Adobe Dreamweaver是一款非常好用代码编辑软件,相信小伙伴们在各种浏览器中看到的网页都是有多行文字的,那小伙伴们知道Adobe Dreamweaver中具体该如何实现文字的换行吗,其实实现方法是
Adobe Dreamweaver是一款非常好用代码编辑软件,相信小伙伴们在各种浏览器中看到的网页都是有多行文字的,那小伙伴们知道Adobe
Dreamweaver中具体该如何实现文字的换行吗,其实实现方法是非常简单的,
我们只需要借助P标签就可以轻松实现换行了。需要换行时就重新新建一个P标签然后在其中输入文字内容就可以了。操作步骤其实是非常简单的,小伙伴们可以打开自己的软件后跟着下面的图文步骤一起尝试操作起来,看看换行效果。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开Adobe Dreamweaver,在“新建”处点击选择HTML网页;

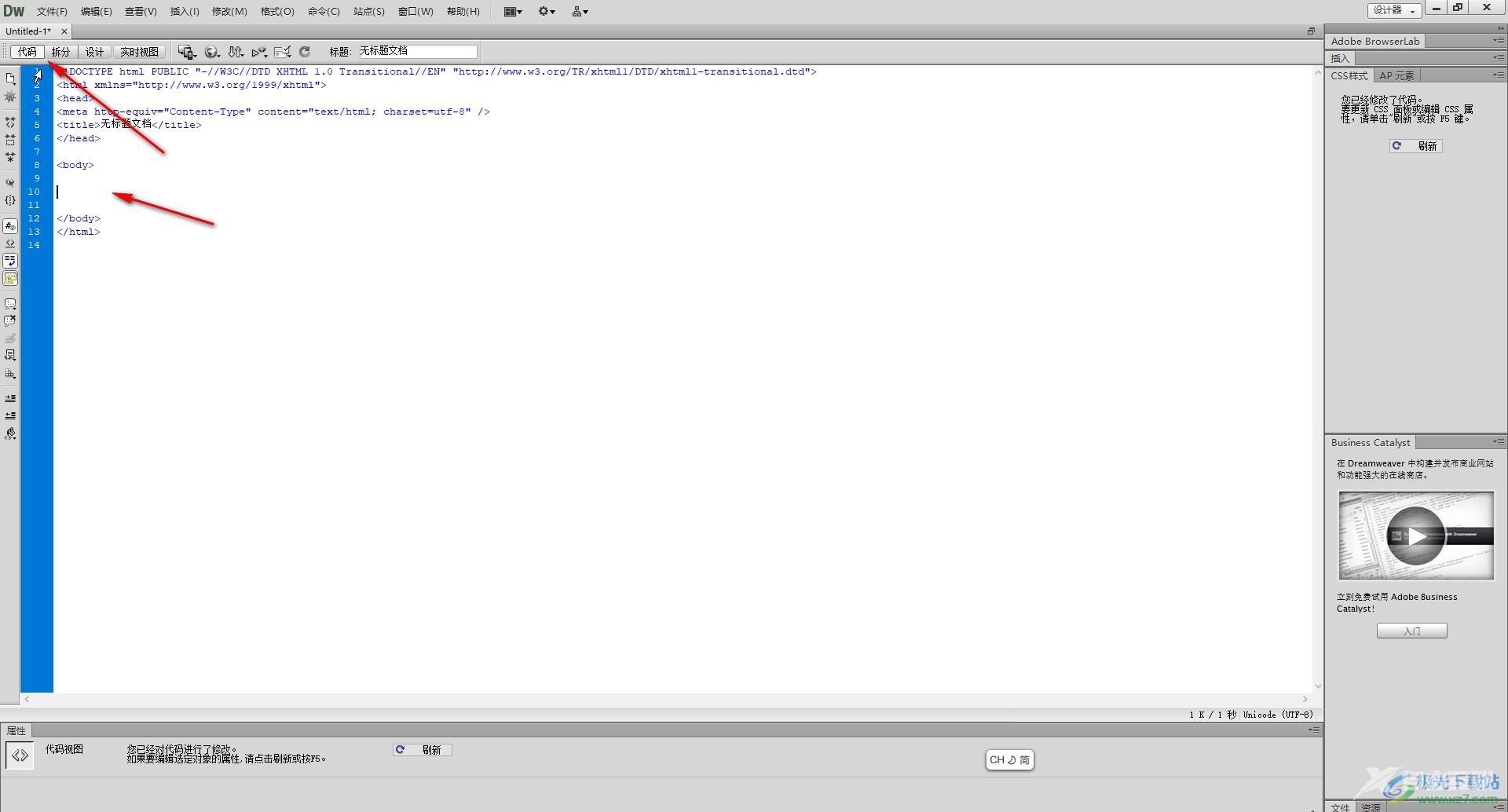
第二步:在界面上方点击切换到“代码”视图,然后定位到body中,可以按enter键获得新行;

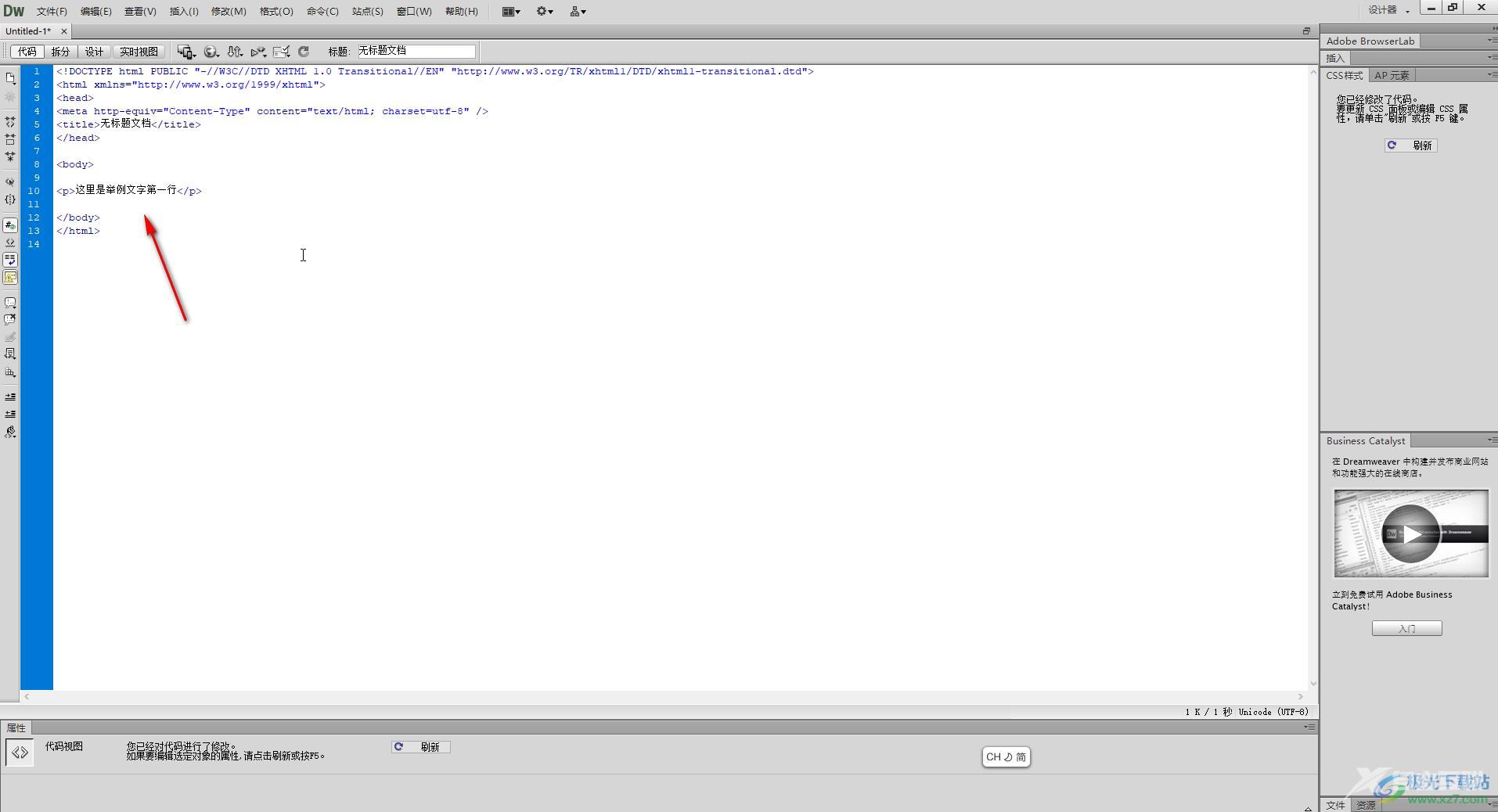
第三步:建立一个P标签,在其中输入文字内容就会是一行文字;

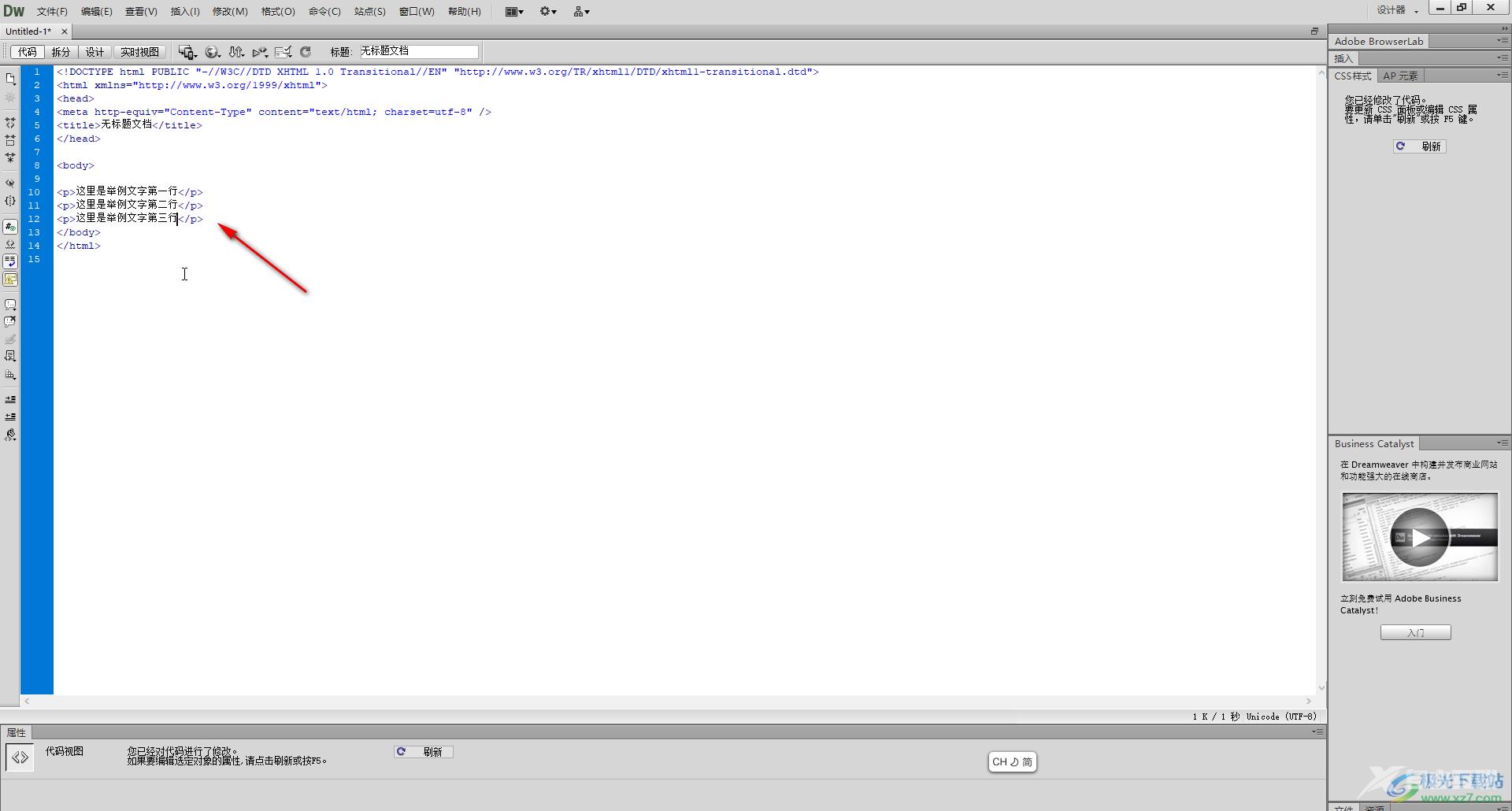
第四步:如果需要换行,重新新建P标签后,输入文字内容就可以了;

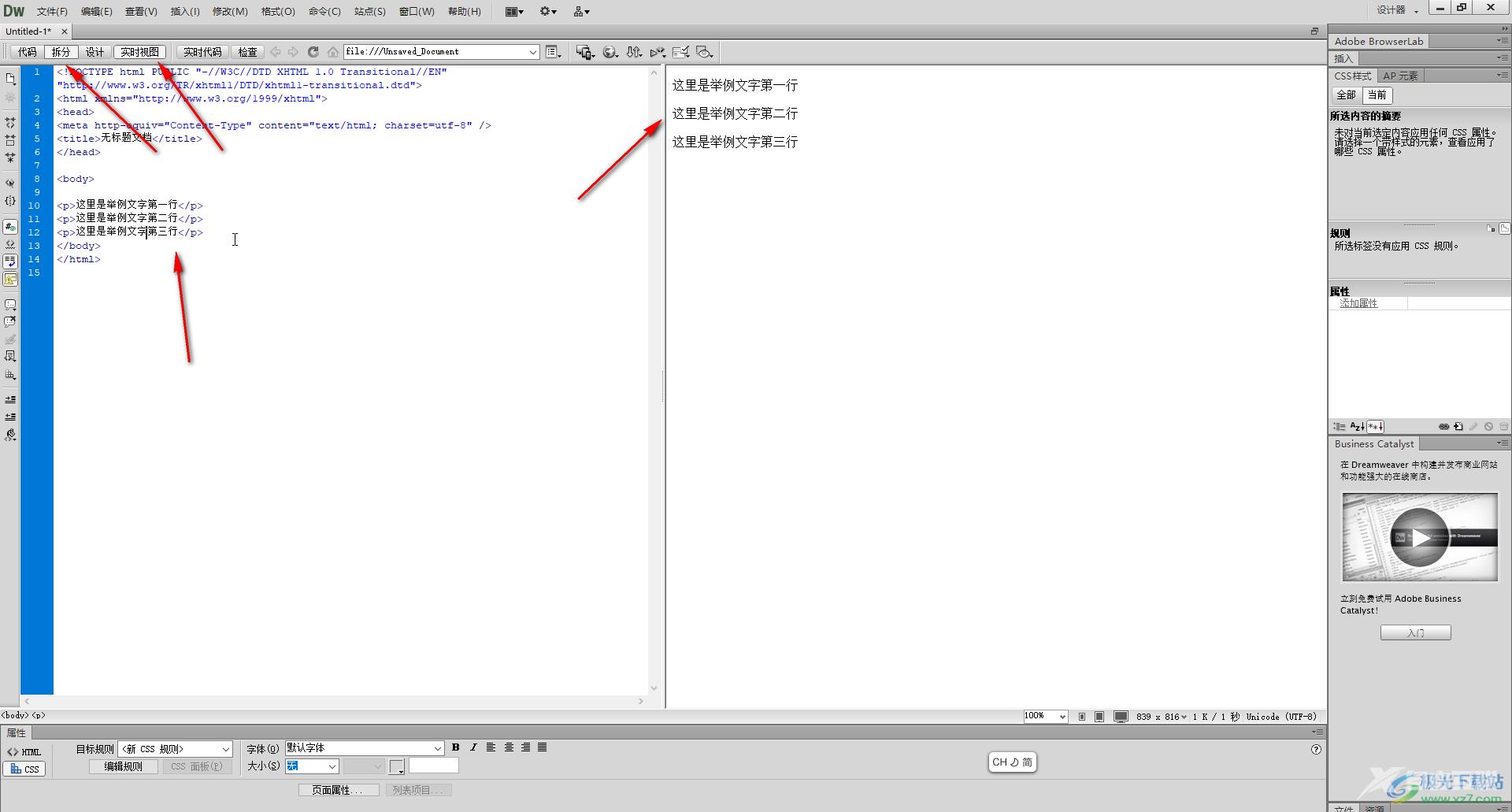
第五步:在界面上方点击切换到“拆分”视图,点击“实时预览”后,就实时可以看到我们设置的多行文本了。

以上就是Adobe Dreamweaver中使用P标签实现换行的方法教程的全部内容了。另外,我们也可以使用H标签设置标题效果,实现换行效果,小伙伴们可以打开软件操作起来。
