亿图图示是很多小伙伴都在使用的一款图示制作文件,比如我们可以在其中经常会需要使用到的思维导图,流程图等等。如果我们希望在亿图图示中自动根据内容多少扩展页面大小,小
亿图图示是很多小伙伴都在使用的一款图示制作文件,比如我们可以在其中经常会需要使用到的思维导图,流程图等等。如果我们希望在亿图图示中自动根据内容多少扩展页面大小,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们只需要在“设计”选项卡中点击开启“自动扩展”功能就可以了。操作步骤其实是非常简单的。小伙伴们可以动手操作起来,当然,如果有需要我们也可以在“设计”栏设置指定的页面大小,小伙伴们可以按需设置。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开亿图图示,新建或者打开图示文件进入编辑界面;

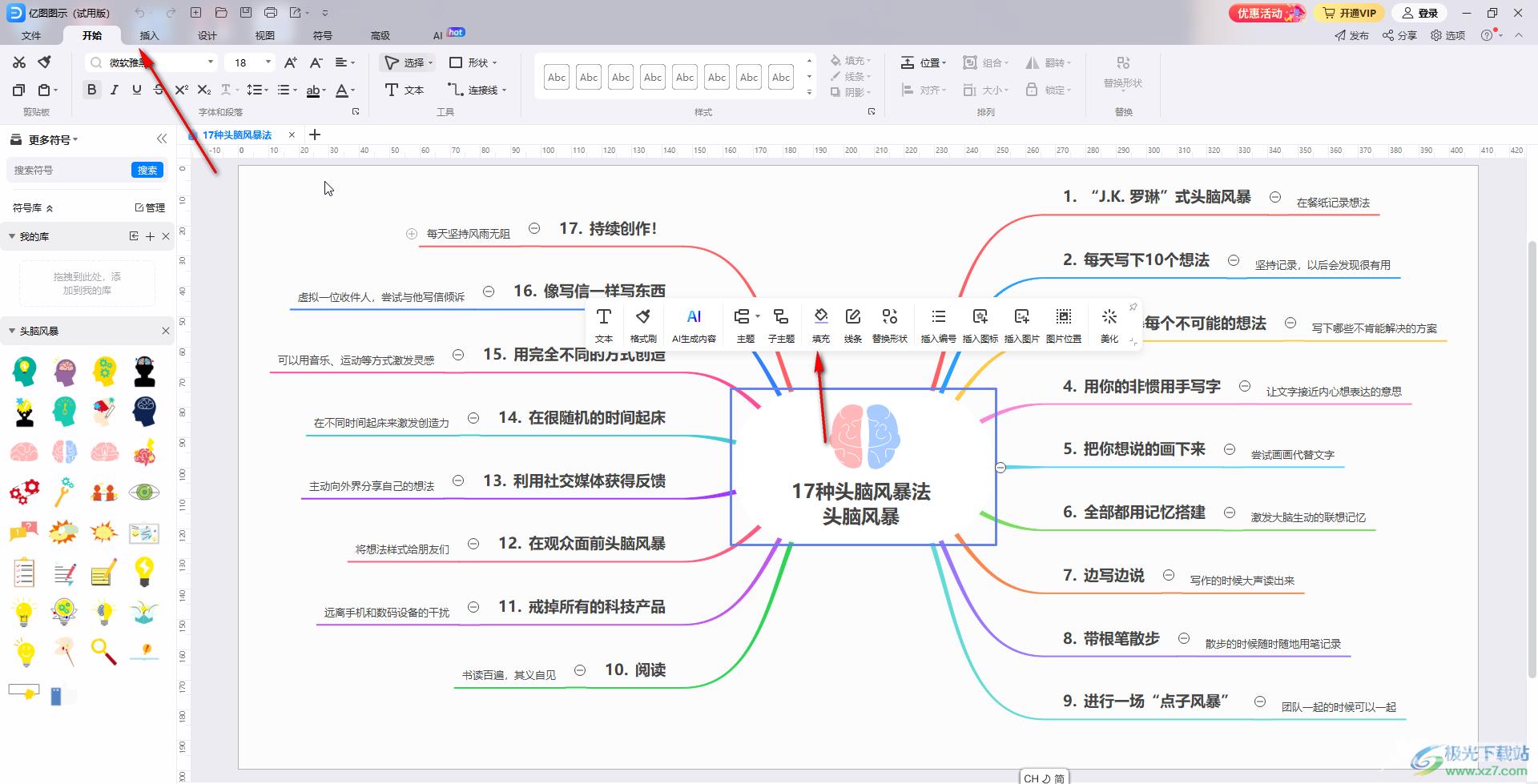
第二步:在编辑界面点击选中内容后可以在自动出现的浮动工具栏中进行编辑操作,也可以在左上方切换到不同的栏后进行编辑操作;

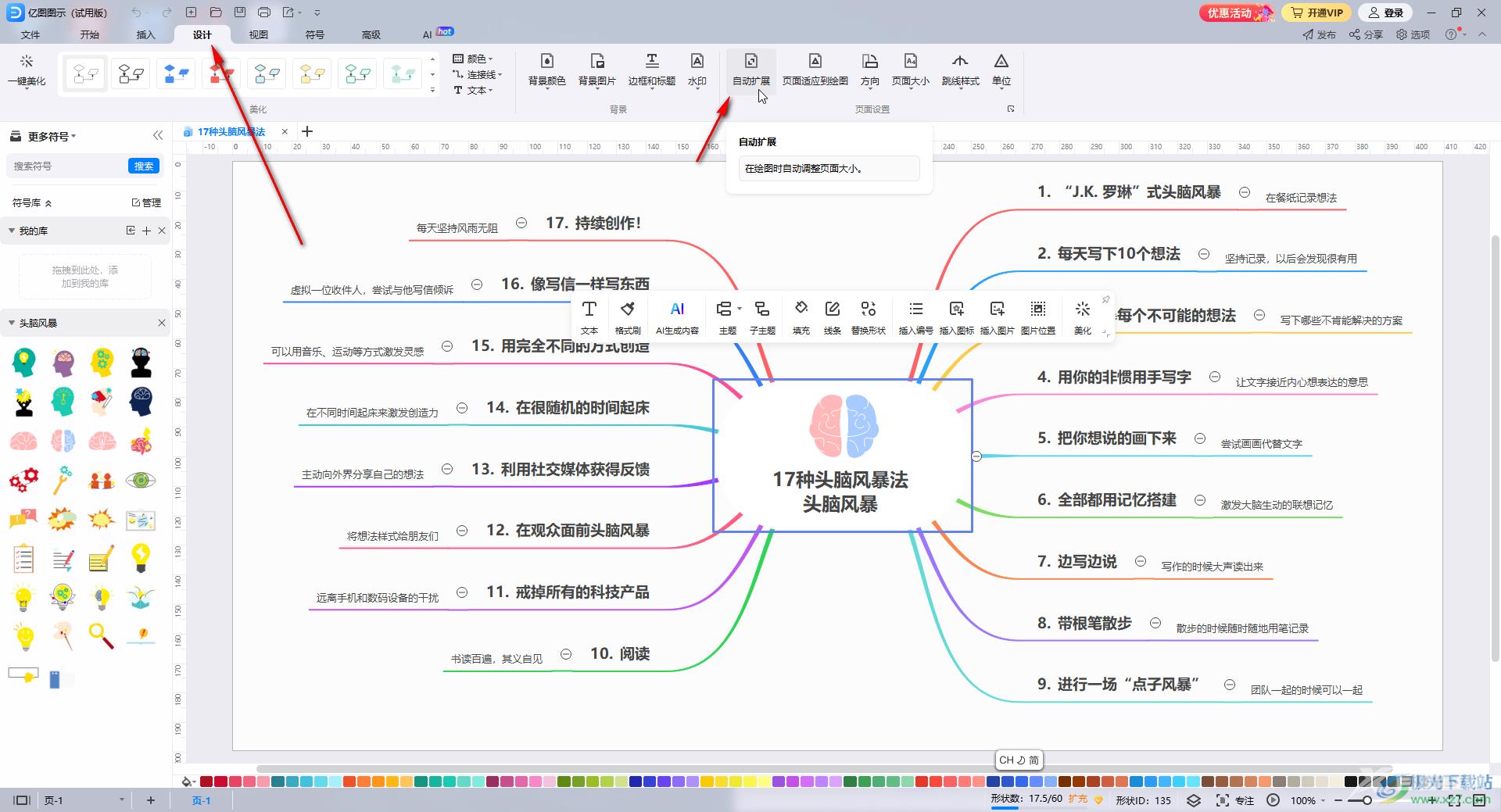
第三步:在“设计”选项卡中点击开启“自动扩展”(有灰色底纹即为开启状态)就可以了;

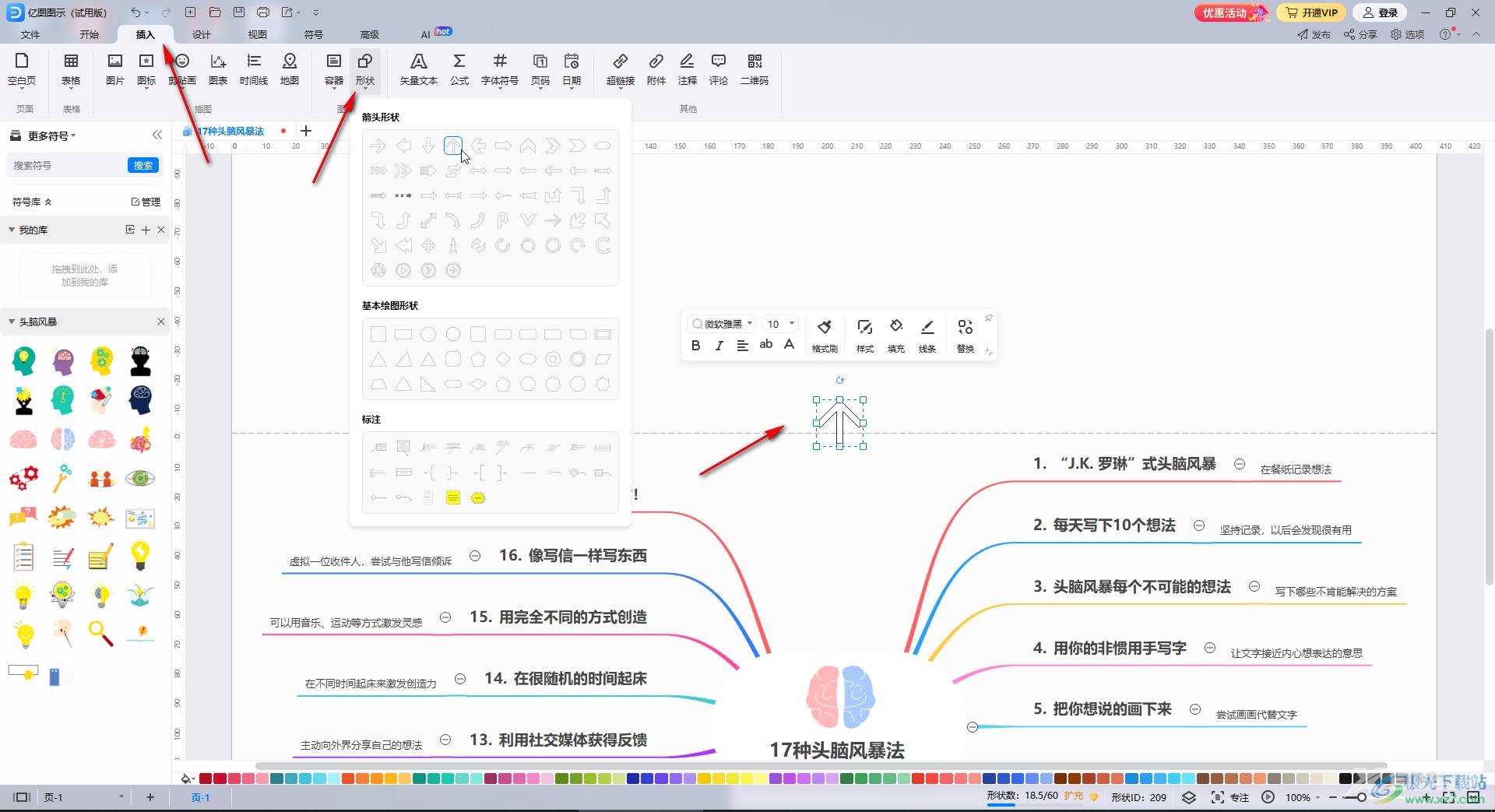
第四步:后续在原本的边界线位置插入形状等元素后,系统会自动扩展页面大小;

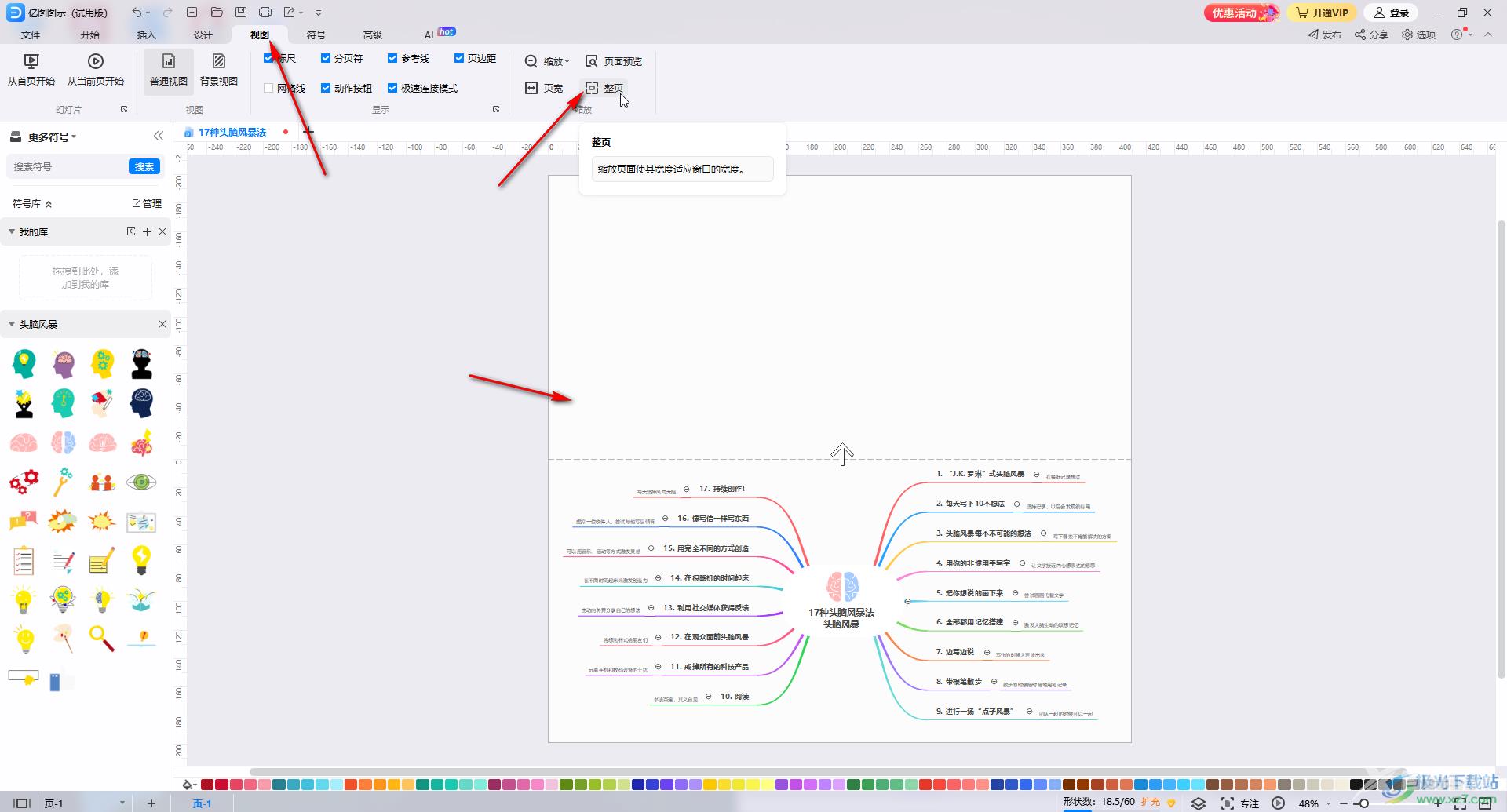
第五步:在“视图”选项卡汇总点击“整页”按钮可以查看整页效果。

以上就是亿图图示中设置自动扩展页面大小的方法教程的全部内容了。在设计栏,我们还可以点击设置页面适应到绘图大小,设置方向,设置指定的页面大小是,设置跳线样式等等,小伙伴们可以按需操作起来。
