作一下,看看效果。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开Adobe Dreamweaver进入代码编辑界面;

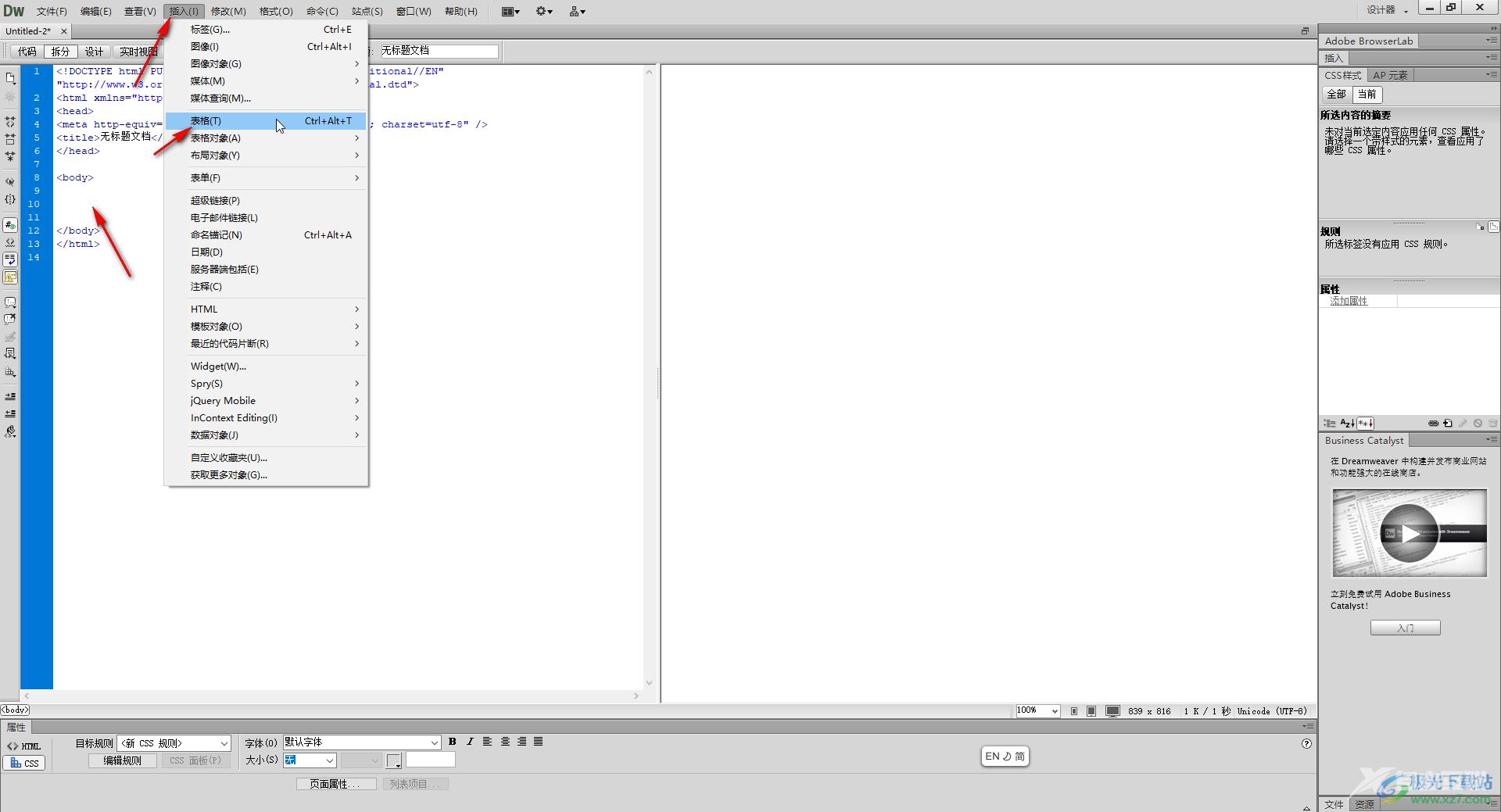
第二步:方法1.将鼠标定位到body标签中,可以按enter键创建空行,在“插入”选项卡中点击“表格”;

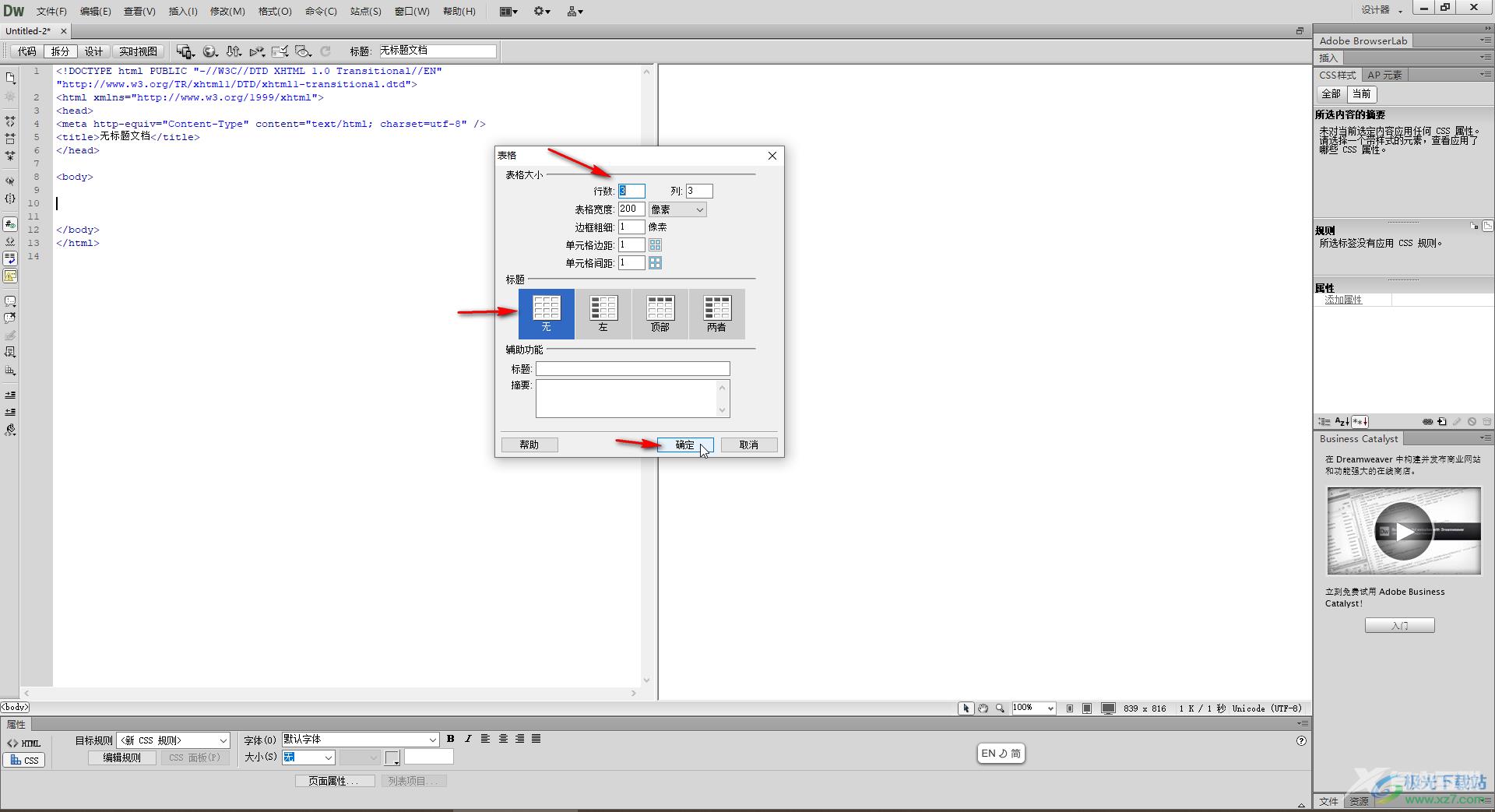
第三步:在打开的窗口中设置想要的表格参数, 比如行数列数等等,然后点击确定;

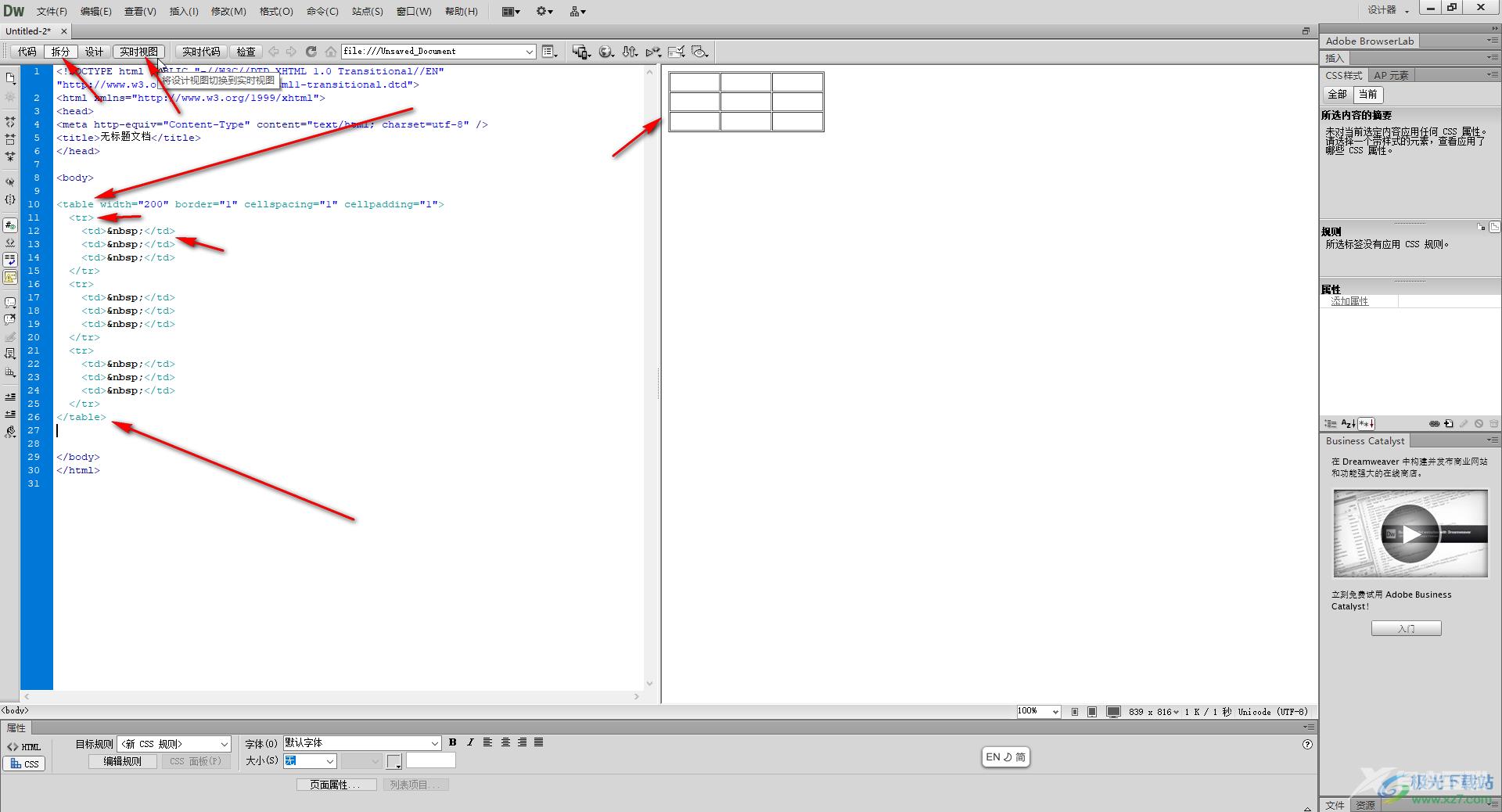
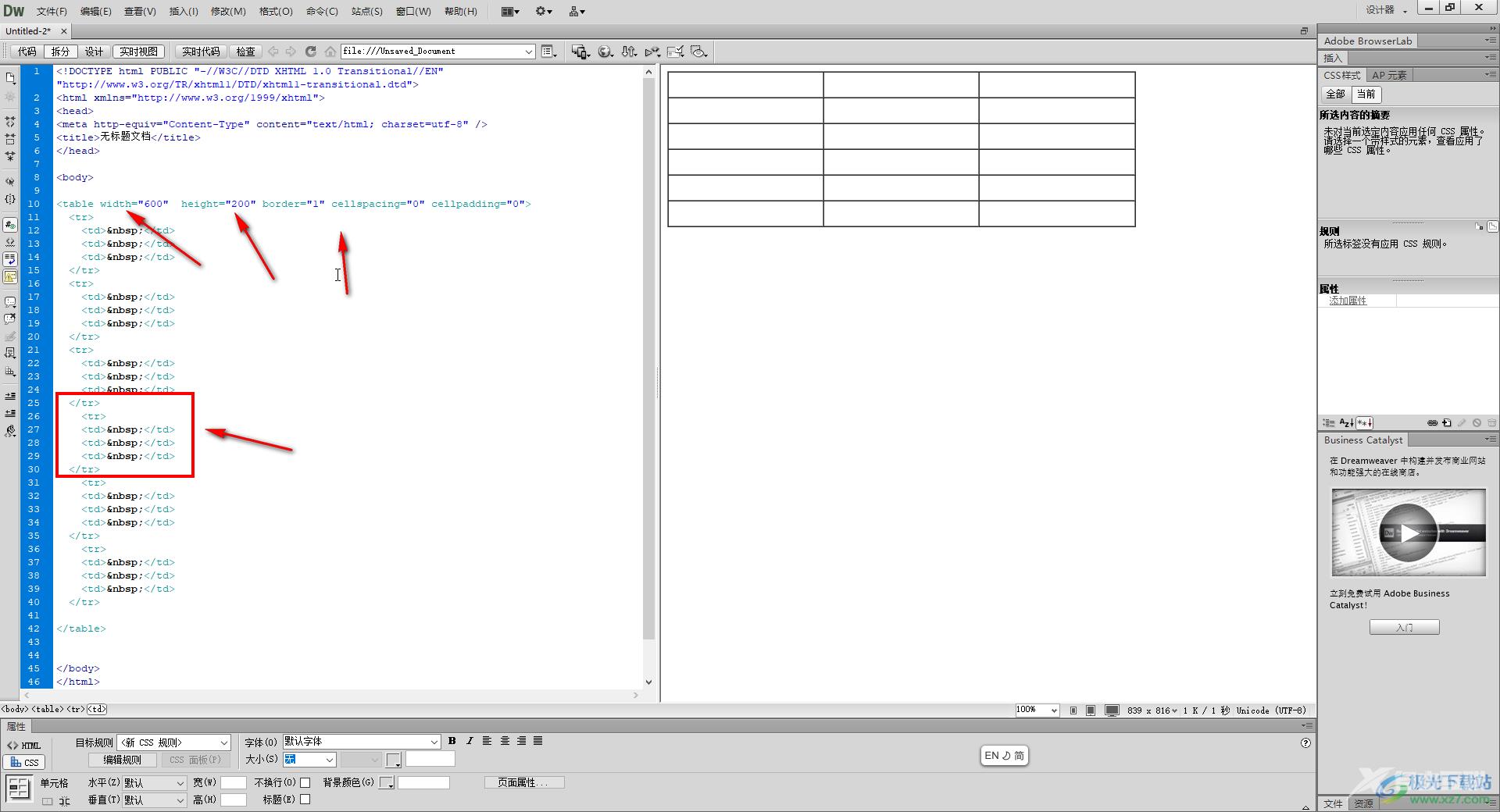
第四步:就可以看到自动生成表格的table代码了,其中的tr是行,td是列,列标签需要放置行标签中,在界面上方点击“拆分”后点击“实时预览”,就可以看到创建的表格了;

第五步:方法2.也可以自己手动输入table标签后创建想好的行数和列数标签,可以设置一行中包含的列数后复制完整的代码进行粘贴,我们还可以适当设置表格的宽度width值,高度height值等等。

以上就是Adobe Dreamweaver中插入table标签的方法教程的全部内容了。以上两种方法操作起来都是非常简单的,小伙伴们可以打开自己的软件后分别尝试操作一下。
