1、序言
上一节快速搭建Express开发系统步骤,对如何使用express-generator创建一个WEB项目进行了说明,本节我们会对这个项目的代码进行分析,完成一个路由功能的开发。涉及的知识点有以下几个:
- 开发一个路由模块(可以支持get和post请求)
- 测试(get请求用浏览器验证、post请求呢,我就用postman简单处理一下,因为本节课程没有想去讲web端post请求的知识,后续有机会单独讲解吧)
2、开发一个路由模块
在上一篇文章中讲到,我们以http://localhost:3000/system 路由为例,制作它的get和post请求路由。步骤如下:
2.1 在routes目录下创建system.js文件
代码内容如下
var express = require('express');
var router = express.Router();
// get router
router.get('/', function(req, res, next) {
res.send('<p>这是get请求/system返回的资源</p>')
});
// post router
router.post('/:id', function(req, res, next) {
var id = req.params.id; //注意这里的id是/:id指定的路由参数
var name = req.body.name;
var tel = req.body.tel;
res.json({
status:'ok',
message:'你发送的内容('+ id + '、' + name + '、' + tel +')服务器已经收到'
});
});
module.exports = router;
解释一下,router.get用于响应http的get请求,router.post用于响应http的post请求。我们在第三部分验证时,分别会通过浏览器和postman分别来对/system路由发起get和post请求。
此外,/:id这部分会映射到用户的url请求路径中,如你的请求链接是http://localhost:3000/system/2402040134,那么在post的处理函数中,会将:id匹配到2402040134这个值,相当于是一个url参数。同时,要注意,在代码中获取id的值时,使用的是req.params这个对象。不可与req.body混淆。
2.2、如何使路由模块生效
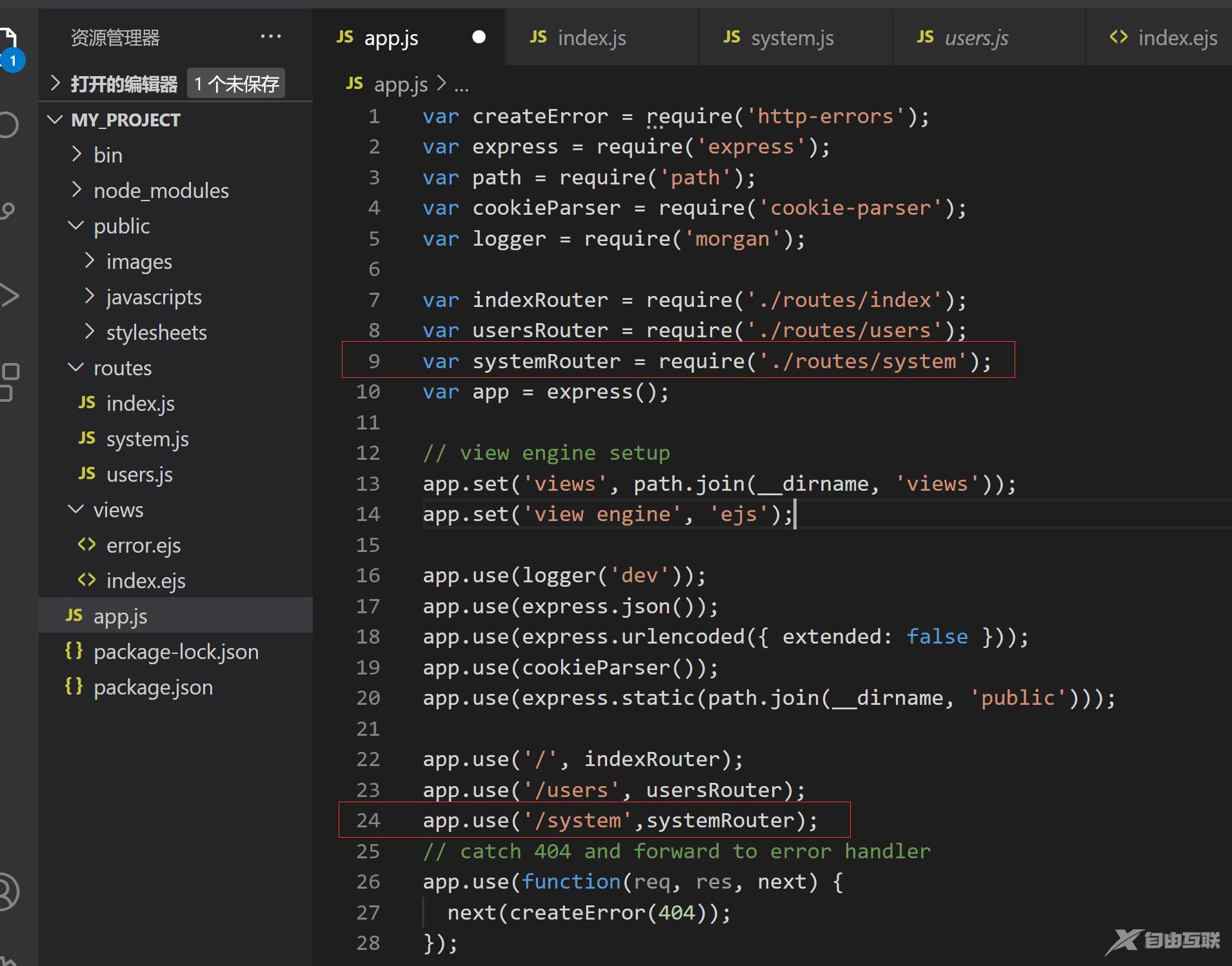
不过,目前这个代码还没有被注册到/system路径下,接下来我们需要在app.js中添加几行代码。
注:在app.js中第9行引入我们的system.js模块,第24行,将这个模块注册在/system路径上。
3、测试验证
在vs code中没有显示powershell控制台时,可以使用ctrl+` 唤醒。然后输入npm start,启动我们的项目。
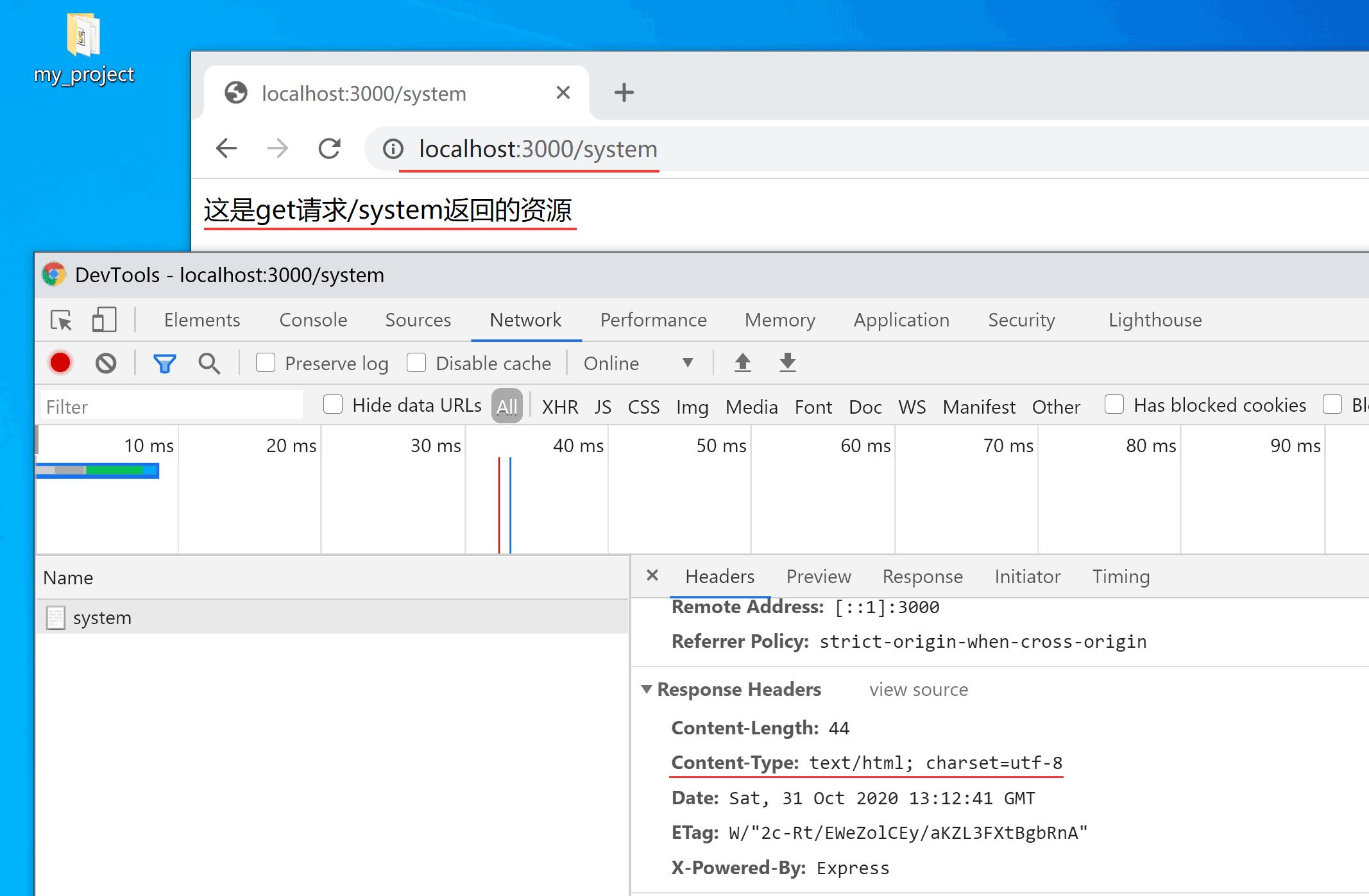
3.1 验证router.get
这里我们通过浏览器访问/system,就可以执行到router.get后边的方法,看看是否会得到预期的返回(是一段Html内容)。
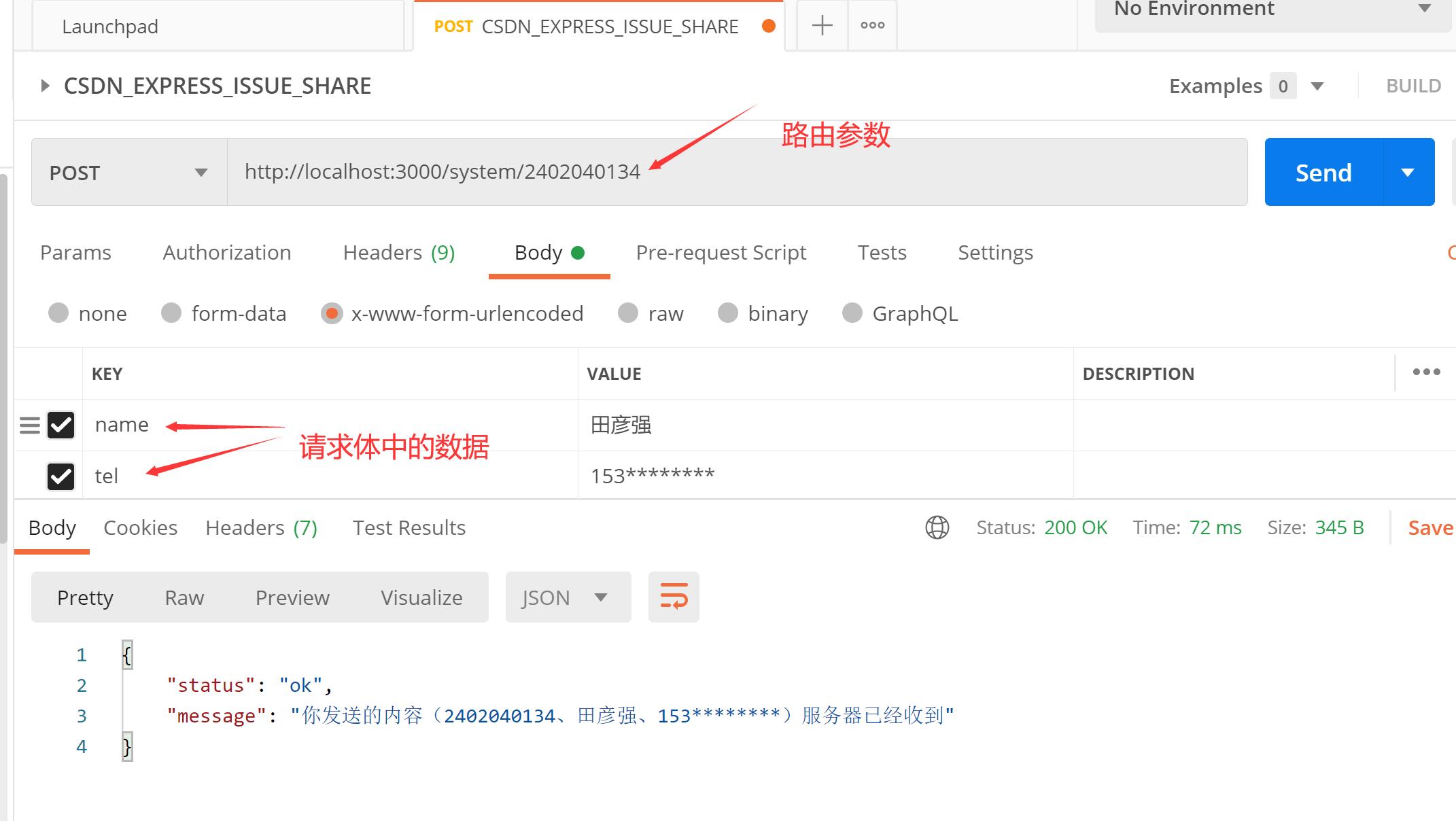
3.2 验证router.post
安装postman的过程我不在这里描述了,大家自行安装一下。以下截图是我请求界面的信息及验证结果。
注意,在上图中url中的2402040134即路由参数,下方的name和tel是post的请求body内容。最后,可以看到,返回了我们预期的json内容。
4、总结
内容不是很复杂,写得比较简单,为了方便初学的朋友跟着练习。当然,不忘预告一下,下一章节我会以本文中提到的router.get请求为重点,引入ejs模板的使用,让大家可以通过res对象,通过数据+模板的方式,完成服务器端渲染生成页面。
